फ़ायरफ़ॉक्स में Google Chrome सामग्री डिज़ाइन थीम कैसे प्राप्त करें
क्रोम फ़ायरफ़ॉक्स / / March 18, 2020
पिछला नवीनीकरण

यदि आप फ़ायरफ़ॉक्स में टैब पर स्क्वायर-ऑफ कोनों की तरह दिखाई नहीं देते हैं, तो आप उन्हें क्रोम के मटेरियल डिज़ाइन UI का गोल रूप दे सकते हैं।
यदि आप फ़ायरफ़ॉक्स में टैब पर स्क्वायर-ऑफ कोनों की तरह दिखाई नहीं देते हैं, तो आप उन्हें क्रोम के मटेरियल डिज़ाइन UI का गोल रूप दे सकते हैं। आप एड्रेस बार पर राउंडेड एंड्स भी लगा सकते हैं और फ़ायरफ़ॉक्स टूलबार आइकन को मटीरियल डिज़ाइन आइकन्स में बदल सकते हैं। आज हम आपको दिखाएंगे कि आप फ़ायरफ़ॉक्स में क्रोम की सामग्री डिज़ाइन UI कैसे प्राप्त कर सकते हैं।
सामग्री डिज़ाइन UI पर स्विच करने से पहले
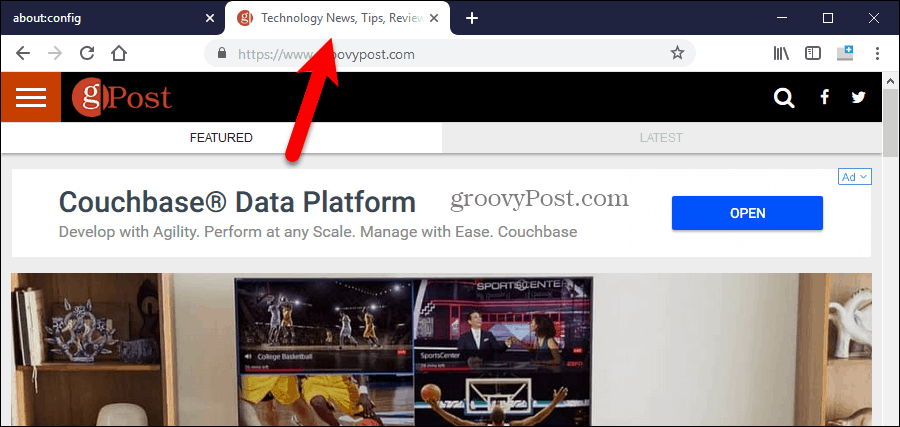
फ़ायरफ़ॉक्स के लिए सामग्री डिज़ाइन UI को लागू करने से पहले फ़ायरफ़ॉक्स टैब और चिह्न कैसे दिखते हैं:

अब हम सामग्री डिज़ाइन UI को फ़ायरफ़ॉक्स पर लागू करेंगे और गोल कोनों और सामग्री डिज़ाइन आइकन प्राप्त करेंगे।
डाउनलोड करें और आवश्यक फ़ाइलें निकालें
MaterialFox ज़िप फ़ाइल डाउनलोड करें आवश्यक फ़ाइलें प्राप्त करने के लिए।
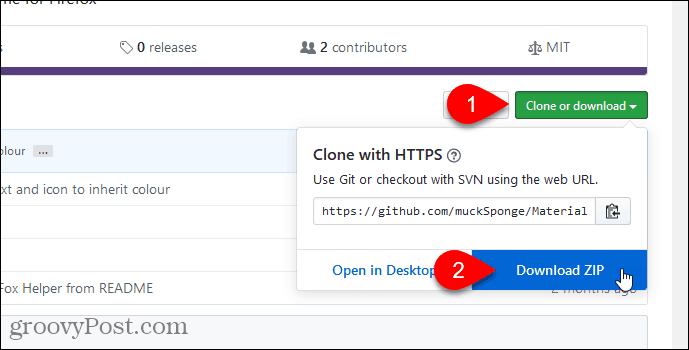
क्लोन पर क्लिक करें या वेब पेज पर डाउनलोड करें और फिर डाउनलोड ज़िप पर क्लिक करें। अपनी हार्ड ड्राइव पर फ़ाइल को फ़ोल्डर में सहेजें।

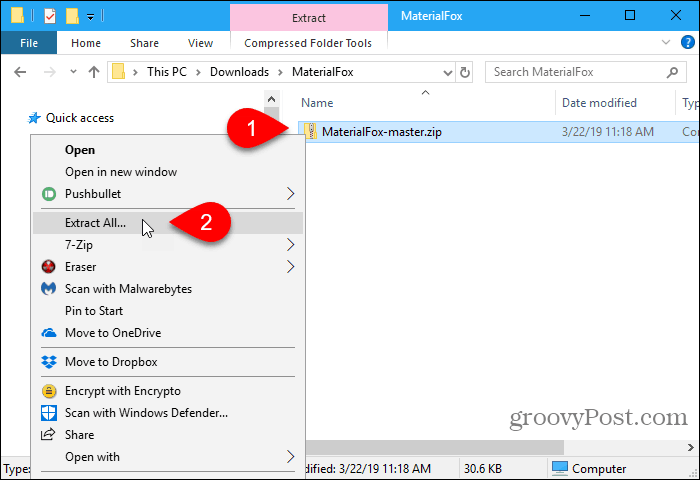
विंडोज में बिल्ट-इन एक्सट्रैक्शन टूल या 7-जिप या WinZip जैसे थर्ड-पार्टी टूल का उपयोग करके फाइलें निकालें।

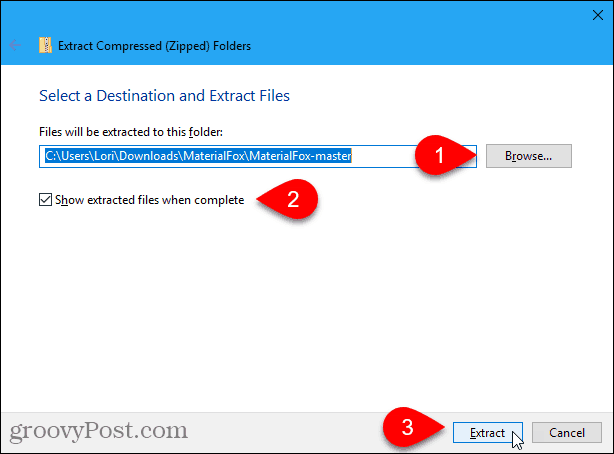
यदि आप Windows के अंतर्निहित निष्कर्षण उपकरण का उपयोग करते हैं, तो क्लिक करें ब्राउज़ एक डाउनलोड स्थान चुनने के लिए।
चेक पूरी होने पर निकाली गई फाइलें दिखाएं एक फ़ाइल प्रबंधक विंडो को खोलने के लिए बॉक्स सीधे डाउनलोड किए गए फ़ोल्डर में जब निष्कर्षण पूरा हो गया है। क्लिक करें उद्धरण.

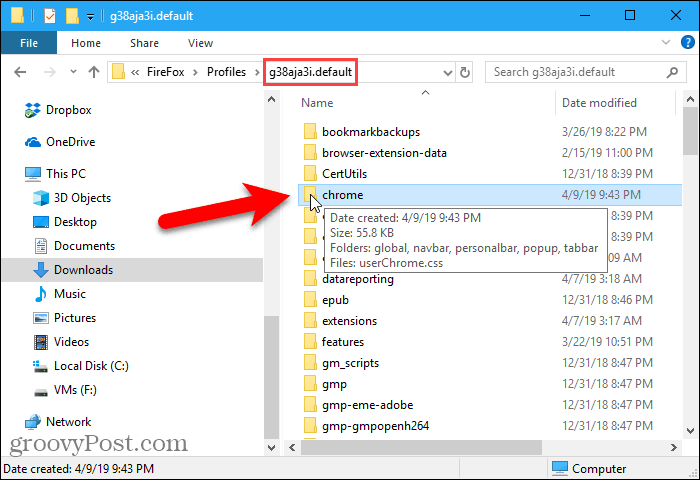
अपने फ़ायरफ़ॉक्स प्रोफ़ाइल फ़ोल्डर खोलें
हम कॉपी करने जा रहे हैं क्रोम से फ़ोल्डर MaterialFox मास्टर फ़ोल्डर हमने डाउनलोड किया। क्रोम फ़ोल्डर में शामिल है userChrome.css फ़ाइल फ़ायरफ़ॉक्स के लिए सामग्री डिजाइन यूआई लागू करने के लिए इस्तेमाल किया। लेकिन, पहले, यदि आपके पास पहले से है, तो जांच लें क्रोम फ़ोल्डर और अपने स्वयं के कस्टम userChrome.css अपने फ़ायरफ़ॉक्स प्रोफ़ाइल फ़ोल्डर में फ़ाइल।
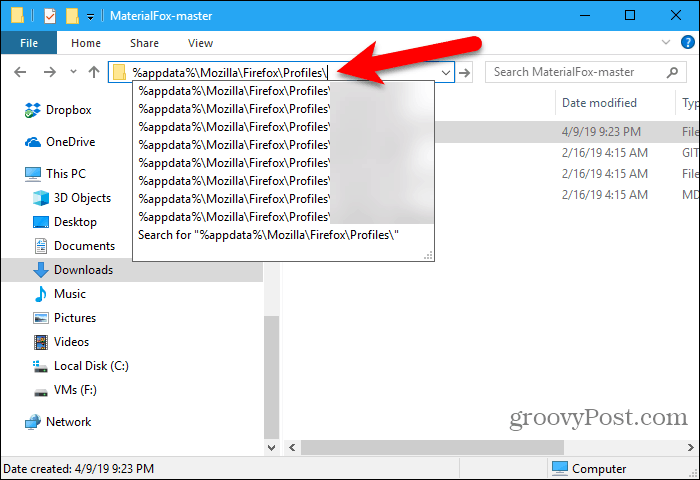
अपना प्रोफ़ाइल फ़ोल्डर खोलने के लिए, फ़ाइल एक्सप्लोरर में पता बार में निम्न पथ टाइप (या कॉपी और पेस्ट) करें और Enter दबाएं।
% AppData% \ मोज़िला \ फ़ायरफ़ॉक्स \ प्रोफाइल \

आप अपने प्रोफ़ाइल फ़ोल्डर को फ़ायरफ़ॉक्स के भीतर से भी एक्सेस कर सकते हैं।
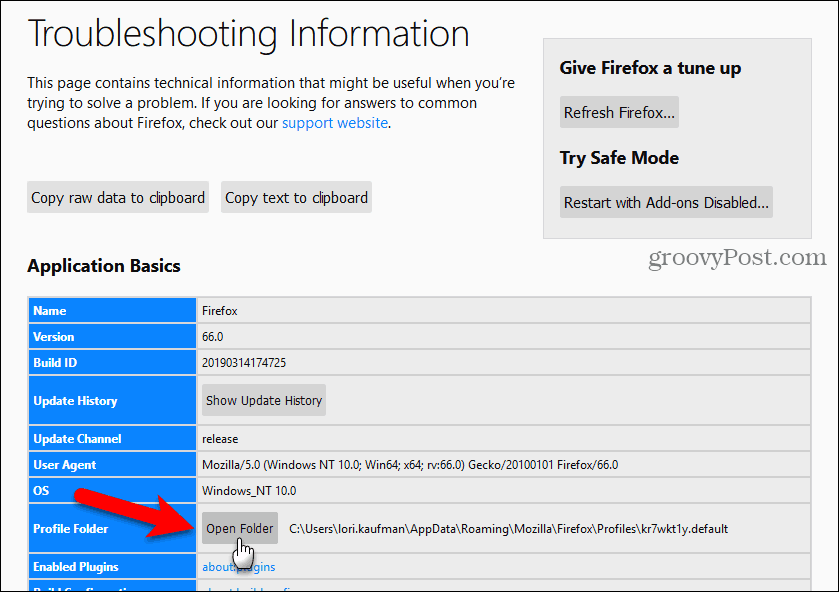
प्रकार:के बारे में: समर्थन एड्रेस बार में और प्रेस करें दर्ज.
या, आप जा सकते हैं फ़ायरफ़ॉक्स मेनू> सहायता> समस्या निवारण सूचना और फिर, के तहत आवेदन मूल बातेंक्लिक करें फोल्डर खोलो के पास प्रोफाइल फोल्डर.

आपकी Chrome प्रोफ़ाइल एक नई फ़ाइल एक्सप्लोरर विंडो में खुलती है। इस खिड़की को खुला छोड़ दें।
एक मौजूदा userChrome.css फ़ाइल संपादित करें
यदि आपके प्रोफ़ाइल फ़ोल्डर में पहले से ही क्रोम फ़ोल्डर नहीं है, तो अगले अनुभाग पर जाएं।
अगर आपके पास एक है क्रोम आपके प्रोफ़ाइल फ़ोल्डर में फ़ोल्डर और a userChrome.css क्रोम फ़ोल्डर में फ़ाइल करें, फिर हम मौजूदा को संपादित करेंगे userChrome.css फ़ाइल। इस तरह, आप पहले से लागू किए गए किसी भी अनुकूलन को नहीं खोएंगे।
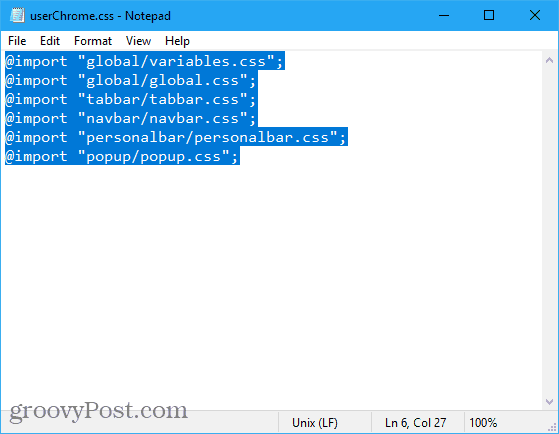
MaterialFox मास्टर आपके द्वारा डाउनलोड किए गए फ़ोल्डर में ए क्रोम फ़ोल्डर के साथ a userChrome.css इसमें फाइल करें। वह खोलें userChrome.css नोटपैड जैसे टेक्स्ट एडिटर में फाइल करें, उसमें सब कुछ कॉपी करें और फाइल को बंद कर दें।
फिर, अपना खुद का खोलें userChrome.css फ़ाइल (में क्रोम एक पाठ संपादक में अपने प्रोफ़ाइल फ़ोल्डर के अंदर फ़ोल्डर)। आपके द्वारा कॉपी किया गया टेक्स्ट पेस्ट करें userChrome.css फ़ाइल को सहेजें और फ़ाइल को सहेजें और बंद करें।

डाउनलोड किए गए क्रोम फ़ोल्डर को कॉपी और पेस्ट करें
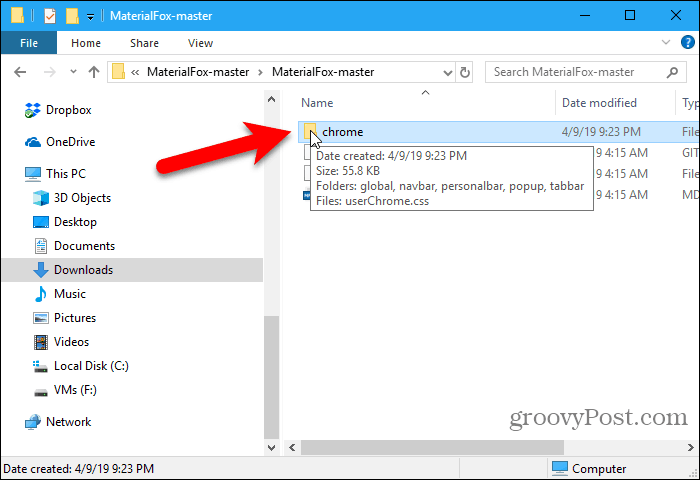
यदि आपके पास पहले से नहीं है क्रोम आपके प्रोफ़ाइल फ़ोल्डर में फ़ोल्डर, एक नई फ़ाइल एक्सप्लोरर विंडो खोलें और फिर खोलें MaterialFox मास्टर फ़ोल्डर जिसे आपने निकाला है।
की प्रतिलिपि बनाएँ क्रोम में फ़ोल्डर MaterialFox मास्टर फ़ोल्डर।

अपने प्रोफ़ाइल फ़ोल्डर के साथ फ़ाइल एक्सप्लोरर विंडो पर वापस जाएं।
पेस्ट करें क्रोम फ़ोल्डर जिसे आपने कॉपी किया है MaterialFox मास्टर आपके प्रोफ़ाइल फ़ोल्डर में फ़ोल्डर।

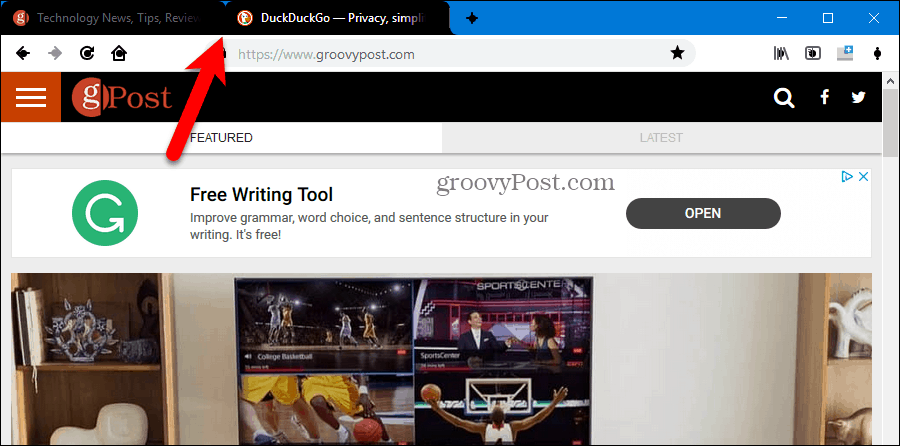
ब्लैक टैब्स और स्ट्रेंज-लुकिंग आइकॉन को ठीक करें
नई सामग्री डिज़ाइन UI सेटिंग्स का परिणाम देखने के लिए फ़ायरफ़ॉक्स खोलें।
आप देखेंगे कि टैब काले हैं, और आइकन अजीब दिखते हैं।

हम फ़ायरफ़ॉक्स कॉन्फ़िगरेशन सेटिंग का उपयोग करके इस समस्या को ठीक कर देंगे।
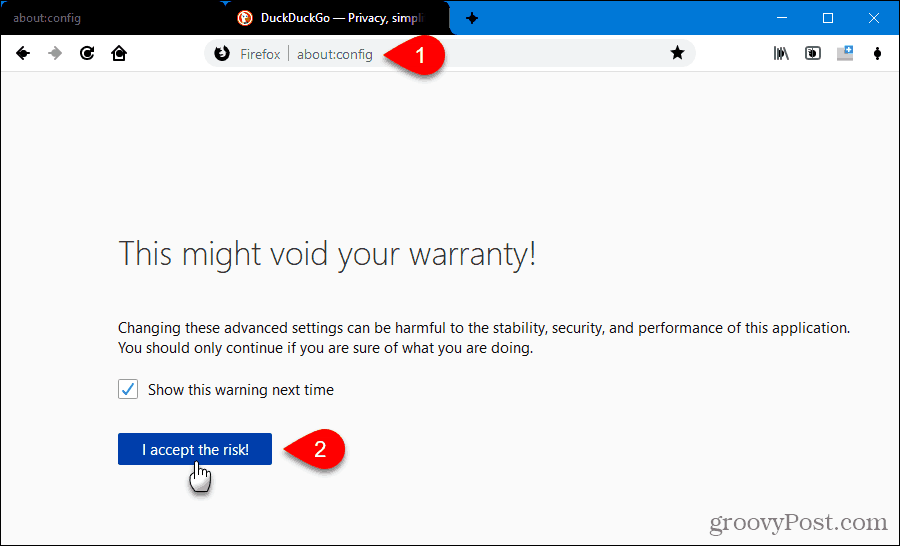
प्रकार:के बारे में: विन्यास फ़ायरफ़ॉक्स एड्रेस बार में और दबाएं दर्ज. आपको एक चेतावनी संदेश दिखाई देगा।
क्लिक करें मैं जोखिम स्वीकार करता हूं! जारी रखने के लिए।

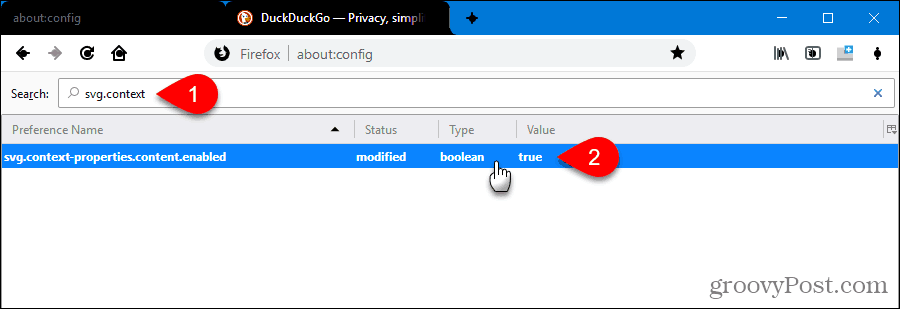
प्रकार:svg.context में खोज डिब्बा। निम्नलिखित वरीयता प्रदर्शित करता है:
svg.context-properties.content.enabled
यह वरीयता निर्धारित है असत्य डिफ़ॉल्ट रूप से, जिसका अर्थ है कि यह अक्षम है।
सुविधा को सक्षम करने के लिए, इसके मूल्य को बदलने के लिए इसे डबल क्लिक करें सच. आप वरीयता पर राइट-क्लिक भी कर सकते हैं और चयन कर सकते हैं टॉगल.

अब किसी अन्य टैब पर जाएं या फ़ायरफ़ॉक्स पुनः आरंभ करें। काले टैब और अजीब दिखने वाले आइकन तय किए गए हैं।

फ़ायरफ़ॉक्स टाइटल बार पर विंडोज 10 एक्सेंट कलर दिखाएं
विंडोज 10 में, एक और चीज को बदलना है, यदि आप चाहते हैं कि फ़ायरफ़ॉक्स में शीर्षक पट्टी और निष्क्रिय टैब काले न हों।
क्लिक करें समायोजन स्टार्ट मेन्यू पर जाएं और जाएं वैयक्तिकरण> रंग.
चेक शीर्षक बार और खिड़की की सीमाएँ के तहत बॉक्स निम्न सतहों पर उच्चारण का रंग दिखाएं.

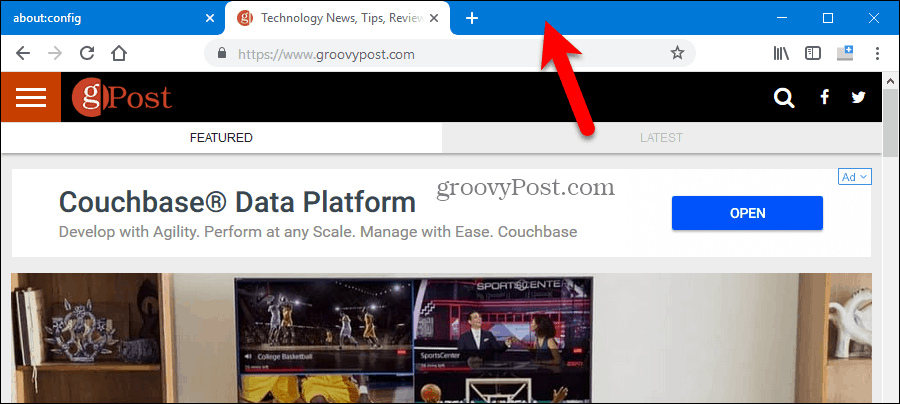
फ़ायरफ़ॉक्स में मटेरियल डिज़ाइन UI का आनंद लें
अब टैब में अच्छे गोल कोने होते हैं और आइकन में मटेरियल डिज़ाइन लुक होता है। और शीर्षक बार और निष्क्रिय टैब में लहजे का रंग है जिसे आपने विंडोज 10 सेटिंग्स में चुना है।

फ़ायरफ़ॉक्स से सामग्री डिजाइन यूआई की स्थापना रद्द करें
यदि आप तय करते हैं कि आप फ़ायरफ़ॉक्स में मूल कोनों और मूल आइकनों पर वापस जाना चाहते हैं, तो यह आसान है। निम्न में से एक कार्य करें:
- अगर आपने नकल की क्रोम से फ़ोल्डर MaterialFox मास्टर आपके प्रोफ़ाइल फ़ोल्डर में फ़ोल्डर, उस क्रोम फ़ोल्डर को हटा दें।
- यदि आपने पाठ को कॉपी किया है userChrome.css में दर्ज करें MaterialFox मास्टर फ़ोल्डर और यह अपने आप में चिपकाया userChrome.css फ़ाइल, अपने को खोलें userChrome.css फ़ाइल और आपके द्वारा उसमें चिपकाए गए पाठ को हटाएं।


