पिछला नवीनीकरण

HTML एक मार्कअप भाषा है जिसका उपयोग वेबसाइट डेवलपर इंटरनेट पर आपको मिलने वाले सभी वेब पेज बनाने के लिए करते हैं।
HTML एक मार्कअप भाषा है जिसका उपयोग वेबसाइट डेवलपर इंटरनेट पर आपको मिलने वाले सभी वेब पेज बनाने के लिए करते हैं।
एचटीएमएल क्या है?
HTML का मतलब हाइपर टेक्स्ट मार्कअप लैंग्वेज है। यह "" से अधिक प्रतीकों से बने ब्रैकेट के अंदर स्वरूपण "टैग" का उपयोग करके वेब पेज के लेआउट और संरचना को परिभाषित करता है।
प्रत्येक वेब पेज तत्व में एक विशिष्ट लेबल शामिल होता है जो ब्राउज़र को बताता है कि पृष्ठ के उस भाग को कैसे प्रारूपित या संरचित किया जाए। इस प्रकार, एक संपूर्ण वेब पेज केवल उन तत्वों की एक श्रृंखला है।
उदाहरण के लिए, सबसे बुनियादी वेब पेजों में से एक में निम्न शामिल होंगे:
- : HTML फ़ाइल के आरंभ और अंत को चिह्नित करता है
- : वेब पेज हेडर जानकारी की शुरुआत और अंत को चिह्नित करता है
- : उस शीर्षक को लेबल करता है जिसे ब्राउज़र टाइटल बार में प्रदर्शित किया जाना चाहिए
- : वेब पेज सामग्री की शुरुआत और अंत को चिह्नित करता है
- सेवा मेरे: पूरे दस्तावेज़ में हेडर को बड़े (H1) से लेकर बहुत छोटा (H6) आकार देता है
- : दो कैरिज रिटर्न के रूप में एक पैराग्राफ ब्रेक सम्मिलित करता है (लाइनों के बीच एक स्थान)
-
: एक लाइन ब्रेक सम्मिलित करता है (लाइनों के बीच कोई स्थान नहीं) - : टैग के बीच टेक्स्ट को बोल्ड करता है
- : टैग के बीच टेक्स्ट को इटैलिक करता है
-
: जहां भी यह टैग मौजूद है वहां एक छवि डालें Insert
- : दस्तावेज़ के अंदर किसी अन्य वेब पेज का लिंक सम्मिलित करता है
ऐसे कई अन्य HTML टैग हैं जिनका आप उपयोग कर सकते हैं, लेकिन ऊपर वाले इंटरनेट पर अधिकांश वेब पेजों में सबसे आम हैं।
HTML फ़ाइल का एक उदाहरण
अपना स्वयं का वेब पेज बनाने के लिए प्रोग्रामिंग पृष्ठभूमि की आवश्यकता नहीं होती है। वास्तव में, आप अभी नोटपैड खोल सकते हैं, कुछ साधारण टेक्स्ट टाइप कर सकते हैं, और इसे .html या .htm फ़ाइल के रूप में सहेज सकते हैं। यह आपके द्वारा बनाया गया पहला वेब पेज हो सकता है, और आपको केवल अपना कंप्यूटर चाहिए।
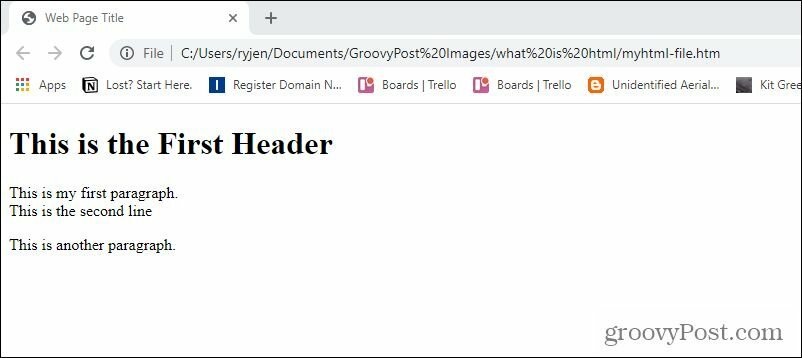
निम्नलिखित एक बहुत ही सरल HTML फ़ाइल का एक उदाहरण है।
यह पहला हेडर है
यह मेरा पहला पैराग्राफ है।
यह दूसरी पंक्ति है
यह एक और पैराग्राफ है।
यहां बताया गया है कि यह हाइपर टेक्स्ट मार्कअप कैसे काम करता है:
- पहली दो पंक्तियाँ ब्राउज़र को बताती हैं कि दस्तावेज़ HTML प्रारूप में है और भाषा अंग्रेजी है।
- पृष्ठ का शीर्षक द्वारा संलग्न है
तथा ब्राउज़र के लिए वेब पेज को "वेब पेज टाइटल" के रूप में प्रदर्शित करने के लिए सेट करें। - . के साथ संलग्न अनुभाग तथा ब्राउज़र को बताता है कि इन पंक्तियों में वेब पेज पर प्रदर्शित होने वाली सामग्री है।
- हेडर संलग्न है
तथा
टैग HTML में उपलब्ध सबसे बड़े शीर्षलेख फ़ॉन्ट में "यह पहला शीर्षलेख है" बनाते हैं। -
तथा
टैग के बाद एक स्थान डालें टैग। -
टैग उस वाक्य के बाद एक पंक्ति विराम सम्मिलित करता है। - दस्तावेज़ समाप्त हो जाता है, और वेब पेज इस बिंदु पर लोड होना बंद कर देगा।
जब आप इसे अपने ब्राउज़र से खोलते हैं तो उपरोक्त वेब पेज फ़ाइल यहां दी गई है।

जैसा कि आप देख सकते हैं, वेब पेज बनाना आसान है, भले ही आपके पास वेब सर्वर न हो। आपको बस एक HTML फ़ाइल बनानी है और उसे अपने साथ लोड करना है
एचटीएमएल कैसे काम करता है
जाहिर है, अधिकांश पृष्ठ आपके कंप्यूटर पर संग्रहीत नहीं होते हैं। इसके बजाय, वे इंटरनेट पर वेब सर्वर पर संग्रहीत हैं। इसलिए, जब आप किसी वेबसाइट पर किसी लेख या अन्य सामग्री पर जाते हैं, तो सर्वर आपके ब्राउज़र को .html फ़ाइल भेजता है जिसमें उस पृष्ठ की सामग्री होती है।
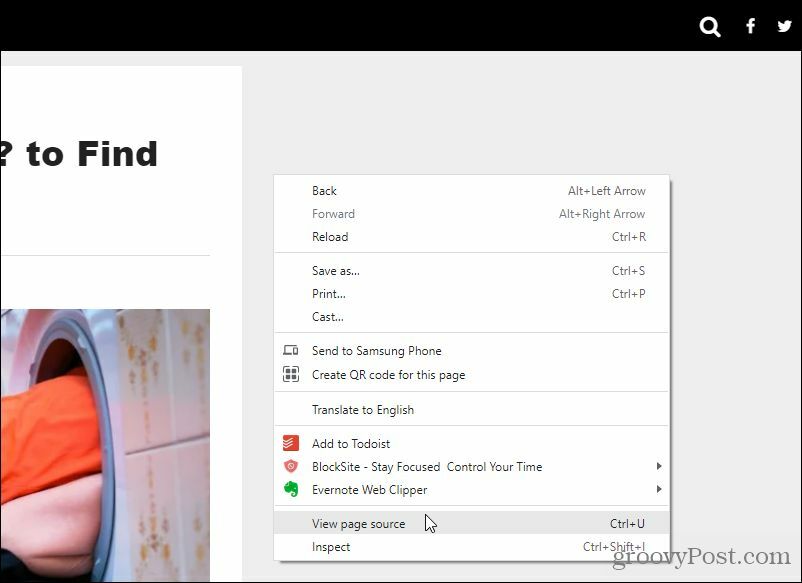
आप क्रोम ब्राउज़र में किसी भी वेब पेज के लिए HTML कोड को पेज पर कहीं भी राइट-क्लिक करके और चुनकर देख सकते हैं पृष्ठ का स्त्रोत देखें.

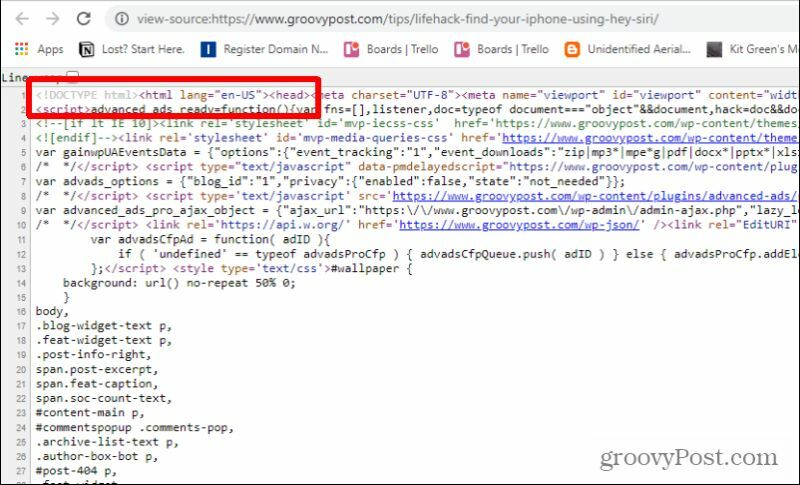
यह आपको वेब पेज के पीछे का कोड दिखाएगा। आप देख सकते हैं कि यह फ़ाइल के शीर्ष पर पहले टैग द्वारा एक HTML फ़ाइल है।

हालाँकि, आप यह भी देखेंगे कि स्रोत कोड में अन्य प्रकार के टैग हैं जो बिल्कुल भी HTML टैग नहीं हैं।
एचटीएमएल फाइलों में एंबेडेड स्क्रिप्ट
उदाहरण के लिए, आपको .php या .js फ़ाइलों को कॉल करने वाला कोड दिखाई दे सकता है। ये पीएचपी और जावास्क्रिप्ट स्क्रिप्ट हैं जो गतिशील वेब पेजों को अनुमति देते हैं जो उपयोगकर्ता इनपुट या आउटपुट के आधार पर विभिन्न सामग्री लोड करते हैं अन्य स्क्रिप्ट जो वेबसर्वर या ब्राउज़र पर चलता है और सामग्री को उसी HTML फ़ाइल में वितरित करता है जिसे आपका ब्राउज़र पढ़ता है।

चूंकि HTML एक "स्थिर" विधि है जिसका उपयोग वेब पेज पर सामग्री को प्रारूपित करने के लिए किया जाता है, वेब डिजाइनरों को पृष्ठ पर सामग्री को बदलने के लिए अधिक गतिशील तरीके की आवश्यकता होती है, जहां ब्राउज़र होवर या क्लिक करते हैं। ब्राउज़र जावास्क्रिप्ट कोड को पढ़ और व्याख्या कर सकते हैं, उपयोगकर्ता इंटरैक्शन के आधार पर स्वरूपण या वेब पेज के अन्य तत्वों को बदल सकते हैं।
उदाहरण के लिए, जब भी आप प्रत्येक मेनू आइटम पर होवर करते हैं तो पृष्ठ पर मेनू रंग बदल जाएगा।

वेब पेज में एम्बेडेड PHP कोड डायनामिक बटन जैसी चीजों को ठीक से काम करने की अनुमति देता है। उदाहरण के लिए, टिप्पणियाँ इस साइट पर आपको दिखाई देने वाले लेखों के नीचे बटन PHP कोड द्वारा संचालित होता है जो सर्वर पर चलता है और प्रत्येक लेख पर पोस्ट की गई टिप्पणियों को वितरित करेगा।

PHP वेब व्यवस्थापकों को अनंत स्क्रॉलिंग जैसी नवीन सुविधाएँ बनाने की अनुमति देता है जो साइट के मुख्य पृष्ठ को नीचे स्क्रॉल करते ही नए लेखों को लोड करना जारी रखता है।
आधुनिक वेब-आधारित स्क्रिप्टिंग भाषाओं के लिए धन्यवाद, आज के वेब पेज अब केवल स्थिर नहीं हैं, जो कि केवल HTML कोड ही अनुमति देगा।
अन्य एचटीएमएल टैग
यदि आप अपनी स्वयं की HTML फ़ाइलें बनाना शुरू करने के लिए तैयार हैं, तो आपको यह जानना होगा कि ऊपर वर्णित मूल से परे सबसे सामान्य HTML टैग का उपयोग कैसे करें।
निम्नलिखित कुछ और HTML टैग्स के कुछ उदाहरण हैं जिनका उपयोग आप अपने स्वयं के वेब पेजों को कोड करते समय कर सकते हैं।
लिंक सम्मिलित करने के लिए HREF
अपने वेब पेज के अंदर एक लिंक एम्बेड करने के लिए, उपयोग करें एक href.
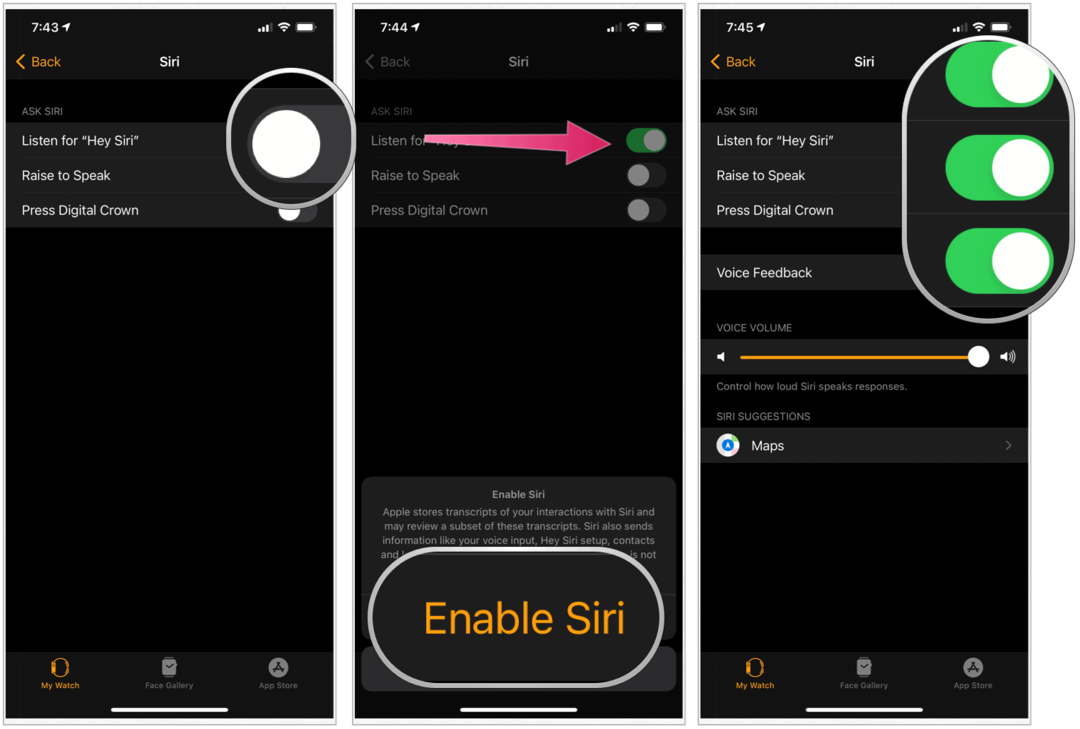
अरे सिरी का उपयोग करके अपना आईफोन ढूंढें
यह "href =" के बाद डबल-कोट्स में शामिल यूआरएल लिंक के लिए "हे सिरी का उपयोग करके अपना आईफोन ढूंढें" टेक्स्ट को लिंक करेगा।
चित्र सम्मिलित करने के लिए IMG SRC
आप ऐसा कर सकते हैं चित्र सम्मिलित करें का उपयोग कर एक वेब पेज में आईएमजी स्रोत.

यह वेब सर्वर से छवि my-Picture.jpg खींचेगा और इसे उस पृष्ठ पर प्रदर्शित करेगा जहां आपने इस टैग को रखा है, जिसकी चौड़ाई १५० पिक्सेल और १२० पिक्सेल की ऊँचाई है।
Alt पैरामीटर ब्राउज़र में "मेरी प्रोफ़ाइल फ़ोटो" टेक्स्ट प्रदर्शित करता है जो छवि प्रदर्शित नहीं कर सकता है। यदि आप "शैली" पैरामीटर शामिल नहीं करते हैं, तो छवि अपने मूल रिज़ॉल्यूशन पर प्रदर्शित होगी, जो उस पृष्ठ के क्षेत्र के लिए बहुत बड़ा या बहुत छोटा हो सकता है जहां आप इसे एम्बेड कर रहे हैं।
सूचियाँ बनाने के लिए UL और OL
यदि आप अपनी सामग्री में बुलेट या क्रमांकित सूचियों का उपयोग करना चाहते हैं, तो दो टैग हैं जो आपको ऐसा करने की अनुमति देते हैं।
निम्नलिखित कोड एक अनगिनत सूची (गोलियाँ) सम्मिलित करेगा:
प्रयोग करें
- सूची की शुरुआत में और
आप क्रमांकित सूची के लिए समान दृष्टिकोण का उपयोग कर सकते हैं
- जो "आदेशित सूची" के लिए खड़ा है।
तालिकाएँ सम्मिलित करना
वेब डिज़ाइनर वेब पेजों को प्रारूपित करने के लिए बड़ी तालिकाओं का उपयोग करते थे। लेकिन कैस्केडिंग स्टाइल शीट्स (सीएसएस) के आगमन के साथ, यह अब आवश्यक नहीं है। इसके बजाय, सीएसएस फाइलें वेबसर्वर पर संग्रहीत की जाती हैं, और एचटीएमएल पेज उन फाइलों को यह निर्धारित करने के लिए कहते हैं कि हाशिये, फ़ॉन्ट आकार और रंग, और अधिक जैसी चीजों को कैसे प्रारूपित किया जाए।
हालाँकि, डेटा जैसी चीज़ों को प्रदर्शित करने के लिए तालिकाएँ अभी भी उपयोगी हैं। तालिका सम्मिलित करने के लिए, सामग्री की शुरुआत के साथ संलग्न करें
और इसे समाप्त करेंप्रत्येक पंक्ति को के साथ संलग्न करें
तथा , और प्रत्येक व्यक्तिगत कॉलम हेडर. के साथ तथा . प्रत्येक नियमित सेल, संलग्न करें तथा .
नाम
पता
फ़ोन नंबर
रयान दुबे
100 जोन्स लेन; जॉनसन सिटी, TN
317-555-1212
यह एक वेब पेज पर निम्नानुसार आउटपुट होगा:

इन बुनियादी तत्वों के साथ, आप इंटरनेट पर अपनी सामग्री प्रदर्शित करने के लिए उपयोगी स्थिर वेब पेज बना सकते हैं। अगर आप इसे दुनिया भर में सार्वजनिक और देखने योग्य बनाना चाहते हैं तो आपको बस एक के लिए साइन अप करना होगा वेब होस्टिंग खाता और अपनी फ़ाइलों को अपने खाते के अंदर सार्वजनिक फ़ोल्डर में संग्रहीत करें।
असल में, अपनी खुद की वेबसाइट लॉन्च करना आश्चर्यजनक रूप से आसान है, खासकर यदि आप सामग्री प्रबंधन का उपयोग करने का विकल्प चुनते हैं वर्डप्रेस जैसा प्लेटफॉर्म.
Google क्रोम कैश, कुकीज़ और ब्राउज़िंग इतिहास को कैसे साफ़ करें
Chrome आपके ब्राउज़र के प्रदर्शन को ऑनलाइन अनुकूलित करने के लिए आपके ब्राउज़िंग इतिहास, कैशे और कुकीज़ को संग्रहीत करने का एक उत्कृष्ट कार्य करता है। उसका तरीका है...
इन-स्टोर मूल्य मिलान: स्टोर में खरीदारी करते समय ऑनलाइन मूल्य कैसे प्राप्त करें
इन-स्टोर खरीदने का मतलब यह नहीं है कि आपको अधिक कीमत चुकानी होगी। मूल्य-मिलान गारंटी के लिए धन्यवाद, आप खरीदारी करते समय ऑनलाइन छूट प्राप्त कर सकते हैं ...
डिजिटल गिफ्ट कार्ड के साथ डिज़्नी प्लस सब्सक्रिप्शन कैसे उपहार में दें
यदि आप डिज़्नी प्लस का आनंद ले रहे हैं और इसे दूसरों के साथ साझा करना चाहते हैं, तो यहां डिज़्नी+ गिफ्ट सब्सक्रिप्शन खरीदने का तरीका बताया गया है...
Google डॉक्स, शीट और स्लाइड में दस्तावेज़ साझा करने के लिए आपकी मार्गदर्शिका
आप Google के वेब-आधारित ऐप्स के साथ आसानी से सहयोग कर सकते हैं। Google दस्तावेज़, पत्रक और स्लाइड में अनुमतियों के साथ साझा करने के लिए आपकी मार्गदर्शिका यहां दी गई है...