कैसे करें अपने ब्लॉग को मोबाइल फ्रेंडली: सोशल मीडिया एग्जामिनर
अनेक वस्तुओं का संग्रह / / September 24, 2020
 क्या आप अधिक मोबाइल ग्राहक और पाठक चाहते हैं?
क्या आप अधिक मोबाइल ग्राहक और पाठक चाहते हैं?
क्या आपका ब्लॉग मोबाइल डिवाइस के लिए उपयुक्त है?
2012 में, मोबाइल उपयोगकर्ताओं ने खर्च किया उनके उपकरणों पर 63% अधिक समय मोबाइल वेबसाइटों और एप्लिकेशन तक पहुँच और यह वृद्धि के लिए निर्धारित है।
इस लेख में मैं के महत्व का पता लगाने आपके ब्लॉग के लिए मोबाइल और विभिन्न विकल्प उपलब्ध हैं एक मोबाइल डिवाइस पर अपने ब्लॉग का समर्थन करने के लिए।
क्या मोबाइल आपके ब्लॉग के लिए महत्वपूर्ण है?
हाँ! आपके पाठकों की बढ़ती संख्या आपके ब्लॉग को उनके मोबाइल उपकरणों से एक्सेस करेगी। यदि भविष्य में अधिक लोग आपके ब्लॉग को डेस्कटॉप की बजाय मोबाइल डिवाइस से एक्सेस करते हैं, तो स्मार्टफ़ोन का उपयोग बढ़ेगा और आश्चर्य नहीं होगा।

इससे पहले कि आप इस क्षेत्र में निवेश करें, यह आपके विश्लेषिकी की जाँच करने के लिए उपयोगी है यह पता करें कि कितने लोग आपके ब्लॉग को मोबाइल डिवाइस से एक्सेस करते हैं.
अधिकांश विश्लेषणात्मक कार्यक्रम आपको यह जानकारी प्रदान करेंगे।
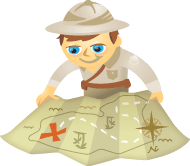
यदि तुम प्रयोग करते हो गूगल विश्लेषिकी
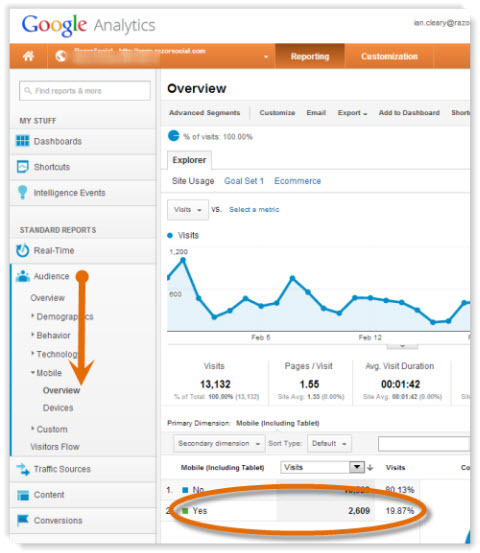
डिवाइसेस के तहत, आप कर सकते हैं देखें कि आपके विज़िटर किन मोबाइल उपकरणों का उपयोग करते हैं. इस उदाहरण में, आप देख सकते हैं कि iPhone और iPad सबसे लोकप्रिय विकल्प हैं। हालाँकि, iPad में iPhone की तुलना में बड़े स्क्रीन का आकार होता है, फिर भी आपके ब्लॉग को इसके माध्यम से देखने की संभावनाएं हैं।

क्या आपके साझाकरण आइकन मोबाइल डिवाइस पर काम करते हैं? क्या उपयोगकर्ता टिप्पणी कर सकते हैं? क्या अभी तक बहुत अधिक स्क्रॉल करना आवश्यक है?
उपरोक्त उदाहरण से, सभी ट्रैफ़िक का लगभग 20% मोबाइल डिवाइस से आता है। क्या ऐसा कुछ है जिसे आप अनदेखा कर सकते हैं?
अपनी साइट देखें। मोबाइल उपकरणों से आपको कितने प्रतिशत ट्रैफ़िक प्राप्त होता है? क्या यह बढ़ गया है? क्या इसके और बढ़ने की संभावना है?
अपने ब्लॉग का परीक्षण कैसे करें
अपनी साइट का परीक्षण करने का सबसे अच्छा तरीका है विभिन्न प्रकार के मोबाइल उपकरणों से अपने ब्लॉग को देखें और सहभागिता करें (iPhone, iPad, सैमसंग गैलेक्सी, आदि)।
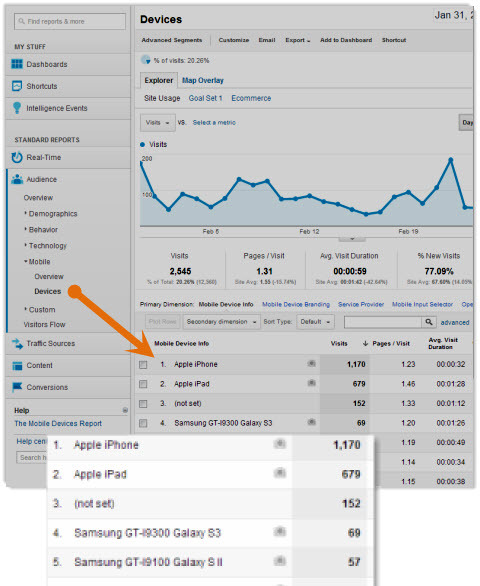
Google नामक एक वेबसाइट प्रदान करता है कैसे जाएं मो जो आपकी मदद करता है मोबाइल संगतता के लिए अपनी मोबाइल वेबसाइट का परीक्षण करें.
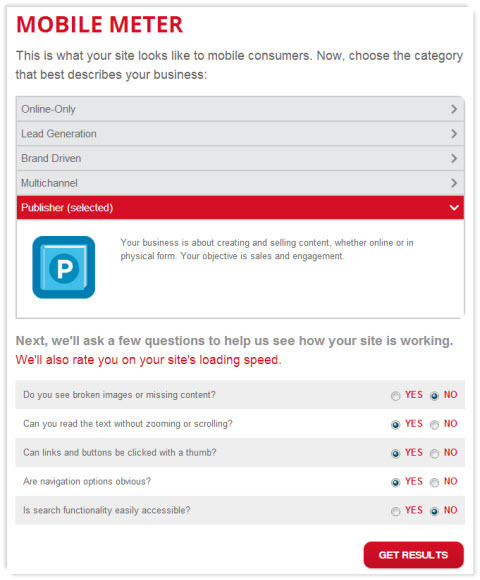
अपनी साइट का परीक्षण करने के लिए, पर जाएं मोबाइल मीटर पृष्ठ, अपनी वेबसाइट के पते में दर्ज करें और अपनी साइट का परीक्षण करें पर क्लिक करें।

Google एक छवि दिखाएगा कि आपकी वेबसाइट मोबाइल डिवाइस पर कैसे दिखती है और फिर आपसे एक श्रृंखला पूछती है यदि आपकी सामग्री का उपयोग किया जा सकता है, तो आपकी वेबसाइट से संबंधित प्रश्नों का उपयोग किया जा सकता है पर।

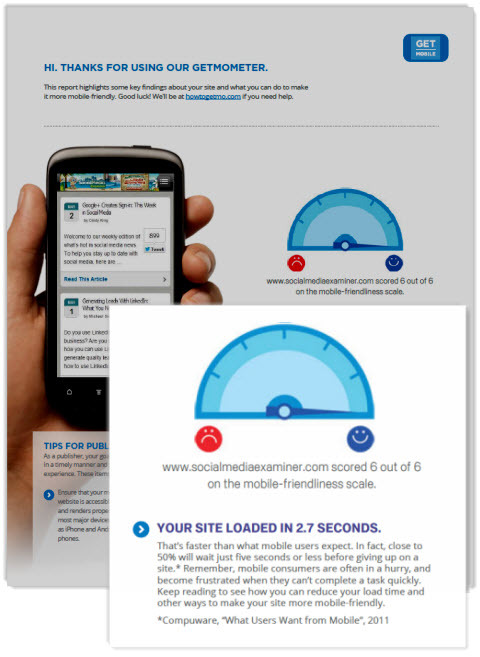
आपके उत्तरों के आधार पर, Google परिणामों का सारांश प्रदर्शित करेगा और आपको एक पीडीएफ दस्तावेज़ डाउनलोड करने का विकल्प देगा जो आपको अधिक विस्तृत सिफारिशें देगा।

यह एक बहुत ही बुनियादी उपकरण है, लेकिन दस्तावेज़ में सिफारिशें आपकी मदद करेंगी उपयोगकर्ताओं को होने वाले विशिष्ट मुद्दों को समझें और कैसे आप कर सकते हैं पर कुछ सुझाव प्रदान करेगा अपने प्राथमिक उद्देश्य के अनुरूप अपनी साइट को अनुकूलित करें.
मोबाइल आगंतुकों का समर्थन करने के लिए आपके विकल्प क्या हैं?
अपनी वेबसाइट का मोबाइल संस्करण बनाने के लिए कई विकल्प हैं। निम्नलिखित में सबसे अधिक संभावना वाले विकल्प शामिल हैं जो आप विचार करेंगे।
# 1: अपनी वेबसाइट में कोई बदलाव न करें
यदि आप मोबाइल का समर्थन करने के लिए अपनी वेबसाइट में कोई बदलाव नहीं करते हैं, तो आपके विज़िटर अभी भी मोबाइल डिवाइस पर वेब ब्राउज़र के माध्यम से जानकारी प्राप्त कर सकेंगे।
हालाँकि, इसकी अत्यधिक संभावना है कि आपकी वेबसाइट मोबाइल डिवाइस पर सही ढंग से संचालित नहीं होगी। विशिष्ट मुद्दे हैं:
- आवश्यक अधिकार के लिए बहुत स्क्रॉल करना - वेबसाइट मोबाइल डिवाइस पर सही ढंग से फिट नहीं होती है, इसलिए आगंतुकों को जानकारी तक पहुंचने के लिए बहुत अधिक स्क्रॉल करना पड़ता है। मोबाइल उपयोगकर्ता आमतौर पर अधीर होते हैं, इसलिए यदि ऐसा हो तो उन्हें अपनी वेबसाइट पर रखना मुश्किल है।
- आपको हर समय चुटकी बजानी है - यदि आपकी सामग्री पढ़ने में बहुत छोटी है, तो आप इसे बढ़ाने के लिए अपनी उंगलियों से सामग्री को चुटकी बजाते हैं। यह तब पढ़ने में आसान बनाता है लेकिन अधिक स्क्रॉलिंग का परिचय देता है!
- छवियों और वीडियो को समायोजित नहीं किया गया - आपकी वेबसाइट पर, आपके पास बड़ी छवियां और वीडियो प्रदर्शित करने के लिए जगह है, लेकिन एक मोबाइल साइट पर आप स्क्रीन पर पूरी छवि या वीडियो को स्क्रॉल किए बिना नहीं देख सकते हैं।
- स्पीड- मोबाइल डिवाइस पर आपके पास हमेशा वही गति कनेक्शन होता है जो आप डेस्कटॉप के साथ करते हैं। आपको अपने पृष्ठों के डाउनलोड समय पर विचार करने की आवश्यकता है। यदि आप एक मोबाइल वेबसाइट का निर्माण सही ढंग से करते हैं, तो आप छवि का आकार कम कर सकते हैं और आप गुणवत्ता का त्याग नहीं कर सकते क्योंकि छवि बहुत छोटी स्क्रीन पर प्रदर्शित होती है।
मोबाइल / टैबलेट उपकरणों का उपयोग बढ़ता रहेगा। इसलिए यदि आप अभी बदलाव करने के लिए तैयार नहीं हैं, तो आपको भविष्य की योजना पर विचार करना चाहिए।
# 2: अपनी वेबसाइट का एक अलग मोबाइल संस्करण बनाएँ
यदि आप अपनी वेबसाइट का मोबाइल संस्करण बनाते हैं, तो आपके पास प्रभावी रूप से दो वेबसाइटें होंगी- एक डेस्कटॉप के लिए और एक मोबाइल डिवाइस के लिए उपयुक्त।
एक अलग मोबाइल वेबसाइट आम तौर पर निम्नलिखित की तरह प्रदर्शित होती है- m.yoursite.com।
जब कोई मोबाइल डिवाइस से आपकी वेबसाइट पर जाता है, तो वे स्वचालित रूप से आपकी मोबाइल वेबसाइट पर रीडायरेक्ट हो जाते हैं। एक अलग मोबाइल वेबसाइट के साथ, आपके पास अलग-अलग सामग्री, लेआउट चित्र आदि हो सकते हैं। साइट पर।
लाभ:
- यह निर्माण करने के लिए सस्ती है, और कुछ मामलों में आप इसे मुफ्त में बना सकते हैं।
- आप इसे ऊपर और जल्दी से चला सकते हैं और आप कर सकते हैं तकनीकी कौशल के बिना इसे स्थापित करें.
- एक अलग साइट के साथ, आप कर सकते हैं अपने मोबाइल पाठकों की जरूरतों के लिए सामग्री दर्जी जिसे आपकी वेबसाइट के डेस्कटॉप संस्करण पर दोहराया नहीं जाएगा।
नुकसान:
- यदि आप मोबाइल संस्करण के लिए विशिष्ट परिवर्तन करते हैं, तो आपको अपनी अन्य साइट को भी अपडेट करना होगा, और इसके विपरीत।
- पुनर्निर्देशन के साथ मुद्दे हो सकते हैं। उदाहरण के लिए, यदि आप अपनी मोबाइल वेबसाइट पर हैं और उससे एक लिंक साझा करते हैं, तो आप लिंक के अपने मोबाइल संस्करण को साझा करेंगे। यदि कोई डेस्कटॉप पर है और इस लिंक पर क्लिक करता है, तो साइट का मोबाइल संस्करण डेस्कटॉप संस्करण के बजाय प्रदर्शित होगा।
- अब आपके पास स्मार्टफ़ोन के लिए एक मोबाइल संस्करण और एक डेस्कटॉप के लिए उपयुक्त है। आपके पास एक ऐसा संस्करण नहीं है जो गोलियों के लिए उपयुक्त है।
- यदि आप अनुसरण नहीं करते हैं Google की सिफारिशें, आप उनके खोज परिणामों में रैंकिंग के लिए अपनी क्षमता को नुकसान पहुंचा सकते हैं।
- यदि आप मोबाइल संस्करण विकसित करने के लिए किसी तृतीय-पक्ष सेवा का उपयोग करते हैं और आप इसे उनके साथ होस्ट करते हैं, तो यह Google पर आपकी साइट की रैंकिंग को प्रभावित कर सकता है।
अपनी वेबसाइट का मोबाइल संस्करण कैसे बनाएं।
आप अपने डेवलपर के पास जा सकते हैं और उसे अपनी वेबसाइट का मोबाइल संस्करण बनाने के लिए कह सकते हैं वेब पर उपलब्ध उपकरणों का उपयोग करें. उदाहरण के लिए, Dudamobile एक मोबाइल साइट बनाने के लिए सॉफ्टवेयर प्रदान करता है।
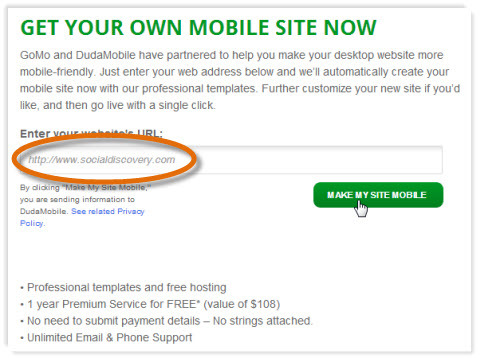
एक साल तक के लिए मुफ्त मोबाइल वेबसाइट प्रदान करने के लिए गो Mo ने Dudamobile के साथ कैसे भागीदारी की है।
यदि आप अपनी साइट बनाएँ अनुभाग, आप अपनी वेबसाइट के पते में दर्ज कर सकते हैं। विकल्प का चयन करें मेरी साइट मोबाइल बनाओ।

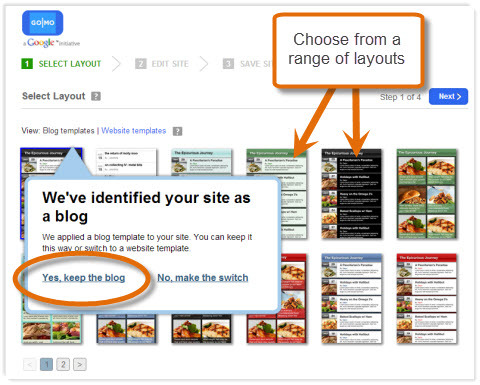
यदि आपकी साइट एक ब्लॉग है, तो यह इसकी पहचान करेगा और आपको ब्लॉग लेआउट के साथ या तो छड़ी करने का विकल्प देगा शैली या वेबसाइट लेआउट पर स्विच करें, जो आपको चुनने के लिए विभिन्न प्रकार के टेम्प्लेट प्रस्तुत करता है।
इसे एक ब्लॉग के रूप में रखने के लिए चुनें उस टेम्पलेट का चयन करें जिसे आप अपनी मोबाइल साइट के लिए उपयोग करना चाहते हैं.

उपलब्ध टेम्पलेट्स का एक सूट है जो एक ब्लॉग के लिए उपयुक्त है, इसलिए सबसे उपयुक्त एक चुनें।
आप एक बार अपना टेम्प्लेट चुनें, साइट को पूरा करने के लिए एक बहुत ही सीधी प्रक्रिया है।
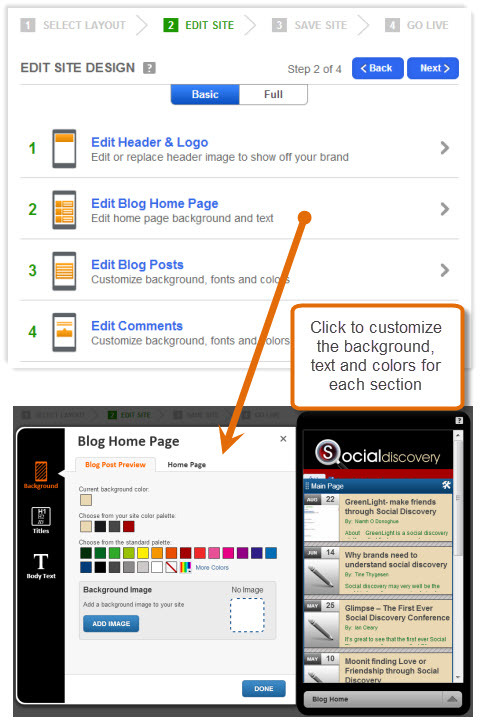
पहली स्क्रीन पर आप कर सकते हैं साइट डिजाइन संपादित करें, जिसमें स्क्रीन पर अधिकांश तत्वों जैसे कि हेडर, ब्लॉग होम पेज, ब्लॉग पोस्ट पेज आदि के लिए पृष्ठभूमि, फ़ॉन्ट और रंगों को अनुकूलित करना शामिल है।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!
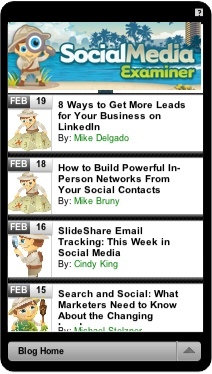
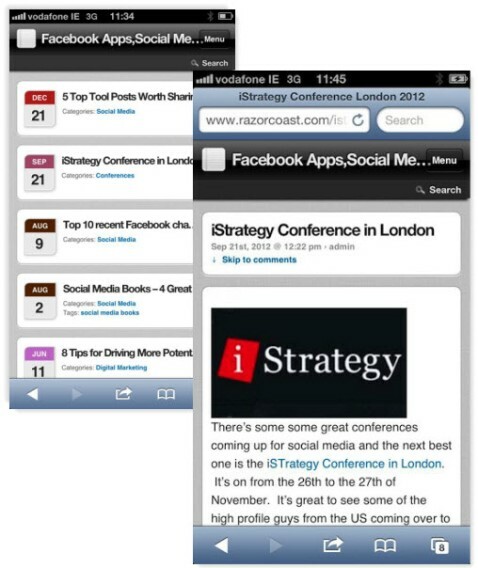
यहां शीर्ष पर शीर्षलेख के साथ सोशल मीडिया परीक्षक साइट का एक उदाहरण दिया गया है। जैसा कि आप देख सकते हैं, ब्लॉग सामग्री स्पष्ट रूप से एक सरल प्रारूप में रखी गई है जो आगंतुकों के लिए एक प्रासंगिक पोस्ट ढूंढना आसान बनाता है।

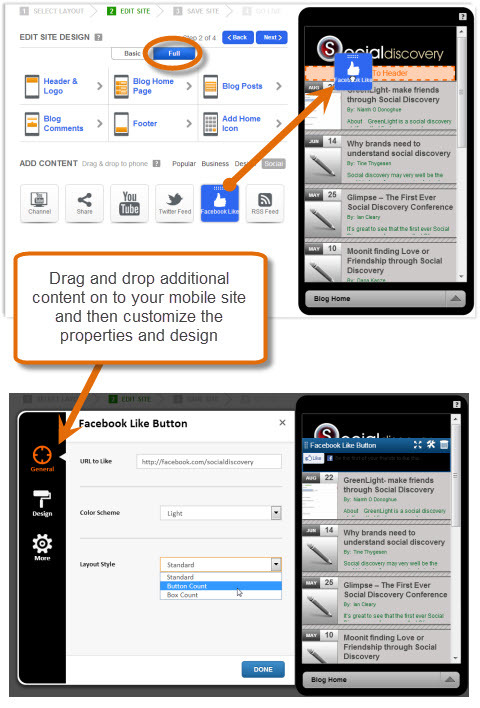
यदि आप थोड़ा और रोमांच प्राप्त करना चाहते हैं, तो आप भी कर सकते हैं अपनी मोबाइल साइट पर नई सामग्री जोड़ें जैसे कि आइकन साझा करना, ट्विटर फ़ीड, संपर्क फ़ॉर्म, चित्र, पाठ इत्यादि.
पूर्ण पर क्लिक करें उपलब्ध विभिन्न विकल्पों को देखें. फिर बस उस आइटम को स्क्रीन पर उस स्थान पर खींचें और छोड़ें जहाँ आप इसे दिखाना चाहते हैं, और फिर आप कर सकते हैं इसके स्वरूप और गुणों को अनुकूलित करें.

आप भी कर सकते हैं टैब, डिवाइडर, बटन जैसे साइट में डिज़ाइन तत्व जोड़ें और भी बहुत कुछ। तुम भी अपने खुद के कुछ जोड़ें कस्टम HTML.
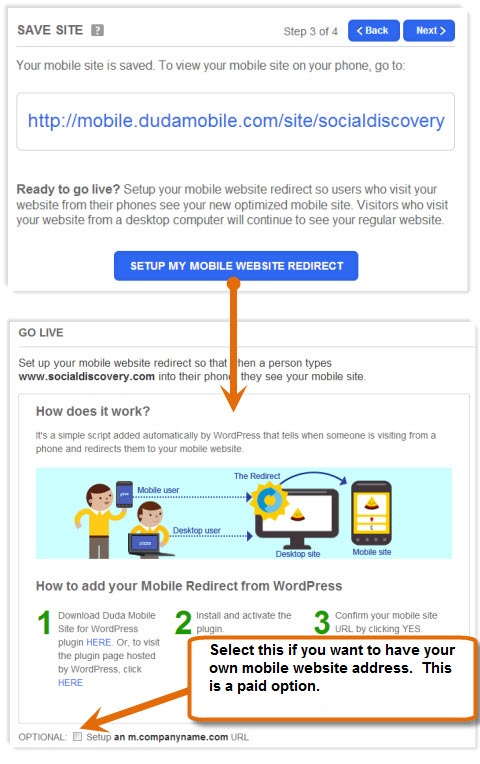
जब आप अपनी साइट के डिज़ाइन से खुश होते हैं, तो आपको अपनी साइट को बचाने की आवश्यकता होती है। पहले आपसे पूछा जाता है खाता बनाने के लिए अपना ईमेल पता और पासवर्ड दर्ज करें Dudamobile वेबसाइट पर।
एक बार जब आप ऐसा कर लेते हैं, तो साइट अब बच जाती है और आपको तुरंत आपके मोबाइल साइट के लिए एक पता दिया जाता है। यदि आप अपने पते में Dudamobile नहीं चाहते हैं, तो आप भुगतान किए गए संस्करण पर जा सकते हैं और अपना स्वयं का मोबाइल वेबसाइट पता प्राप्त करें (उदाहरण के लिए, m.socialmediaexaminer.com)।

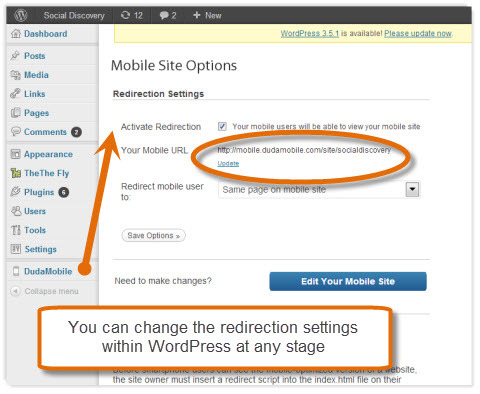
यदि तुम प्रयोग करते हो वर्डप्रेस, अब तुम यह कर सकते हो एक मोबाइल वेबसाइट पुनर्निर्देशित करें जो आपके मोबाइल संस्करण के लिए आगंतुकों को स्वचालित रूप से पुनर्निर्देशित करती है अगर वे मोबाइल डिवाइस से आपकी वेबसाइट पर आते हैं।

आपको अपने WordPress साइट पर Dudamobile प्लगइन स्थापित करने की आवश्यकता होगी, अपने मोबाइल पते की पुष्टि करें और फिर आप सक्रिय हैं अब मोबाइल विजिटर अपने आप आपकी नई वेबसाइट पर चले जाएंगे।
# 3: एक मोबाइल-अनुकूलित थीम का उपयोग करें
ए मोबाइल-अनुकूलित विषय इसका मतलब है कि आपके पास केवल एक वेबसाइट है, लेकिन इसका एक अलग संस्करण प्रदर्शित होता है जब आगंतुक मोबाइल डिवाइस पर होते हैं।
बनाई गई थीम मोबाइल डिवाइस के लिए बहुत उपयुक्त है। यह आमतौर पर ग्राफिक्स और किसी भी जटिल कार्यक्षमता पर प्रकाश है।
लाभ:
- आपके पास केवल एक वेबसाइट है, जिसमें मोबाइल के लिए अलग थीम प्रदर्शित है।
- वेबसाइट हल्की और तेज है।
- उठना और चलना बहुत आसान हो सकता है (नीचे WPtouch देखें)।
नुकसान:
- जैसा कि यह विकल्प ग्राफिक्स पर सीमित है, आप थोड़ी ब्रांडिंग खो देते हैं क्योंकि आपकी मोबाइल साइट आपकी वेबसाइट के समान नहीं दिखती है।
- यदि आप चाहते हैं कि यह टैबलेट डिवाइसों पर सही तरीके से काम करे, तो आपको एक ऐसा थीम रखना होगा जो इन डिवाइसेज को सपोर्ट करे।
- Google एक उत्तरदायी थीम सुझाता है, इसलिए इसे अनदेखा करना मुश्किल है।
WPtouch का उपयोग करके एक मोबाइल-अनुकूलित साइट बनाना.
विभिन्न वर्डप्रेस प्लगइन्स उपलब्ध हैं जो आपको अपनी वेबसाइट का मोबाइल संस्करण बनाने की अनुमति देते हैं। अधिक लोकप्रिय लोगों में से एक है WPtouch.
WPtouch आपकी सामग्री के लिए एक बहुत ही सरल मोबाइल-अनुकूलित टेम्पलेट बनाता है। आपके पास केवल एक वेब पते के साथ एक साइट है, लेकिन मोबाइल डिवाइस पर साइट का बहुत सरल संस्करण प्रदर्शित होता है।
WPtouch को उसी तरह से इंस्टॉल करें जिस तरह से आप किसी भी वर्डप्रेस प्लगइन को स्थापित करेंगे। जब आप इसे सक्षम करते हैं, तो आपके पास स्वचालित रूप से आपकी वेबसाइट का एक मोबाइल संस्करण होगा। गंभीरता से, यह इतना आसान है।
नीचे दिए गए उदाहरण में, आप देख सकते हैं कि ब्लॉग पोस्ट एक आसान-से-नेविगेट सूची में कैसे प्रदर्शित होती हैं।
जब आप ब्लॉग पोस्ट खोलते हैं, तो यह मोबाइल डिवाइस के लिए सही आकार का होता है।

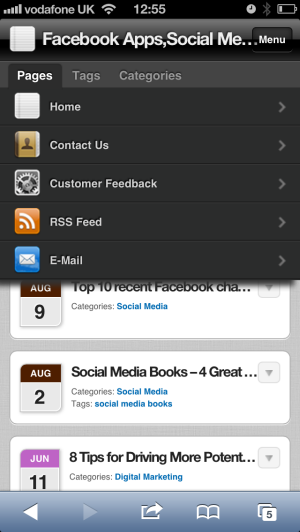
वर्डप्रेस के भीतर, प्लगइन आपको अपनी आवश्यकताओं के आधार पर कई अलग-अलग कॉन्फ़िगरेशन विकल्प देता है। उदाहरण के लिए, डिफ़ॉल्ट रूप से मेनू में केवल तीन विकल्प हैं- होम, आरएसएस फीड और ई-मेल।
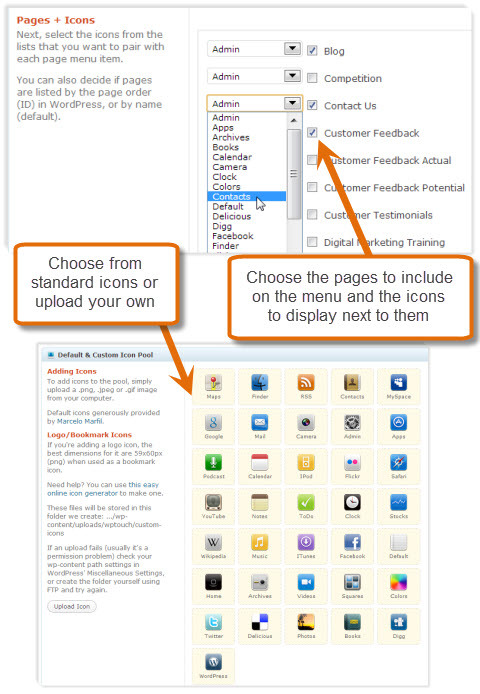
यदि आप अन्य मेनू विकल्प जोड़ना चाहते हैं, तो पेज और आइकन के लिए अनुभाग पर जाएं। उन मेनू विकल्पों का चयन करें जिन्हें आप दिखाना चाहते हैं और आइकन प्रत्येक विकल्प के साथ जुड़ना चाहते हैं। आप या तो यह कर सकते हैं मानक आइकन की लाइब्रेरी से चुनें या आप अपना खुद का अपलोड कर सकते हैं.

आपके मेनू में अब आपके द्वारा चुने गए विकल्प होंगे।

WPtouch मुफ़्त है, लेकिन डिवाइस और कार्यक्षमता के लिए कुछ भुगतान किया गया समर्थन है जो आप चाहते हैं। उदाहरण के लिए, WPtouch Pro के साथ आप निम्नलिखित विशेषताएं प्राप्त कर सकते हैं:
- कई भाषाओं के लिए समर्थन
- विज्ञापन के लिए समर्थन बढ़ाया
- बेहतर प्रशासन
- iPad विषय समर्थन
- टिप्पणियों के लिए बेहतर समर्थन
- बहु-स्तरीय मेनू के लिए समर्थन
# 4: एक उत्तरदायी डिजाइन बनाएँ
ए प्रभावी डिजाइन इसका मतलब है कि आपकी सामग्री स्वचालित रूप से आपके डिवाइस के आकार में समायोजित हो जाती है। आपके पास एक वेबसाइट और सामग्री का एक सेट है, लेकिन आप इसे किस डिवाइस पर प्रदर्शित करते हैं, इसके आधार पर यह स्वचालित रूप से अलग तरीके से रखी गई है।
कल्पना करें कि क्या आपके पास डेस्कटॉप डिवाइस पर जानकारी के तीन कॉलम हैं। एक iPad पर, आप इसे केवल दो कॉलम या iPhone पर एक कॉलम में प्रदर्शित कर सकते हैं। कोई भी जानकारी जिसे प्रदर्शित नहीं किया जा सकता है, नीचे ले जाया जाता है, इसलिए दाईं ओर किसी भी स्क्रॉलिंग को हटा दिया जाता है।

लाभ:
- आपके पास विशेष डिवाइस के लिए उपयुक्त विभिन्न डिस्प्ले हो सकते हैं ताकि आपके पास देखने का अच्छा अनुभव हो।
- आपके पास प्रबंधित करने के लिए एक वेबसाइट है, क्योंकि सामग्री का केवल एक सेट है। मोबाइल साइटों के साथ, आपके पास सामग्री का केवल एक सेट हो सकता है यदि यह एक ब्लॉग है। यह अधिक जटिल हो जाता है यदि आप अपने मोबाइल साइट पर बदलते हुए कंटेंट को समाप्त करते हैं न कि अपने डेस्कटॉप पर या आप नए मेनू जैसे कार्यक्षमता को जोड़ना शुरू करते हैं।
- एक उत्तरदायी डिजाइन के साथ, आप छवि के आकार को समायोजित भी कर सकते हैं ताकि आप मोबाइल डिवाइस पर बड़ी छवियां डाउनलोड न करें।
- Google अनुशंसा करता है कि आप एक उत्तरदायी डिज़ाइन का उपयोग करें।
नुकसान:
- एक सामान्य मोबाइल वेबसाइट की तुलना में एक उत्तरदायी डिज़ाइन प्राप्त करना अधिक महंगा है।
- पुरानी वेबसाइट को उत्तरदायी बनाना संभव नहीं हो सकता है, इसलिए आपको एक नई वेबसाइट के साथ फिर से शुरू करना पड़ सकता है।
- धीमे प्रदर्शन - एक मोबाइल वेबसाइट में आम तौर पर सामग्री कम होती है, इसलिए एक उत्तरदायी डिज़ाइन के साथ यह धीमी प्रदर्शित करता है। आप विभिन्न उपकरणों के लिए विशिष्ट छोटे आकार के आकार बनाकर इसमें सुधार कर सकते हैं लेकिन आम तौर पर गति अभी भी धीमी होगी।
- साइट को नेविगेट करना अधिक कठिन है- आपके मोबाइल उपयोगकर्ताओं की आपके डेस्कटॉप उपयोगकर्ताओं की तुलना में अलग-अलग आवश्यकताएं हैं। उनके पास उतना समय या धैर्य नहीं है और वे नेविगेट करने का एक सरल तरीका चाहते हैं।
ध्यान दें: उत्तरदायी डिज़ाइन का एक और अधिक उन्नत संस्करण है जिसे RDSS (उत्तरदायी डिज़ाइन + सर्वर साइड) घटक कहा जाता है। इसका मतलब यह है कि डिवाइस के आकार के अनुकूल होने वाले पेज के अलावा, आप डिवाइस के आधार पर पेज के विशिष्ट तत्वों में बदलाव करते हैं।
उदाहरण के लिए, आपके पास iPhone या iPad डिवाइस के लिए पूरी तरह से अलग मेनू संरचनाएं हो सकती हैं। यह आपके डेवलपर्स के साथ चर्चा करने के लिए कुछ है!
# 5: एक मूल आवेदन बनाएँ
यदि आपके पास एक स्मार्टफोन है, तो आप सीधे अपने फोन पर चलाने के लिए एप्लिकेशन डाउनलोड कर सकते हैं। इन्हें कहा जाता है मूल निवासी आवेदन.
आप ऐसा कर सकते हैं एक बहुत अच्छा यूजर इंटरफेस बनाएं जो विशिष्ट फोन के लिए उपयुक्त हो तथा फोन पर उपलब्ध कुछ कार्यक्षमता का उपयोग करें (जैसे, कैमरा)।
ब्लॉग के लिए मूल एप्लिकेशन बनाना संभव है लेकिन यह एक अच्छा विकल्प नहीं है। आप कई मूल अनुप्रयोगों (जैसे, Apple iOS, Android, आदि के लिए एक) का निर्माण करेंगे, जो बहुत महंगा होगा।
अंतिम टिप्पणियाँ
अपने मोबाइल उपयोगकर्ताओं का समर्थन करना अब महत्वपूर्ण है और तेजी से महत्वपूर्ण हो जाएगा। यदि आप इस समय मोबाइल का समर्थन नहीं करते हैं, तो यह निकट भविष्य में विचार करने के लिए कुछ है।
मोबाइल उपयोगकर्ताओं के साथ आपका क्या अनुभव है? क्या आपने अपनी वेबसाइट का मोबाइल संस्करण लागू किया है? क्या इससे आपको व्यवसाय में फायदा हुआ है? अपने प्रश्न और टिप्पणियाँ नीचे दिए गए बॉक्स में छोड़ दें।

