7 वर्डप्रेस प्लगइन्स आपके ईमेल सब्सक्राइबर बढ़ने के लिए: सोशल मीडिया परीक्षक
सोशल मीडिया उपकरण ब्लॉगिंग / / September 26, 2020
 क्या आप अधिक ईमेल ग्राहकों की तलाश कर रहे हैं?
क्या आप अधिक ईमेल ग्राहकों की तलाश कर रहे हैं?
ईमेल सब्सक्राइबर हासिल करने का सबसे अच्छा तरीका है अपने ब्लॉग के माध्यम से महान सामग्री वितरित करें.
यहाँ हैंसात महान वर्डप्रेस प्लगइन्स आपके ईमेल ग्राहकों को विकसित करने के लिए और आपको महान सामग्री वितरित करने पर ध्यान केंद्रित करने दें।
# 1: Pippity अनुकूलित पॉपअप
पॉपअप बॉक्स जब पाठक किसी वेबसाइट को ब्राउज़ कर रहे होते हैं, तो उन्हें सही तरीके से उपयोग करने पर आपको अधिक ईमेल सदस्यता मिल सकती है।
लेकिन वे उपयोगकर्ताओं को भी परेशान कर सकते हैं, इसलिए उन्हें आपके दर्शकों के लिए देखभाल और देखभाल करने की आवश्यकता है।
Pippity आपको यह करने की अनुमति देता है। Pippity आपको आवश्यक कॉन्फ़िगरेशन विकल्प प्रदान करता है सुनिश्चित करें कि पॉपअप आपके उपयोगकर्ताओं के लिए सबसे विनीत और लाभकारी तरीके से वितरित किए गए हैं.

इन पॉपअप का उपयोग करने की कुंजी है सुनिश्चित करें कि वे उपयोगकर्ता के लिए प्रासंगिक हैं
पॉपअप कैसा दिखता है, कब दिखता है और क्या प्रदर्शित करता है, इस पर पिपिटी आपको बहुत नियंत्रण देती है। यह ईमेल सब्सक्राइबर बढ़ने के लिए बहुत प्रभावी हो सकता है।
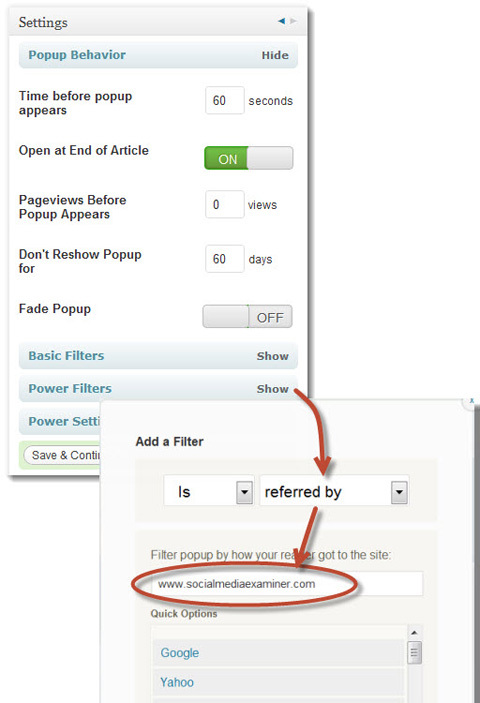
Pippity का उपयोग करने का एक अच्छा तरीका है एक पॉपअप प्रदर्शित करें जो विशेष रूप से एक विशिष्ट साइट से आगंतुकों के लिए प्रासंगिक है.
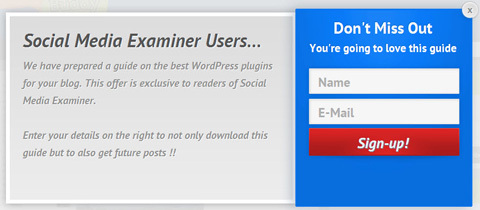
मान लीजिए कि आपके पास इस पोस्ट का लिंक आपकी वेबसाइट पर है। जब कोई लिंक का अनुसरण करता है, तो आप एक पॉपअप प्रदर्शित कर सकते हैं जो सोशल मीडिया परीक्षक उपयोगकर्ताओं के लिए प्रासंगिक है।
आप पॉपअप को केवल एक बार और केवल तभी प्रदर्शित करने के लिए कॉन्फ़िगर कर सकते हैं जब उपयोगकर्ता पोस्ट के अंत तक पहुँच गया हो।

यह डिज़ाइन Pippity के मानक पॉपअप बॉक्सों में से एक है और इसे स्थापित करने में मुझे केवल एक मिनट का समय लगा। आप आसानी से हर रंग और फ़ॉन्ट को बदल सकते हैं अपनी साइट से मिलान करने के लिए डिज़ाइन को ट्वीक करें.

ये कुछ तरीके हैं जिनसे आप अपने पॉपअप को कॉन्फ़िगर कर सकते हैं।
Pippity की सेटिंग और पावर फ़िल्टर आपको कई तरीके देते हैं दर्जी कब और कैसे आपके पॉपअप दिखाई देते हैं; जैसे कि किसी विशिष्ट श्रेणी में किसी विशिष्ट पद या किसी पद के लिए केवल उसे प्रदर्शित करना।
आप भी कर सकते हैं विभाजित परीक्षण करें और अलग-अलग उपयोगकर्ताओं को अलग-अलग पॉपअप प्रदर्शित करते हैं यह निर्धारित करें कि किसकी सबसे अच्छी रूपांतरण दर है.
पिपिटी आपको अपने पॉपअप के उपयोग पर बहुत नियंत्रण देता है और, जब रणनीतिक रूप से उपयोग किया जाता है, तो यह बहुत फायदेमंद हो सकता है। बस याद रखना, पॉपअप प्रदर्शित करने से पहले अपने आगंतुकों को साइट पर कुछ समय दें तथा यह सुनिश्चित करें कि यह उनके लिए प्रासंगिक है.
# 2: अपने दर्शकों के ध्यान को आकर्षित करने के लिए हैलोबार का उपयोग करें
जब आप चाहें अपने ब्लॉग पर अपने आगंतुकों का ध्यान आकर्षित करें, कई बार आपको कुछ अलग करने की जरूरत होती है।
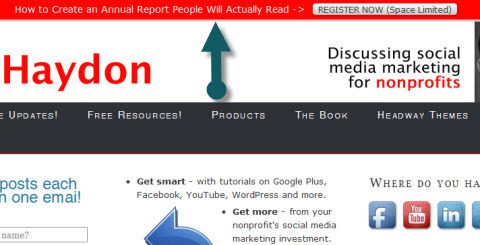
Hellobar एक संकीर्ण पट्टी है जो आपकी वेबसाइट के शीर्ष पर एक संदेश के साथ दिखाई देती है जो लोगों को इस पर क्लिक करने के लिए प्रोत्साहित करती है। यह आपके उपयोगकर्ताओं का ध्यान खींचने का एक कम पेचीदा तरीका है। आंखों को पकड़ने वाले रंगों का उपयोग करके, आप कर सकते हैं इसे बाहर खड़ा करो.
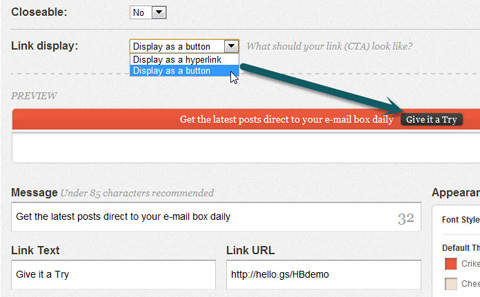
उदाहरण के लिए, जॉन हेडन लोगों को अपने वेबिनार के लिए साइन अप करने के लिए अपने ब्लॉग पर हैलोबार का उपयोग करता है। उन्होंने लिंक शैली के रूप में एक बटन का उपयोग करने का विकल्प चुना, जो आपको इसे क्लिक करने के लिए मजबूर करता है। तथ्य यह है कि यह एक उज्ज्वल-लाल पृष्ठभूमि पर रखा गया है, इसे बाहर खड़े होने में मदद करता है।

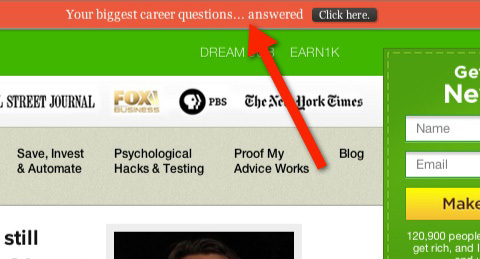
यहाँ से एक और उदाहरण है न्यूयॉर्क टाइम्स सर्वश्रेष्ठ विक्रय लेखक रामित सेठी. हब्बर संकेत देता है कि आप अपने करियर के सबसे बड़े सवालों के जवाब पा सकते हैं। कौन ऐसा नहीं चाहता है! चूंकि यह हरे रंग की पृष्ठभूमि के ऊपर नारंगी की एक उज्ज्वल पट्टी है, इसलिए यह अच्छी तरह से विपरीत है, जिससे यह पृष्ठ पर बाहर खड़ा है।

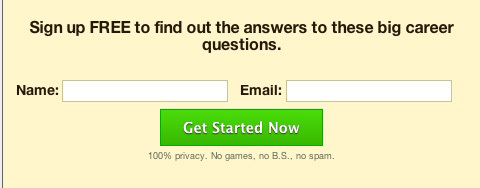
इस लिंक पर क्लिक करने के बाद, आप एक विकल्प के रूप में लाए गए हैं। यदि आप सदस्यता लेते हैं, तो आपको अपने बड़े करियर के सवालों के जवाब मिल जाते हैं! बाद में ग्रेविटी फॉर्म देखें (नीचे # 6), जो आपको दिखाता है कि आसानी से इसी तरह का एक फॉर्म कैसे बनाया जाए।

हैलोबार सेट करना बहुत सीधा है।
पहले तुम हैलोबार के भीतर दिखाई देने वाले पाठ को कॉन्फ़िगर करें, हब्बर कैसा दिखता है और यह हब्बर वेबसाइट पर आपके खाते के माध्यम से क्लिक किए जाने के बाद पाठकों को कहां ले जाता है। फिर आप वर्डप्रेस और यह है में हैलोबार प्लगइन में एम्बेड कोड को कॉपी और पेस्ट करें। सामान्य लेकिन प्रभावी।

# 3: टिप्पणी पुनर्निर्देशन के साथ बस "धन्यवाद" कहें
लोगों को अपने ब्लॉग पर टिप्पणी करना मुश्किल है। जब आपको एक प्रासंगिक टिप्पणी मिलती है, तो आपके पास एक व्यस्त पाठक होता है जिसे आप खोना नहीं चाहते हैं। इसलिए आप चाहते हैं उन लोगों के साथ अपने संबंधों का पोषण करें जो आपके ब्लॉग पर टिप्पणी करने के लिए समय लेते हैं.
का उपयोग करके टिप्पणी पुनर्निर्देशित करें, आप ऐसा कर सकते हैं सीधे पहली बार टिप्पणी करने वाले दूसरे पेज पर अपनी वेबसाइट पर जहां आप फिर उन्हें बदलने की कोशिश करते हैं।
उदाहरण के लिए, आप कर सकते थे एक पृष्ठ पर टिप्पणी करने वालों को पुनर्निर्देशित करें जहां आप उन्हें टिप्पणी करने के लिए धन्यवाद देते हैं और आगे के अपडेट के लिए सदस्यता के लिए उन्हें मनाते हैं.
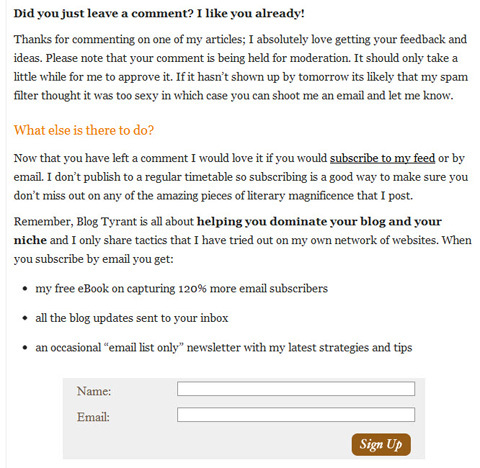
मैंने हाल ही में एक ब्लॉग पर अपनी पहली टिप्पणी छोड़ी थी और मैं टिप्पणी दर्ज करने के बाद प्रदर्शित किए गए एक अच्छे धन्यवाद-पेज से प्रभावित था- एक उपयोगकर्ता के रूप में मुझे साइन अप करने का एक और अवसर।

टिप्पणी पुनर्निर्देशित अविश्वसनीय रूप से स्थापित करना आसान है। वास्तविक पृष्ठ बनाने के लिए आप चाहते हैं कि लोगों को समय और मेहनत लगे।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!पुनर्निर्देशित करने के लिए, बस वह पृष्ठ निर्दिष्ट करें जहाँ आप पहली बार टिप्पणी करने वालों को पुनर्निर्देशित करना चाहते हैं, और बस।
वर्तमान में "धन्यवाद पृष्ठ" कि पहली बार टिप्पणी करने वालों को 6.6% पर धर्मान्तरित करने के लिए पुनर्निर्देशित किया गया है, लेकिन यह 12% के रूप में उच्च रहा है, इस बात पर निर्भर करता है कि नए टिप्पणीकार कहाँ से आ रहे हैं। फिर, सही ट्रैफ़िक स्रोतों पर ध्यान केंद्रित करना महत्वपूर्ण है न कि केवल आगंतुकों को ग्राहकों में बदलने के लिए सही लैंडिंग पृष्ठ। — रामसेन टपलिन, BlogTyrant
रामसे को प्लगइन की समस्या खत्म हो जाती है, जिसमें एनालिटिक्स का उपयोग नहीं होता है AWeber ई-मेल मार्केटिंग ग्राहक कहाँ से आ रहे हैं, इस पर नज़र रखने के लिए।
अपने धन्यवाद पृष्ठ के माध्यम से ग्राहकों को मापने का एक और तरीका Google Analytics के भीतर लक्ष्य सेट करना है।
जब कोई साइन अप बटन पर क्लिक करता है, तो आप एक पृष्ठ प्रदर्शित कर सकते हैं जो नए ग्राहक का स्वागत करता है। यह पृष्ठ केवल तभी प्रदर्शित होता है जब कोई व्यक्ति सदस्यता लेता है, इसलिए आपका लक्ष्य हर बार इस पृष्ठ पर एक ग्राहक को प्राप्त होता है।
# 4: WP-Leads के साथ सदस्यता लेना बहुत आसान है
एक और तरीका है अपने टिप्पणीकारों को सदस्यता लेने के लिए प्रोत्साहित करें को है उन्हें उस बिंदु पर पकड़ लें जिस पर वे टिप्पणी पोस्ट कर रहे हैं.
आम तौर पर जब पाठक ब्लॉग पोस्ट पर टिप्पणी करते हैं, तो उन्हें अपना ईमेल और वेबसाइट पता दर्ज करना होगा। का उपयोग करते हुए WP-लीड, आप एक पत्थर से दो पक्षियों को मार सकते हैं और पाठकों को साइन अप करने के लिए इस जानकारी का उपयोग भी कर सकते हैं।
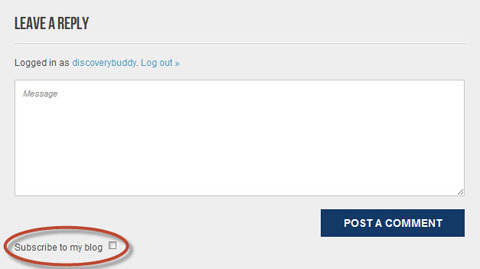
WP-Leads पोस्ट कमेंट बटन के नीचे एक अतिरिक्त चेकबॉक्स रखता है जिससे कमेंट करने वाले को वहां ब्लॉग की सदस्यता लेने की अनुमति मिल सके।

जब आप इस प्लगइन को कॉन्फ़िगर करते हैं, तो आप कर सकते हैं डिफ़ॉल्ट रूप से चेकबॉक्स की जांच करना चुनें, लेकिन इसका मतलब है कि टिप्पणी करने वाले अनजाने में सदस्यता ले सकते हैं। इसलिए, आपको इससे सावधान रहना चाहिए।
जब ये विवरण एकत्र किए जाते हैं, तो उन्हें स्वचालित रूप से पसंद के ईमेल प्रबंधन कार्यक्रम में जोड़ा जा सकता है; उदाहरण के लिए, MailChimp या निरंतर संपर्क.
ध्यान दें: यदि आप AWeber का उपयोग करते हैं, तो आपको उपयोग करने की आवश्यकता है AWeber टिप्पणी ऑप्ट-इन प्लगइन, जो मूल रूप से WP-Leads के समान है।
यह इतना सरल उपकरण है कि आपको खुद से पूछना चाहिए कि आपके पास क्या नहीं होने से आप हार रहे हैं और आपके पास क्या है?
# 5: OptinSkin के साथ कार्रवाई करने के लिए स्पष्ट और प्रभावी कॉल बनाएँ
कार्रवाई के लिए एक कॉल स्पष्ट रूप से वेबसाइट आगंतुक को कार्रवाई के अगले पाठ्यक्रम की रूपरेखा देती है।
OptinSkin आपको आसानी से अनुमति देता है विज़िटर को रूपांतरित करने में प्रभावी डिज़ाइनों के आधार पर सदस्यता फ़ॉर्म बनाएँ.
उदाहरण के लिए, जब पाठक किसी ब्लॉग पोस्ट की तह तक जाते हैं, तो संभवत: वे लेख को पढ़ते हैं (या कम से कम स्किम्ड) पढ़ते हैं और इससे कुछ मूल्य प्राप्त करते हैं। इस स्तर पर, ब्लॉग पोस्ट के भीतर कार्रवाई के लिए स्पष्ट कॉल होना एक नया ग्राहक पाने के लिए एक बहुत प्रभावी तरीका हो सकता है।
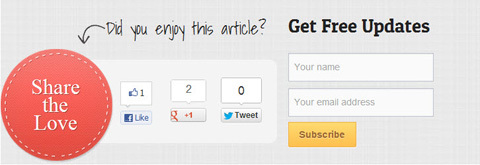
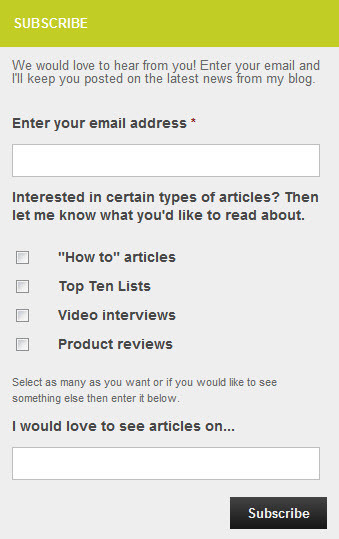
लगभग एक मिनट के भीतर, मैंने अपने ब्लॉग पोस्ट के अंत में निम्नलिखित फॉर्म सेट किया:

यह पृष्ठ पर बाहर खड़ा है, साझा करने के लिए बढ़िया विकल्प देता है और आगंतुकों को सदस्यता के लिए प्रोत्साहित भी करता है।
OptinSkin व्यापक कॉन्फ़िगरेशन विकल्प प्रदान करता है। इसलिए जब यह शुरू करने में थोड़ा सा भ्रामक लग सकता है, तो आप बहुत ही आकर्षक रूप प्राप्त कर सकते हैं जैसे कि एक मिनट से भी कम समय में यहां दिखाया गया है।
इस के साथ महान विश्लेषिकी भी हैं। आप ऐसा कर सकते हैं अपने प्रत्येक ब्लॉग पोस्ट के लिए साइनअप, इंप्रेशन और रूपांतरण की संख्या देखें.
आप भी कर सकते हैं विभाजित परीक्षण करें ताकि आप कर सकें अपने ऑप्ट-इन बॉक्स के दो अलग-अलग संस्करण प्रदर्शित करें तथा देखें कि कौन सा सबसे अच्छा काम करता है.
# 6: ग्रेविटी फॉर्म एक स्नैप में लीड जनरेशन फॉर्म बनाता है
गुरुत्वाकर्षण रूप एक बहुत ही आसानी से उपयोग होने वाला उपकरण है अपनी वेबसाइट पर फॉर्म बनाएँ.
उदाहरण के लिए, यदि आप आगंतुकों को एक अलग पृष्ठ पर ले जाना चाहते हैं, तो आप ध्यान आकर्षित करने के लिए हैलोबार का उपयोग कर सकते हैं और जब आगंतुक लिंक पर क्लिक करते हैं, तो आप कर सकते हैं एक ग्रेविटी फॉर्म है जो ग्राहकों का विवरण एकत्र करता है.
वैकल्पिक रूप से, आप इसे साइडबार में प्रदर्शित कर सकते थे।
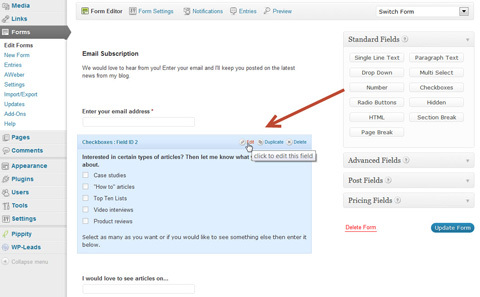
जब आप फ़ॉर्म का निर्माण कर रहे हैं, तो आप बस अपने इच्छित फ़ील्ड पर क्लिक करें, कुछ बुनियादी विन्यास को अद्यतन करें और आप लगभग तुरंत चल रहे हैं।

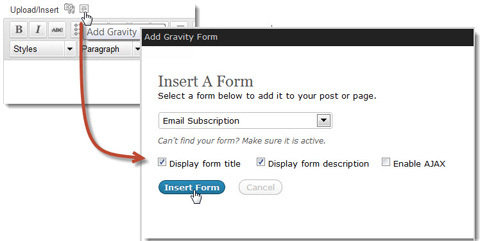
आप ऐसा कर सकते हैं पृष्ठ या पोस्ट के भीतर फ़ॉर्म प्रदर्शित करें टूलबार पर ग्रेविटी आइकन का उपयोग करना या आप ग्रेविटी फॉर्म विजेट का उपयोग करके इसे साइडबार में सम्मिलित कर सकते हैं।

यहाँ एक साइडबार में प्रदर्शित ग्रेविटी फॉर्म का एक उदाहरण है।

गुरुत्वाकर्षण प्रपत्र AWeber और MailChimp के लिए भी सहायता प्रदान करते हैं ताकि आप स्वचालित रूप से संबंधित डेटाबेस में ग्राहक विवरण डाल सकें।
# 7: शेयरिंग केयरिंग है
अपनी पोस्ट को साझा करने के लिए अपने आगंतुकों को प्रोत्साहित करें पसंद के अपने सामाजिक नेटवर्क के लिए आगंतुकों को उस साइट पर वापस लाएं जहां आप उन्हें परिवर्तित कर सकते हैं.
Brightedge सामाजिक साझाकरण आइकन के उपयोग पर शोध किया वेबसाइटों पर और निष्कर्ष निकाला है एक वेबसाइट पर कलरव बटन होने के कारण ट्विटर पर 7 गुना अधिक लिंक उल्लेख हुआ। यह 4 मिलियन बेतरतीब ढंग से चयनित ट्वीट्स पर आधारित था।
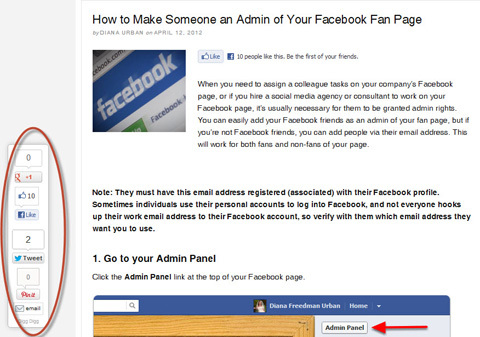
DiggDigg एक सामाजिक साझाकरण टूलबार है जो वेबसाइटों पर क्षैतिज या लंबवत दिखाई दे सकता है।
आप इसे "फ़्लोट" करने के लिए परेशान कर सकते हैं ताकि जैसे ही आप अपने ब्लॉग पोस्ट को नीचे स्क्रॉल करते हैं, सामाजिक साझाकरण आइकन दृश्यमान रहें। जब आप आगंतुकों के लिए अपनी सामग्री साझा करना आसान बनाएं, आप करेंगे अधिक संभावित ग्राहकों को अपनी साइट पर वापस लाएँ.

वर्तमान में चुनने के लिए 24 विभिन्न सामाजिक साझाकरण आइकन हैं, इसलिए आपके पास बहुत सारे विकल्प हैं।
सारांश
विचार करें कि आप इनका उपयोग कैसे कर सकते हैं वर्डप्रेस प्लगइन्स सेवा अपने ब्लॉग आगंतुकों की संख्या में वृद्धि करें जो आपके ईमेल सदस्यता के लिए साइन अप करते हैं। उन्हें बाहर की कोशिश करो और उन लोगों को ढूंढें जो आपकी सदस्यता दरों में सुधार करते हैं.
तुम क्या सोचते हो? क्या आपने इनमें से किसी उपकरण का उपयोग किया है? आपके पास सबसे अच्छे उपकरण कौन से हैं? कृपया नीचे टिप्पणी करें और अपना अनुभव साझा करें।
