पिछला नवीनीकरण

किसी वेबसाइट पर Google शीट एम्बेड करने की क्षमता मूल्यवान हो सकती है। खासकर जब आप अपने पाठकों को अक्सर बदलती जानकारी पर अद्यतन रखना चाहते हैं।
किसी वेबसाइट पर Google शीट एम्बेड करने की क्षमता मूल्यवान हो सकती है। खासकर जब आप अपने पाठकों को अक्सर बदलती जानकारी पर अद्यतन रखना चाहते हैं।
आपके पास आने वाली घटनाओं को दिखाते हुए एक कैलेंडर टेम्पलेट के साथ एक Google शीट प्रारूपित हो सकती है जिसे आप सार्वजनिक रूप से भाग लेना चाहते हैं। या यदि आप एक शिक्षक हैं तो आप अपनी कक्षा की वेबसाइट पर एक स्प्रेडशीट में असाइनमेंट, विवरण और नियत तारीखें पोस्ट कर सकते हैं। जब भी आप स्प्रैडशीट को अपडेट करते हैं, यह स्वचालित रूप से पेज पर अपडेट हो जाएगा।
पाठकों को लाइव जानकारी पास करने के लिए आपकी जो भी ज़रूरत है, Google शीट को एम्बेड करने से मदद मिल सकती है।
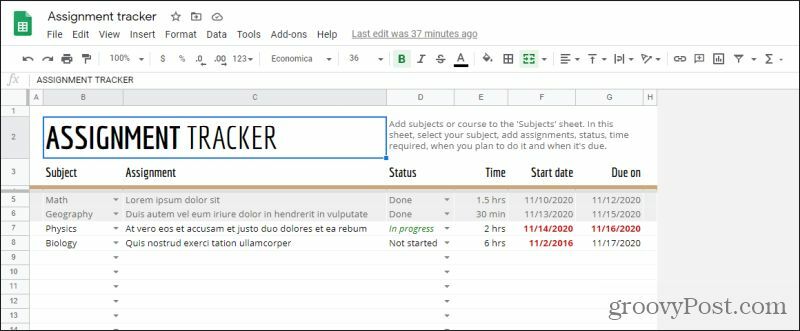
एंबेडेड Google शीट को कैसे प्रारूपित करें
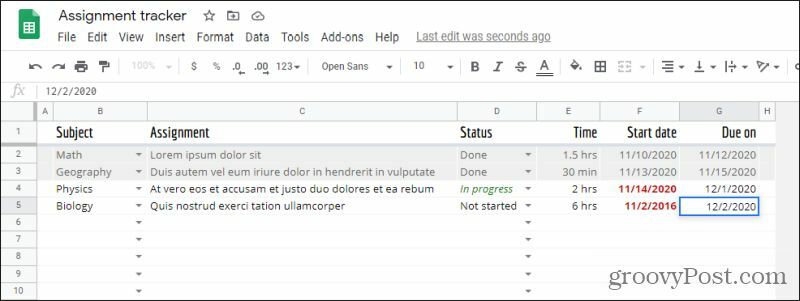
इससे पहले कि आप ठीक से एम्बेड कर सकें Google शीट एक वेबसाइट पर, आपको यह सुनिश्चित करने की आवश्यकता है कि यह ठीक से स्वरूपित किया गया. अपनी Google शीट बनाने या स्वरूपित करने के लिए यहां कुछ बातों पर विचार करना आवश्यक है।
- सुनिश्चित करें कि पहली पंक्ति में केवल कॉलम नाम हैं।
- बोली और अन्य पाठ प्रारूपण ठीक है और वेब पेज पर प्रदर्शित होगा।
- वह सभी डेटा रखें जो आप एक टैब पर प्रदर्शित करना चाहते हैं।
- स्प्रेडशीट का आकार प्रबंधनीय रखें।
जैसे ही आप अपनी Google शीट को अपनी वेबसाइट पर एम्बेड करते हैं, ये सभी स्वरूपण मुद्दे अधिक स्पष्ट हो जाएंगे। लेकिन अपने वेब पेज पर अच्छी तरह से फिट होने के लिए अपनी स्प्रेडशीट को आगे बढ़ाने और संरचित करने की योजना आपको बहुत परीक्षण और त्रुटि समय बचाएगी।
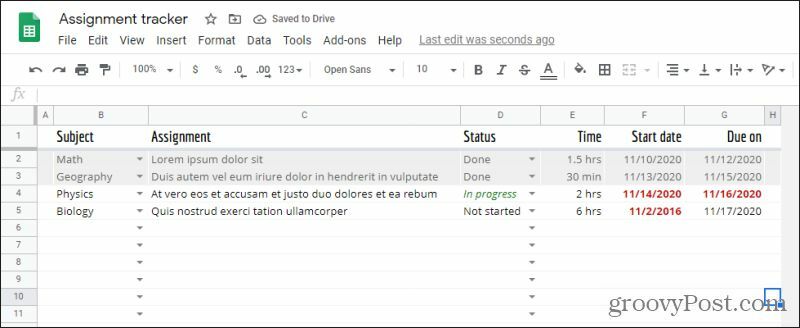
यदि आप Google शीट में से किसी एक टेम्पलेट का उपयोग करते हैं, तो किसी भी शीर्ष पंक्ति को हटाना सुनिश्चित करें ताकि आपके हेडर हमेशा पहली पंक्ति हों।

जब आप ऐसा कर लें, तो आपको अपनी शीट को फॉर्मेट करना चाहिए और ठीक उसी तरह आकार देना चाहिए जैसे आप अपनी वेबसाइट पर देखना चाहते हैं।

याद रखें, एक टैब से सिर्फ एक शीट एम्बेड करना आसान है। आप एक संपूर्ण स्प्रेडशीट प्रकाशित कर सकते हैं, लेकिन इसमें आपके पृष्ठ पर टैब शामिल होंगे और आपके वेबसाइट विज़िटर के लिए स्प्रेडशीट को बहुत जटिल बना सकते हैं। इसलिए हम यह सुनिश्चित करने की सलाह देते हैं कि जिस टैब पर आप अपनी वेबसाइट पर एम्बेड करने की उम्मीद कर रहे हैं, उस पर सभी जानकारी रखें।
वेब पर प्रकाशित का उपयोग करना
किसी वेबसाइट पर Google शीट एम्बेड करने का सबसे आसान तरीका है वेब पर प्रकाशित करें Google स्प्रेडशीट के अंदर की सुविधा। आइए देखें कि यह कैसे काम करता है।
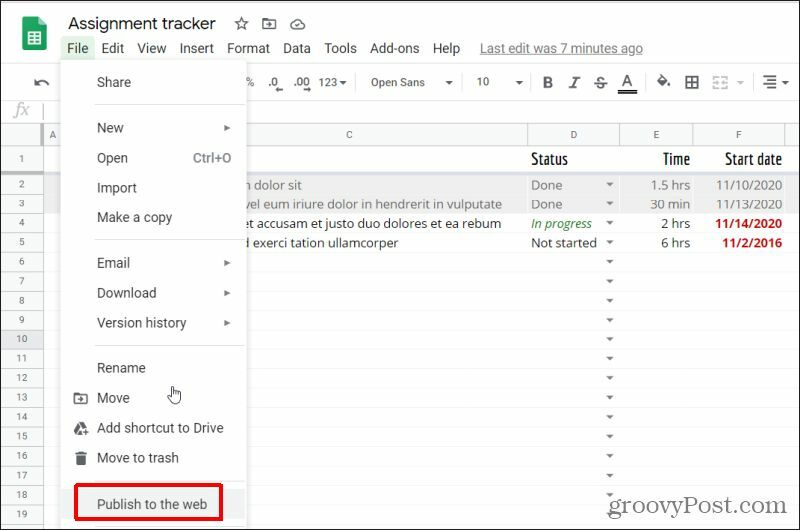
- एक बार जब आपकी शीट उचित रूप से स्वरूपित हो जाए, तो चयन करें फ़ाइल मेनू से। चुनते हैं वेब पर प्रकाशित करें.

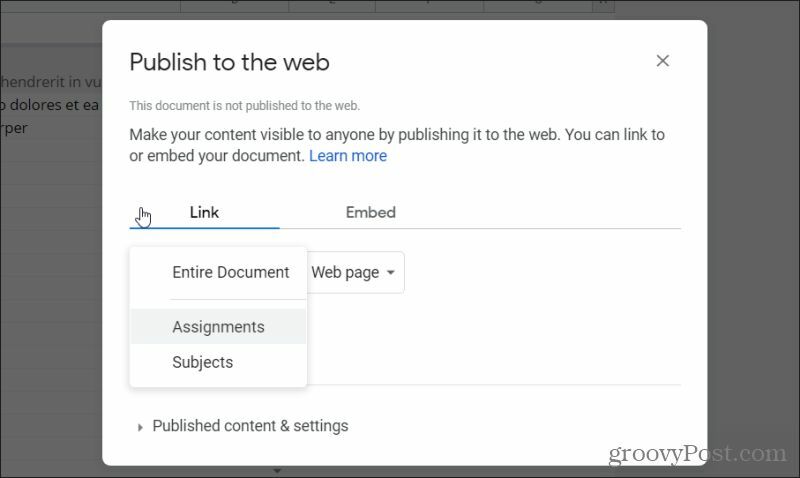
2. अगली विंडो पर, के तहत ड्रॉपडाउन का चयन करें संपर्क और उस डेटा के साथ टैब चुनें जिसे आप अपने वेब पेज पर एम्बेड करना चाहते हैं।

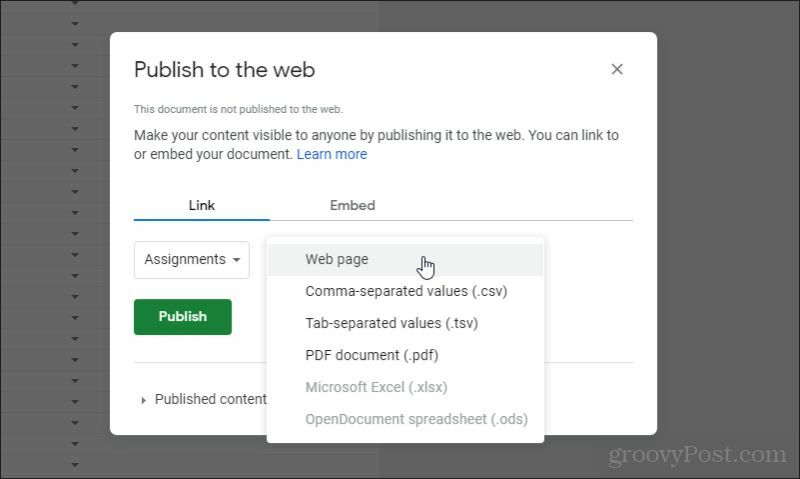
3. अगला, के तहत ड्रॉपडाउन का चयन करें एम्बेड, और सुनिश्चित करें वेब पृष्ठ सूची से चुना गया है (इसे डिफ़ॉल्ट रूप से चुना जाना चाहिए)।

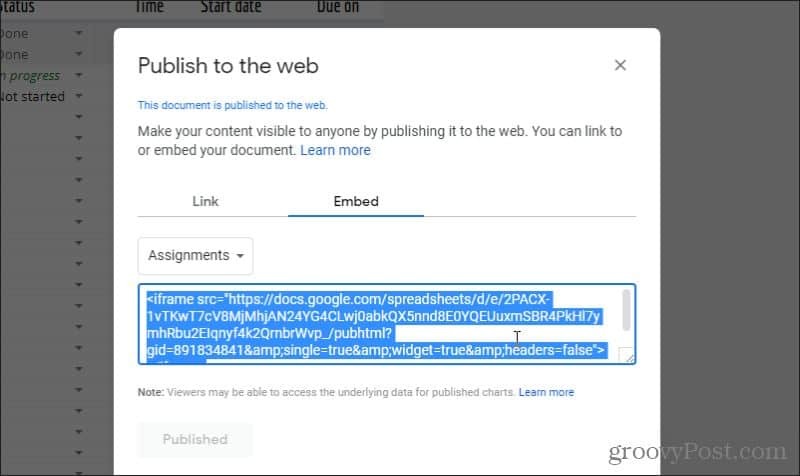
4. को चुनिए प्रकाशित करना बटन। पॉप-अप पुष्टिकरण विंडो पर ठीक का चयन करें। प्रकाशन विंडो पर चयन बदल जाएगा। को चुनिए एम्बेड फिर से टैब करें। विंडो में प्रदर्शित एम्बेड कोड को हाइलाइट करें और कॉपी करें।

अब आप स्प्रेडशीट को एम्बेड करने के लिए इस कोड को अपनी वेबसाइट में पेस्ट करने के लिए तैयार हैं।
वर्डप्रेस वेबसाइट पर Google स्प्रेडशीट एम्बेड करना
अब आप बस उस iframe कोड को कॉपी कर सकते हैं और इसे उस पेज के HTML में रख सकते हैं जिसे आप इसमें एम्बेड करना चाहते हैं। जहाँ भी आप इसे रखेंगे, पृष्ठ पर लाइव शीट दिखाई देगी।
यदि आप वर्डप्रेस का उपयोग कर रहे हैं, तो वर्डप्रेस में कोड एम्बेड करने का अर्थ है कि आपको वास्तविक HTML कोड अपनी पेज कॉपी में दर्ज करना होगा।
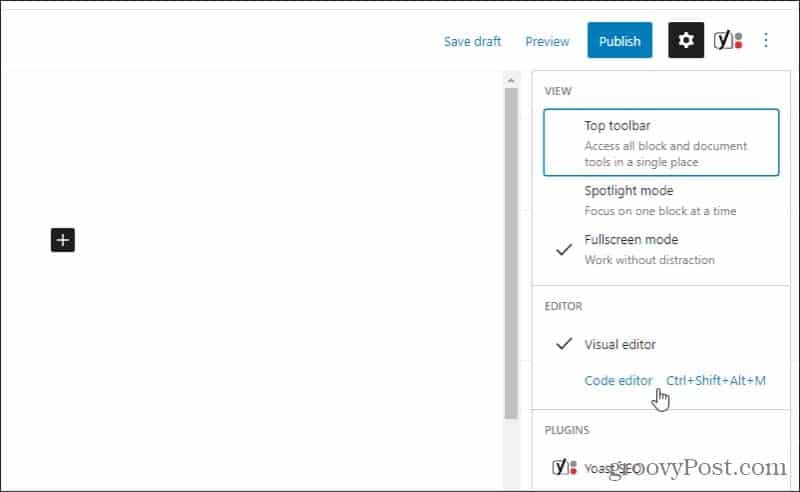
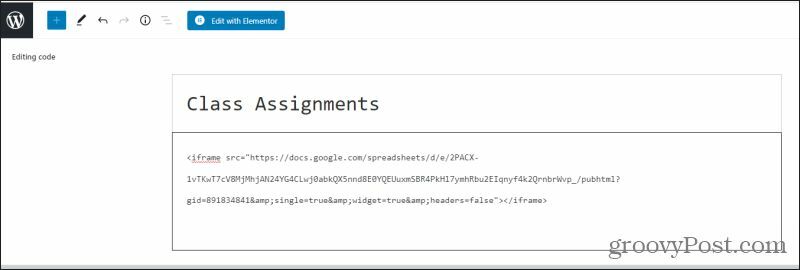
- ऐसा करने के लिए, उस पृष्ठ को संपादित करें जहां आप Google शीट एम्बेड करना चाहते हैं और वर्डप्रेस विंडो के ऊपरी दाएं कोने में तीन डॉट्स का चयन करें और चुनें कोड संपादक के नीचे संपादक अनुभाग।

2. कोड संपादक दृश्य में, Google पत्रक से iframe कोड को उस पृष्ठ के क्षेत्र में पेस्ट करें जहां आप इसे एम्बेड करना चाहते हैं।

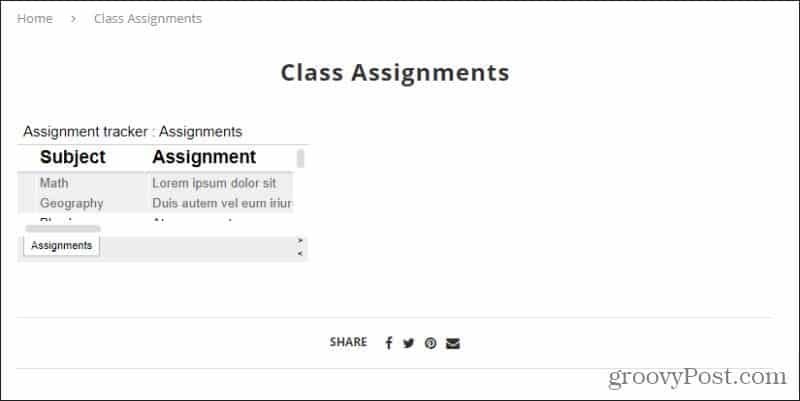
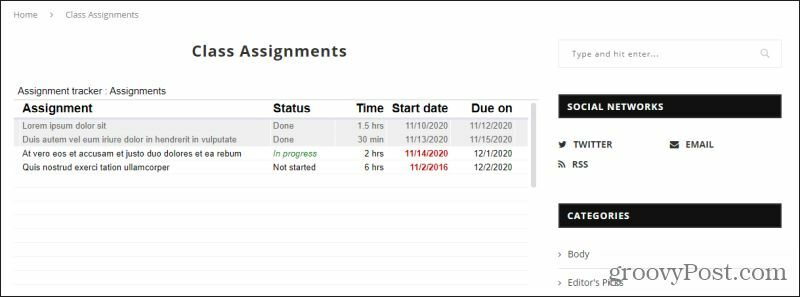
3. ड्राफ्ट सहेजें और फिर चुनें पूर्वावलोकन प्रकाशित होने पर आपकी तालिका कैसी दिखती है, यह देखने के लिए।

जैसा कि आप देख सकते हैं, एम्बेडेड स्प्रेडशीट का डिफ़ॉल्ट दृश्य हमेशा सही नहीं होता है। लेकिन चिंता न करें, ऐसे तरीके हैं जिनसे आप स्प्रेडशीट के स्वरूप को बदल सकते हैं।
एक एंबेडेड Google स्प्रेडशीट को अनुकूलित करना
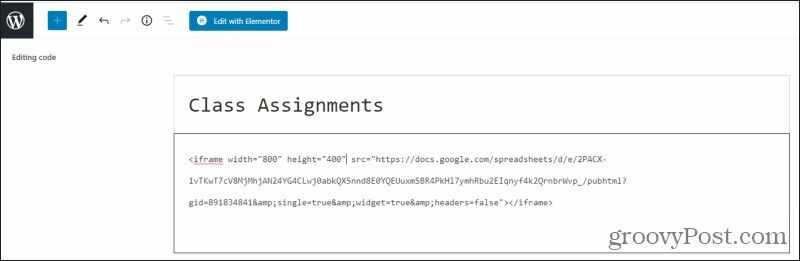
अगले चरण में यह सुनिश्चित करना होगा कि स्प्रेडशीट उस वेब पेज के लिए उचित आकार की है जो उस पर है। Iframe कोड के साथ, आप टेक्स्ट को रखकर चौड़ाई = "xxx" तथा ऊंचाई = "xxx" सीधे "iframe" पाठ के बाद।
इस स्थिति में, यदि आप चाहते हैं कि iframe का आकार 800 पिक्सेल चौड़ा और 400 पिक्सेल ऊंचा हो, तो आपका कोड कुछ इस तरह दिखाई देगा।

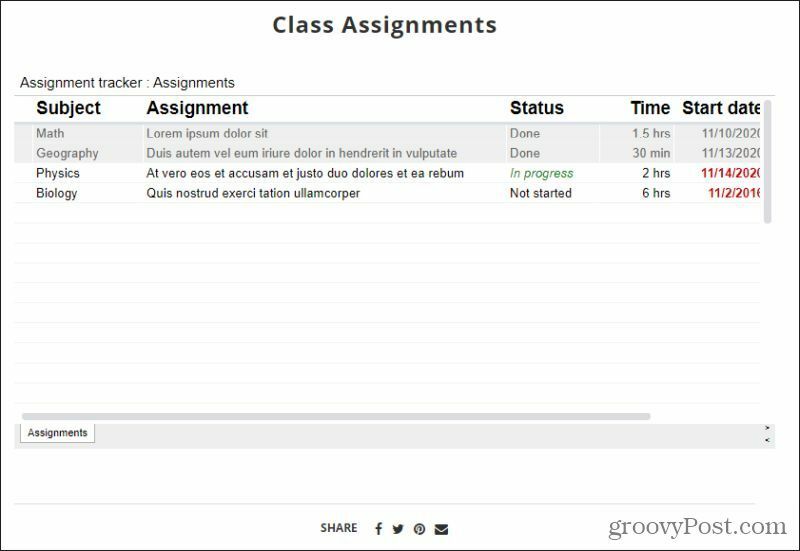
ड्राफ़्ट को सहेजें और फिर से उसका पूर्वावलोकन करें। आप देखेंगे कि एंबेडेड शीट का आकार अब बहुत बड़ा है और पूरे पेज को ऐसे भरना चाहिए जैसे इसे चाहिए।

यह अधिकांश उद्देश्यों के लिए काम करेगा। लेकिन ध्यान रखें कि यदि आप एक उत्तरदायी वेबसाइट डिज़ाइन का उपयोग कर रहे हैं, तो तालिका एक ही आकार की रहेगी, चाहे पाठक खिड़की का आकार कैसा भी हो। इसका मतलब यह है कि यदि वे ब्राउज़र विंडो को नीचे सिकोड़ते हैं, या वे मोबाइल डिवाइस के साथ साइट पर जाते हैं, तो आपकी टेबल साइड मेनू जैसे अन्य पेज तत्वों से आगे निकल सकती है।
आप संभवतः अपने उत्तरदायी वेब डिज़ाइन में CSS कोड का उपयोग करके इसे प्राप्त कर सकते हैं, लेकिन यह इस लेख के दायरे से बाहर है।
रियल टाइम में एंबेडेड Google शीट अपडेट करना
यहाँ है जहाँ गूगल स्प्रेडशीट एम्बेडिंग वास्तव में चमकता है।
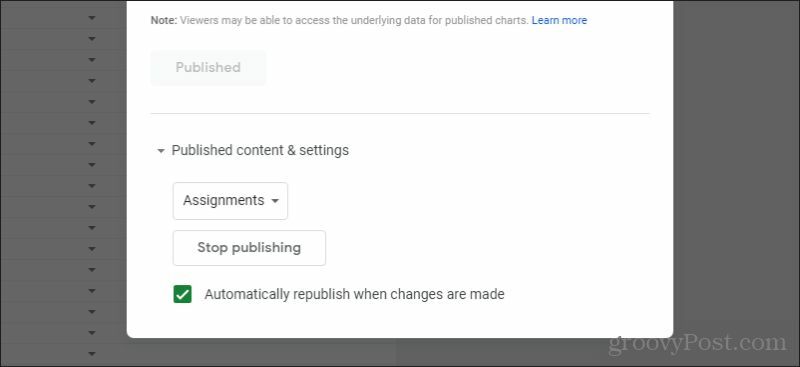
स्वचालित अपडेट कार्य सुनिश्चित करने के लिए, अपनी Google स्प्रेडशीट पर वापस जाएं और प्रकाशित करें को फिर से वेब विंडो पर खोलें। सबसे नीचे, आपको एक अनुभाग दिखाई देगा प्रकाशित सामग्री और सेटिंग्स. इसके आगे ड्रॉपडाउन आइकन चुनें और सुनिश्चित करें परिवर्तन किए जाने पर स्वचालित रूप से पुनर्प्रकाशित करें चूना गया।

इस सक्षम के साथ, आप किसी भी समय अपने स्रोत स्प्रेडशीट में जा सकते हैं और परिवर्तन कर सकते हैं।

जब भी आप स्रोत शीट में परिवर्तन करते हैं, तो वे परिवर्तन वेब पेज पर लाइव अपडेट होते हैं।

आप शायद कल्पना कर सकते हैं कि एक स्प्रेडशीट में आपके द्वारा संग्रहित जानकारी को बड़ी ऑडियंस तक पहुँचाने के लिए यह कितना उपयोगी हो सकता है।
अन्य विकल्प
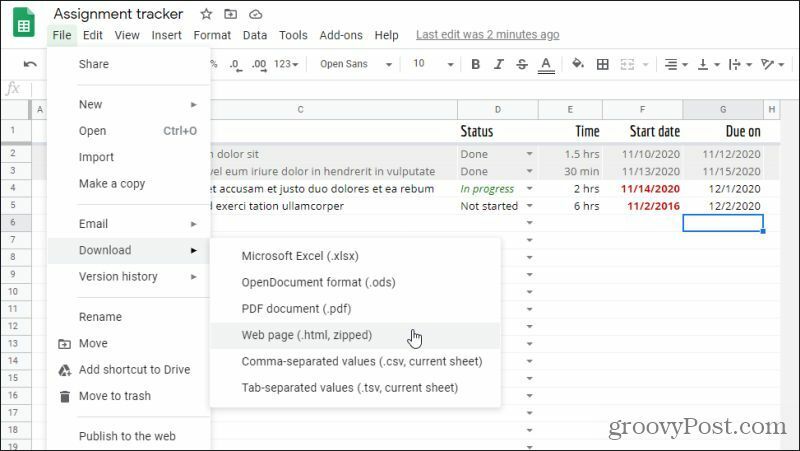
आपके पास वेब पेज पर Google स्प्रेडशीट प्राप्त करने के लिए अन्य विकल्प उपलब्ध हैं। एक और तरीका यह है कि चयन करें फ़ाइल मेनू, का चयन करें डाउनलोड, और फिर चयन करें वेब पेज (.html, ज़िप्ड).

यह आपको HTML कोड का उपयोग करके आपको अपनी स्प्रेडशीट में प्रत्येक टैब को एम्बेड करने की आवश्यकता है।
एक डिजाइन के नजरिए से, इस दृष्टिकोण के साथ एक बड़ी समस्या है। HTML में स्प्रेडशीट को दोहराने के लिए जिस विधि का उपयोग किया जाता है वह है
तत्व और संबंधित टैग।
यह वेब के माध्यम से एक स्प्रेडशीट पेश करने के लिए एक बहुत ही गन्दा, पुरातन दृष्टिकोण है। यह किसी भी बदलाव का वास्तविक समय अपडेट प्रदान नहीं करता है। जब भी आप कोई बदलाव करते हैं, तो आपको कोड को फिर से डाउनलोड करना होगा। हालांकि, सबसे खराब स्थिति में जहां आप iframe कोड का उपयोग करने में सक्षम नहीं हो सकते हैं, यह एक विकल्प है।
जो भी दृष्टिकोण आप लेते हैं, एक वेबसाइट पर Google शीट को एम्बेड करना एक बहुत बड़े दर्शकों के लिए महत्वपूर्ण जानकारी (और उस जानकारी में परिवर्तन) को संवाद करने का एक बहुत प्रभावी तरीका हो सकता है। यदि आप एक वेबसाइट के मालिक हैं, तो हम यह सीखने की सलाह देते हैं कि यह कैसे करें और इसे अपनी वेबसाइट पर लागू करें। करने के भी तरीके हैं अपने वेब पृष्ठों पर PowerPoints या एक्सेल शीट एम्बेड करें साथ ही यदि आप रुचि रखते हैं।
कैसे एक डिजिटल उपहार कार्ड के साथ एक डिज्नी प्लस सदस्यता उपहार के लिए
यदि आप डिज़्नी प्लस का आनंद ले रहे हैं और इसे दूसरों के साथ साझा करना चाहते हैं, तो यहां एक डिज्नी + उपहार सदस्यता कैसे खरीदें ...
Google डॉक्स, शीट्स और स्लाइड्स में दस्तावेज़ साझा करने की आपकी गाइड
आप Google के वेब-आधारित ऐप्स के साथ आसानी से सहयोग कर सकते हैं। यहां Google डॉक्स, शीट और स्लाइड्स में अनुमतियों के साथ साझा करने की आपकी मार्गदर्शिका है ...