एडवांस टिप्स एंड ट्रिक्स ऑन लेयर्स
फोटोशॉप / / March 18, 2020
फ़ोटोशॉप में परतों के साथ कुछ बहुत दिलचस्प चीजें करने की क्षमता है। अब परतों के बारे में कुछ और जानने का समय आ गया है और आप उनके साथ क्या कर सकते हैं।

फ़ोटोशॉप में परतों के साथ कुछ बहुत दिलचस्प चीजें करने की क्षमता है। अब परतों के बारे में कुछ और जानने का समय आ गया है और आप उनके साथ क्या कर सकते हैं। इस ट्यूटोरियल में मैं परत पर कुछ उन्नत युक्तियों और ट्रिक्स को कवर करूँगा। मुझे यकीन है कि ये सुझाव आपके फ़ोटोशॉप ज्ञान को व्यापक बनाएंगे और बेहतर चित्रों की दिशा में अगला छोटा कदम होगा। आएँ शुरू करें।
फ़ोटोशॉप में सम्मिश्रण विकल्प
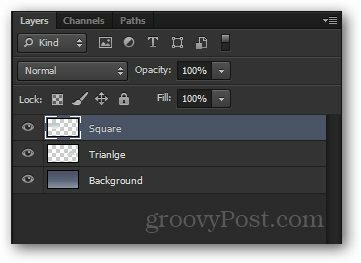
आपके द्वारा बनाई गई लेयर्स को ट्वीक करने का एक तरीका है मिश्रण विकल्प। सम्मिश्रण विकल्पों को प्रदर्शित करने के लिए मैं निम्नलिखित चित्र का उपयोग करूंगा।

मेरे पास अपनी अलग परतों पर त्रिकोण, वर्ग और पृष्ठभूमि है।

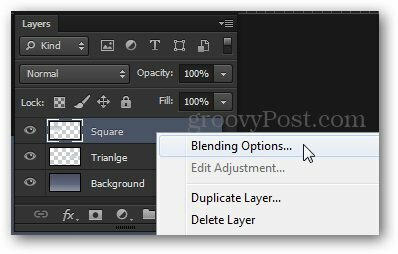
आप प्रत्येक परत के लिए सम्मिश्रण विकल्प तक पहुँच सकते हैं राइट क्लिकिंग उस पर और चयन मिश्रण विकल्प संदर्भ मेनू के शीर्ष पर।

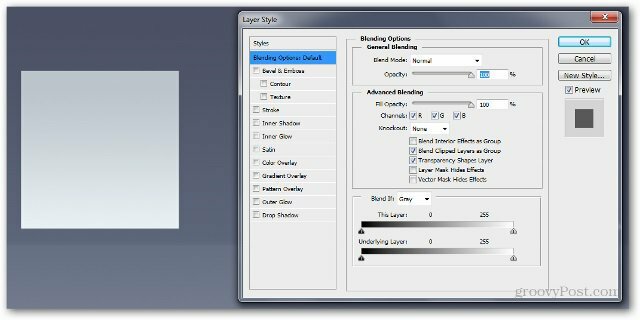
परत की शैली विंडो दिखाई देगी। यहां से आपके पास चुनने के लिए विभिन्न प्रकार के प्रभाव हैं। कुछ मुझे पसंद हैं बाहरी चमक, ढाल ओवरले, बेवेल और एम्बॉस, स्ट्रोक और इसी तरह।

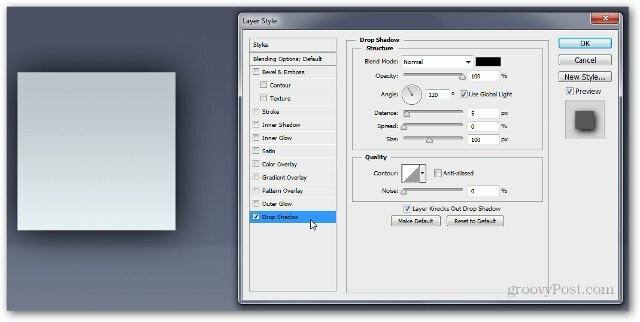
हम एक को जोड़कर शुरू करेंगे परछाई डालना. CS6 और नए संस्करणों में, यह सबसे नीचे स्थित है, जबकि पहले के संस्करणों में यह शीर्ष पर है।
मेरी सेटिंग्स हैं:
ब्लेंड मोर - सामान्य
अपारदर्शिता - 100%
कोण - 110 डिग्री
दूरी - 5 पीएक्स
फैल - 0 पीएक्स
आकार - 100 px
ध्यान दें कि स्लाइडर्स को स्थानांतरित करते समय छवि गतिशील रूप से कैसे बदलती है।

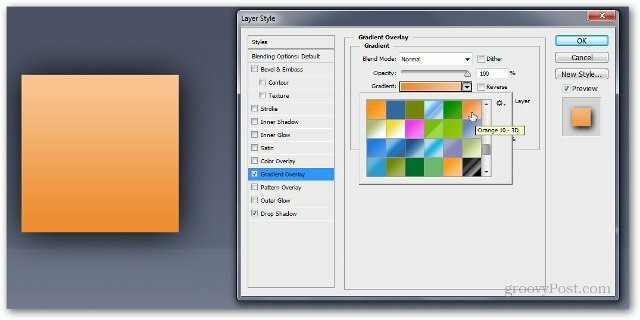
अब एक कोशिश करते हैं अनुपात उपरिशायी. आप अपनी खुद की ढाल बना सकते हैं या प्रदान किए गए में से किसी एक को चुन सकते हैं।
यहाँ मेरी सेटिंग्स हैं:
ब्लेंड मोड: सामान्य
अपारदर्शिता - 100%
ढाल: # ef8d31 सेवा # fac696

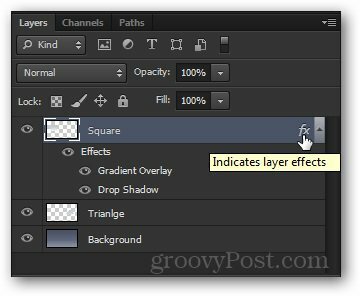
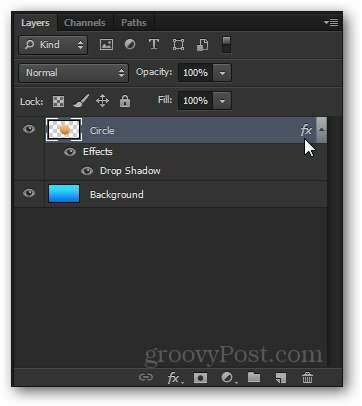
OK को दबाने के बाद आपको एक छोटा दिखाई देगा fx अपनी परत के दाईं ओर संकेतक। परत के लिए आपके द्वारा उपयोग किए जाने वाले सभी प्रभावों को इसके नीचे, एक प्रभाव बॉक्स के नीचे प्रदर्शित किया जाएगा।

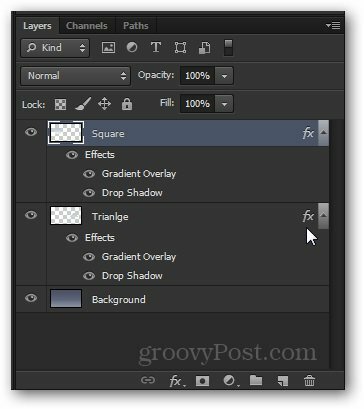
आप एक ही परत से दूसरी परत तक सटीक समान प्रभावों को भी धारण करके कॉपी कर सकते हैं ऑल्ट और इफेक्ट बॉक्स को मनचाही परत पर घसीट रहा है।

आप देख सकते हैं दूसरी परत के नीचे एक ही प्रभाव बॉक्स दिखाई देगा ...

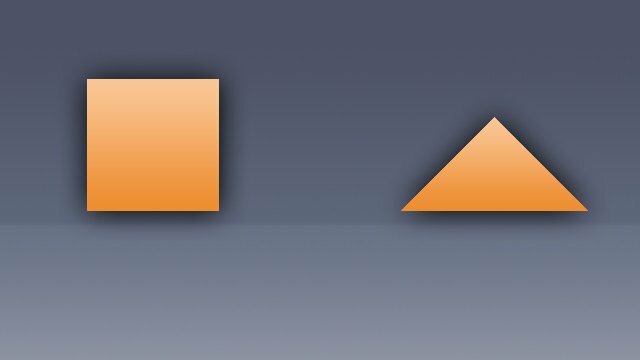
... और छवि भी बदल रही है:

संक्षेप में
कई फ़ोटोशॉप परिदृश्यों में सम्मिश्रण विकल्प और परत प्रभाव काम में आते हैं। वे आपकी छवियों को बेहतर बनाने के लिए एक बुनियादी-से-इंटरमीडिएट तकनीक हैं और आप सबसे अधिक संभावना उनका उपयोग करते हुए पाएंगे।
अपारदर्शिता और भराव
प्रदर्शित करने के लिए अस्पष्टता तथा भरण स्लाइडर्स और उनके बीच का अंतर, मैं इस छवि का उपयोग करूंगा:

फिर, मेरे पास दो अलग-अलग परतों में सर्कल और बैकग्राउंड अलग हैं। मैं सीधे आवेदन करूँगा परछाई डालना सर्किल परत पर प्रभाव।

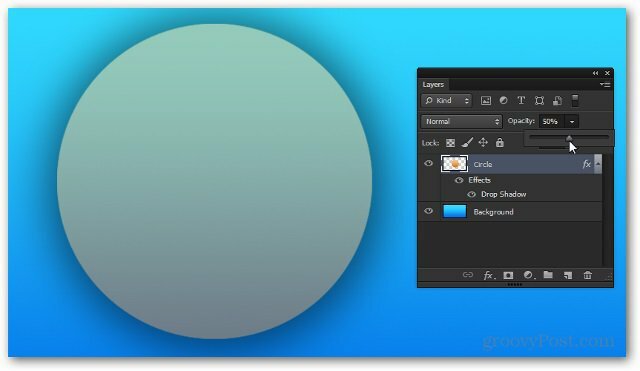
अब, आइए कम करने का प्रयास करें अस्पष्टता 50% तक स्लाइडर। आप देख सकते हैं कि पूरी परत, इसके साथ छाया प्रभाव थोड़ा पारदर्शी हो जाएगा।

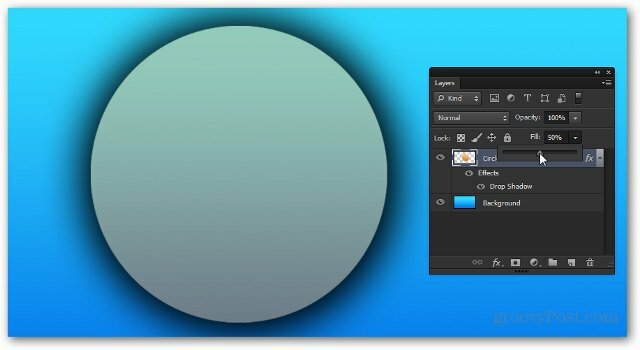
अब, लाना अस्पष्टता 100% पर वापस, आइए कम करने की कोशिश करें भरें। ध्यान दें कि इस बार, छाया पूरी तरह से अपारदर्शी है और स्लाइडर परत प्रभाव को बदल नहीं रहा है।

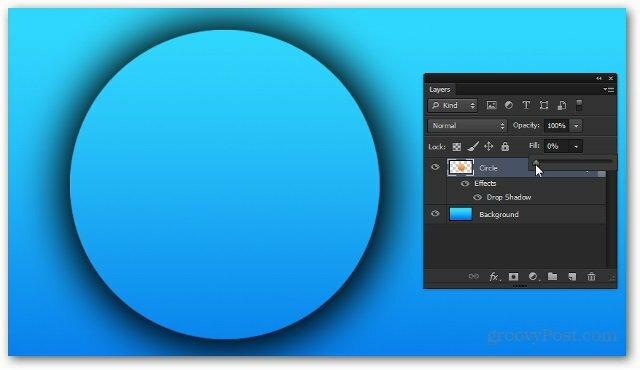
तार्किक रूप से, अगर हम इसे 0% तक लाते हैं, तो केवल एक चीज बची रहेगी।

संक्षेप में
अस्पष्टता और भरण स्लाइडर के रूप में अलग हैं वे समान हैं। उनका उपयोग करने का सबसे अच्छा तरीका है और यह पता लगाने के लिए कि वह कौन सा काम करता है जो उनके द्वारा खुद के साथ खेलना है और यह पता लगाना है कि आप किस स्थिति के लिए पसंद करते हैं।
समायोजन परतें (CS3 और नए)
अब मैं आपको एक त्वरित परिचय दूंगा समायोजन परतें. यद्यपि आपने शायद मुझे पिछले ट्यूटोरियल में उनका उपयोग करते देखा है, फिर भी वे त्वरित स्पष्टीकरण के लायक हैं।
यह वह छवि है जिसका मैं उपयोग करूंगा। यह केवल एक सपाट परत है, इसलिए इस बार आप वास्तव में इसे डाउनलोड कर सकते हैं और इसका उपयोग कर सकते हैं।

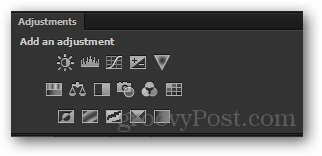
समायोजन परतों से पहुँचा जा सकता है समायोजन पैनल. यदि आप इसे अपने पास नहीं देखते हैं, तो आप जा रहे हैं विंडो> समायोजन इसे सक्षम करेगा। विभिन्न प्रकार के समायोजन हैं जिन्हें आप चुन सकते हैं, और उनमें से सभी एक समान उद्देश्य से विकल्पों की सेवा करते हैं छवि> समायोजन.

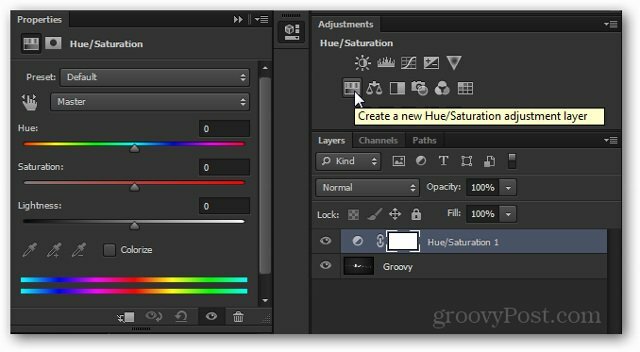
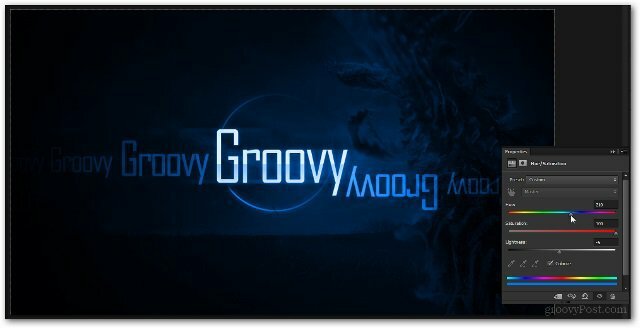
आज मैं आपको दिखाऊंगा रंग संतृप्ति समायोजन परत। मैं इसके आइकन पर क्लिक करके शुरू करूंगा।

ध्यान दें नई परत दिखाई दी और यह गुण इसके लिए जो तुरंत दिखाई देता है।
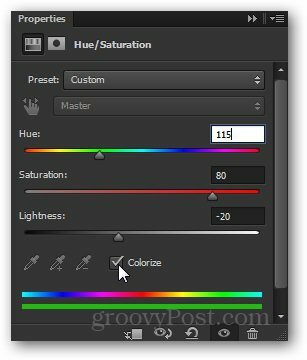
आप जिस गुण को प्राप्त करना चाहते हैं उसे प्राप्त करने के लिए गुणों को संपादित कर सकते हैं। सभी समायोजन परतों में खाने योग्य गुण नहीं होते हैं, लेकिन जिन चीजों को आप चाहते हैं उन्हें करने से पहले आमतौर पर उन्हें ट्विक करने की आवश्यकता होती है।

और यहाँ छवि पर प्रभाव है:

यहाँ से आप पागल हो सकते हैं और अपनी छवि के लिए जो भी संपादन कर सकते हैं…

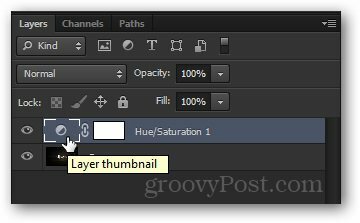
... लेकिन जब तक आप अपनी समायोजन परत को बरकरार रखते हैं, तब तक आप अपने काम के दौरान किसी भी बिंदु पर हमेशा उस पर वापस जा सकते हैं इसके थंबनेल पर डबल क्लिक करें…

… और समायोजन को पूरी तरह से फिर से कॉन्फ़िगर करें।

संक्षेप में
समायोजन परतें शायद फ़ोटोशॉप में मेरी पसंदीदा विशेषताओं में से एक हैं। वे समय और हताशा के टन बचाते हैं और उनका उपयोग करना बहुत आसान है। जितना अधिक आप फ़ोटोशॉप में उतरेंगे उतना ही आप उनके वास्तविक लचीलेपन और शक्ति का एहसास करेंगे।



