राजस्व अनुकूलन: आपके विज्ञापनों पर आरओआई को अधिकतम करना: सोशल मीडिया परीक्षक
अनेक वस्तुओं का संग्रह / / September 26, 2020
 अधिक राजस्व उत्पन्न करने के लिए अपने फेसबुक और Google विज्ञापन चाहते हैं? जिज्ञासु Google Analytics डेटा आपको वेबसाइट अनुकूलन खोजने में कैसे मदद कर सकता है?
अधिक राजस्व उत्पन्न करने के लिए अपने फेसबुक और Google विज्ञापन चाहते हैं? जिज्ञासु Google Analytics डेटा आपको वेबसाइट अनुकूलन खोजने में कैसे मदद कर सकता है?
यह पता लगाने के लिए कि ग्राहक यात्रा के अनुकूलन से आपको बिक्री बढ़ाने में मदद मिलती है, मैं टान्नर लार्सन का साक्षात्कार करता हूं।
इस शो के बारे में अधिक जानकारी
सोशल मीडिया मार्केटिंग पॉडकास्ट व्यस्त विपणक, व्यापार मालिकों और रचनाकारों की मदद करने के लिए डिज़ाइन किया गया है जो सोशल मीडिया मार्केटिंग के साथ काम करता है।
इस कड़ी में, मैं साक्षात्कार टान्नर लार्सन, एक ई-कॉमर्स अनुकूलन विशेषज्ञ जो राजस्व और लेखक पर ध्यान केंद्रित करता है ई-कॉमर्स का विकास हुआ. उनकी कंसल्टेंसी है ग्रो स्केल बनाएँ, और वह नामक एक कार्यक्रम की मेजबानी करता है बिल्ड स्केल स्केल लाइव.
टान्नर बताते हैं कि विपणक का अनुकूलन करने के लिए विपणक अपनी संपूर्ण ग्राहक-प्राप्ति प्रक्रिया का विश्लेषण कैसे कर सकते हैं।
आपको यह भी पता चलेगा कि कैसे एनालिटिक्स डेटा चार राजस्व लीक की पहचान कर सकता है जिन्हें ठीक करना आसान है।

अपनी प्रतिक्रिया साझा करें, शो नोट्स पढ़ें, और इस कड़ी में नीचे दिए गए लिंक प्राप्त करें।
सुनो अब
कहां से सब्सक्राइब करें: Apple पॉडकास्ट | Google पॉडकास्ट | Spotify | आरएसएस
इस कड़ी में वर्णित महत्वपूर्ण संसाधनों के लिंक के लिए लेख के अंत तक स्क्रॉल करें।
इस शो में आपको कुछ चीजें दी गई हैं:
राजस्व अनुकूलन
टान्नर की कहानी
2001 में, टान्नर के पास खिड़की की सफाई और क्रिसमस प्रकाश व्यवसायों का स्वामित्व था, जो अच्छा कर रहे थे, लेकिन वह ऊब गया था। इसलिए उन्होंने ईबे के साथ ऑनलाइन मार्केटिंग और बिक्री के बारे में सीखना शुरू किया और जल्दी से एक बन गए PowerSeller. हालाँकि वह ऑनलाइन बिक्री करना पसंद करता था, लेकिन ईबे विक्रेताओं के लिए तकनीक अभी भी इतनी बुनियादी थी कि वह बहुत समय ऐसे काम करता था जो उसे पसंद नहीं था, जैसे कि वजन पैकेज और मुद्रण लेबल।
टान्नर ने तब eBay को छोड़ दिया ClickBankसूचनात्मक और डिजिटल उत्पादों के लिए एक संबद्ध मंच। कैसे-कैसे व्यावसायिक पाठ्यक्रमों को बेचने वाले लोगों से प्रेरित होकर, उन्होंने खिड़की की सफाई के व्यवसाय के निर्माण के बारे में एक बनाया। जब वह इस कोर्स से समृद्ध नहीं हुए, तो उन्हें एहसास हुआ कि ऑनलाइन स्पेस पैसे कमाने के लिए कोई जादू की जगह नहीं है। यह बस एक और व्यवसायिक माध्यम था।
फिर टान्नर ने ऑनलाइन मार्केटिंग और बिक्री रणनीति के बारे में सीखना शुरू किया। उसने न केवल अपने द्वारा सीखी गई हर चीज को लागू करना पसंद किया, बल्कि उसे जीवन जीने के लिए एक नए तरीके की भी जरूरत थी। लगभग अंधे होने के बाद, उनके पास एक कॉर्निया प्रत्यारोपण था, जिसमें एक लंबी, प्रतिबंधात्मक चिकित्सा प्रक्रिया शामिल थी। क्योंकि वह बाहर नहीं जा सकता था या पाँच पाउंड से अधिक नहीं ले सकता था, उसे अपनी खिड़की की सफाई का व्यवसाय बेचना पड़ा।

ऑनलाइन बिक्री में शिफ्ट होने के बाद, टान्नर ने महसूस किया कि वह ऑनलाइन भौतिक विगेट्स, गिज़्मोस और गैजेट्स बेचना पसंद करते हैं। जब आप एक सूचनात्मक उत्पाद बेच रहे हों, तो आपको किसी ऐसे व्यक्ति को मनाने के लिए उससे आगे जाना होगा, जिसे उसे खरीदना है। एक भौतिक उत्पाद बेचना उसके लिए आसान है क्योंकि वह केवल सहायक जानकारी प्रदान कर सकता है।
आज, बिल्ड ग्रो स्केल के संस्थापक के रूप में, टान्नर केवल ईकामर्स पर केंद्रित है। उनके काम के दायरे में ऑनलाइन स्टोर, बिक्री फ़नल और हाइब्रिड समाधान शामिल हैं। अपनी सभी बड़ी जीत और हार के माध्यम से, उन्होंने सब कुछ परखा और ईकामर्स के लिए डेटा-संचालित दृष्टिकोण पर ध्यान केंद्रित करना सीखा।
कुछ बड़े नुकसान ए के साथ Shopify स्टोर विशेष रूप से ईकामर्स के बारे में टान्नर की सोच को आकार देने में उपयोगी थे। सबसे पहले, Shopify स्टोर बंद हो गया, प्रति सप्ताह हजारों उत्पादों की बिक्री। लेकिन अचानक बदलाव के बाद, वह व्यापार को बनाए रखने के लिए हर महीने $ 200,000 के चेक लिख रहा था क्योंकि नकदी प्रवाह वृद्धि के साथ नहीं रह सकता था।
टेनर को यह पता चलने के बाद कि वह क्या काम कर रहा है, उसने डेटा को एक अलग, गहरे तरीके से देखना शुरू कर दिया। यद्यपि उनके सिद्धांत ईकामर्स पर आधारित हैं, आप उन्हें भौतिक उत्पादों से अधिक बेचने के लिए उपयोग कर सकते हैं। वे दृश्य उत्पादों, सेवाओं आदि के लिए भी काम करेंगे।
टैनर के ईबे पर बिक्री के अनुभव के बारे में अधिक सुनने के लिए शो देखें।
3 गलतियाँ विपणक जब ग्राहक प्राप्त करना बनाते हैं
 जब विपणक ग्राहकों का अधिग्रहण करने की कोशिश करते हैं, तो टान्नर अक्सर पाते हैं कि वे तीन बड़ी गलतियाँ करते हैं। सबसे पहले, वे ग्राहक और पहली बिक्री प्राप्त करने पर ध्यान केंद्रित करते हैं। विशेष रूप से, वे अपने सभी खर्चों को कवर करना चाहते हैं और पहली बिक्री से लाभ निकालना चाहते हैं। यह दृष्टिकोण आपदा के लिए एक नुस्खा है और व्यवसाय में रहना अधिक कठिन है क्योंकि आप बाद की बिक्री से वास्तविक लाभ उत्पन्न करते हैं।
जब विपणक ग्राहकों का अधिग्रहण करने की कोशिश करते हैं, तो टान्नर अक्सर पाते हैं कि वे तीन बड़ी गलतियाँ करते हैं। सबसे पहले, वे ग्राहक और पहली बिक्री प्राप्त करने पर ध्यान केंद्रित करते हैं। विशेष रूप से, वे अपने सभी खर्चों को कवर करना चाहते हैं और पहली बिक्री से लाभ निकालना चाहते हैं। यह दृष्टिकोण आपदा के लिए एक नुस्खा है और व्यवसाय में रहना अधिक कठिन है क्योंकि आप बाद की बिक्री से वास्तविक लाभ उत्पन्न करते हैं।
दूसरा, विपणक अक्सर अपने डेटा का सही तरीके से लाभ नहीं उठाते हैं। अधिकांश लोग Google Analytics ट्रैकिंग पिक्सेल को अपनी साइट पर स्थापित करके डेटा एकत्र करते हैं, लेकिन कभी भी उस डेटा को स्पर्श नहीं करते जो इसे उत्पन्न करता है। टान्नर इसे समझता है क्योंकि वह डेटा से नफरत करता था। हालाँकि, उन्होंने बस उस जानकारी को नहीं समझा जो उपलब्ध थी और यह उनके व्यवसाय को कितना मदद कर सकती थी।
तीसरा, विपणक ग्राहक यात्रा का अनुकूलन नहीं करते हैं या विभिन्न ग्राहक यात्रा के सभी विवरणों का विश्लेषण नहीं करते हैं। आपकी साइट पर जाने से पहले एक ग्राहक सोशल मीडिया पर हो सकता है, और एक यात्रा वह प्रक्रिया है जो आप उन्हें अपनी साइट पर क्लिक करने के लिए इंप्रेशन से स्थानांतरित करने के लिए बनाते हैं।
सोशल मीडिया से वेबसाइट तक ट्रैफ़िक लाने वाली यात्रा में अक्सर सबसे अधिक ध्यान दिया जाता है, लेकिन साइट या स्टोर की यात्राएं उतनी ही महत्वपूर्ण हैं। ये यात्रा तब शुरू होती है जब कोई ग्राहक साइट पर उतरता है, और उस समय और फैशन के साथ समाप्त होता है जिसमें वे निकलते हैं। उदाहरण के लिए, जो लोग उछलते हैं और जो लोग खरीदते हैं उनके पास अलग-अलग ग्राहक यात्राएं हैं जो संभवतः उपेक्षित हैं।
जब आप साइट और स्टोर के माध्यम से ग्राहक यात्रा का अनुकूलन करते हैं, तो आप संपूर्ण रूपांतरण प्रक्रिया में सुधार करते हैं और प्रत्येक चरण पर घर्षण बिंदुओं या डिस्कनेक्ट को समाप्त करते हैं। जब Facebook या Google विज्ञापन परिवर्तित नहीं होते हैं, तो विपणक विज्ञापन लक्ष्यीकरण में सुधार करने पर ध्यान केंद्रित करते हैं। हालांकि, वेबसाइट या स्टोर पर उस बिंदु को ढूंढना जिसे अनुकूलित करने की आवश्यकता है, वह परिवर्तन हो सकता है जो वास्तव में रूपांतरण को बेहतर बनाता है।
क्योंकि बाज़ारकर्ता अपने उत्पाद और वेबसाइट को अच्छी तरह से जानते हैं, इसलिए वे अक्सर बिक्री प्रक्रिया के दौरान साइट पर दिखाई देने वाली बाधाओं या घर्षण बिंदुओं को नहीं देखते हैं। अपनी ग्राहक यात्रा को अनुकूलित करने के लिए डेटा का उपयोग करके, आप देख सकते हैं कि आप कहां से बिक्री खो रहे हैं और इसे साकार भी नहीं कर रहे हैं।
आपके डेटा को प्रदान करने वाली पूरी तस्वीर का लाभ उठाने के बारे में मेरे विचार सुनने के लिए शो को सुनें।
ग्राहक यात्रा के 7 खंड
ग्राहक यात्रा को कैसे अनुकूलित किया जाए, यह समझाने के लिए, टेनर सात खंडों पर विचार करता है और जहां विपणक अक्सर प्रत्येक अनुभाग में गलती करते हैं।
मुख पृष्ठ: हालाँकि वेबसाइट विज़िटर विभिन्न लैंडिंग पृष्ठों के माध्यम से आ सकते हैं, कई आपके होम पेज के माध्यम से पहुँचते हैं।
एक आम गलतफहमी यह है कि आपकी साइट को खोज की आवश्यकता नहीं है क्योंकि आपके पास केवल एक उत्पाद है, एक सेवा बेचते हैं, या कुछ और। हालाँकि, डेटा दिखाता है कि लगभग हर साइट साइट पर प्रमुख रूप से प्रदर्शित होने वाली खोज कार्यक्षमता होने से लाभ उठा सकती है क्योंकि ग्राहक केवल उत्पादों की खोज नहीं करते हैं; वे जवाब खोजते हैं। फिर, आप साइट खोज ट्रैकिंग चालू करके खोज के बारे में डेटा एकत्र कर सकते हैं (जो आपकी साइट को बेहतर बनाने में आपकी सहायता करता है)।

आप अपने होम पेज पर अन्य मुद्दों को भी देखना चाहते हैं, जिनमें जटिल नेविगेशन, कोई स्पष्ट मूल्य प्रस्ताव और स्लाइडर्स शामिल नहीं हैं। स्लाइडर बैनर की छवियां हैं जो नेविगेशन के ठीक नीचे घूमती हैं। हालाँकि, स्लाइडर लोकप्रिय हैं, लेकिन वे हर वेबसाइट टेस्ट टेनर में खो गए हैं और उनकी कंपनी चल पड़ी है। क्योंकि स्लाइडर मूल्यवान वेबसाइट अचल संपत्ति पर कब्जा कर लेते हैं, यह सामग्री दो-तिहाई स्क्रीन को बर्बाद कर सकती है।
स्लाइडर्स में अक्सर अर्थहीन कॉपी या उत्पाद शॉट्स होते हैं जो क्लिक करने योग्य नहीं होते हैं। आप इस प्रकार की सामग्री के लिए वेबसाइट विज़िटर की स्क्रीन पर सबसे महत्वपूर्ण स्थान समर्पित नहीं करना चाहते हैं। जब आप स्लाइडर्स को हटाते हैं और महत्वपूर्ण सामग्री को स्थानांतरित करते हैं, तो आपकी साइट बेहतर रूप से परिवर्तित करना शुरू कर सकती है।
टेनर मुख पृष्ठ पर अव्यवस्था को कम करने पर भी जोर देता है। कई वेबसाइटों पर, इतनी सारी चीजें चल रही हैं कि आंख को पता नहीं है कि कहां जाना है। जैसा कि आप ग्राहक यात्रा की जांच करते हैं, सुनिश्चित करें कि होम पेज डिज़ाइन आगंतुकों को इस बात पर ध्यान केंद्रित करने में मदद करता है कि आप उन्हें क्या देखना चाहते हैं और सहज ज्ञान युक्त नेविगेशन प्रदान करते हैं।
श्रेणी और संग्रह पृष्ठ: उत्पादों को बेचने वाली वेबसाइट पर, ये पृष्ठ व्यवस्थित होते हैं और संभावित रूप से आपके प्रसाद को प्रदर्शित करते हैं। अधिकांश ऑनलाइन स्टोर डिफ़ॉल्ट फ़िल्टर का उपयोग करते हैं, जो जरूरी नहीं कि उत्पाद उस प्रकार के साथ पंक्तिबद्ध हो जो स्टोर बेचता है। जब इन पृष्ठों को खराब तरीके से व्यवस्थित किया जाता है या उपयोगी फिल्टर की कमी होती है, तो आगंतुकों को उस उत्पाद को खोजने में कठिनाई होती है जो उन्हें रुचि देता है।
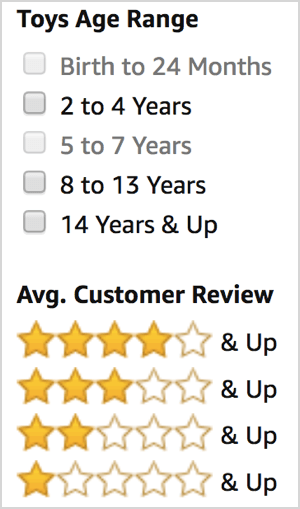
यह समझने के लिए कि फ़िल्टर कितने उपयोगी हो सकते हैं, अमेज़ॅन के बाएँ स्तंभ की जाँच करें, जिसमें केवल और केवल चार सितारों और ऊपर जैसे भयानक फ़िल्टर हैं।

खोज परिणाम पृष्ठ: जब आपकी वेबसाइट खोज प्रदान करती है, तो आप विज़िटर द्वारा ग्राहक के लिए अनुभव को अनुकूलित करने वाले परिणामों में हेरफेर कर सकते हैं। यदि किसी का खोज शब्द कोई परिणाम नहीं देता है, तो आप कुछ नहीं के बजाय एक डिफ़ॉल्ट प्रतिक्रिया दिखा सकते हैं।
खोज परिणामों का लेआउट भी महत्वपूर्ण है। एक विकृत या अस्पष्ट लेआउट आगंतुकों को भ्रमित करता है। हालाँकि, आप अपने खोज परिणाम पृष्ठ को सुव्यवस्थित कर सकते हैं ताकि आगंतुक आसानी से परिणामों को स्किम कर सकें और पा सकें कि उन्हें क्या चाहिए। यह कल्पना करने के लिए, Google खोज परिणाम पृष्ठों को स्किम करना कितना आसान है, यह ध्यान दें।
खोज परिणाम अक्सर परिणामों में दिखाई देने वाले पृष्ठों से जेनेरिक मेटाटेक्स्ट में खींचते हैं। हालाँकि, यह मेटेक्स्ट आमतौर पर एसईओ चारा है जिसे बिक्री, पठनीयता, या ग्राहक द्वारा की जाने वाली किसी भी चीज़ के लिए अनुकूलित नहीं किया जाता है। इसके बजाय, सुनिश्चित करें कि खोज परिणाम जानकारी प्रदान करते हैं जो दुकानदार या आगंतुक उपयोगी पाएंगे। परिणामों को उन लोगों को भेजने की आवश्यकता है जहां उन्हें जाने की आवश्यकता है।
उत्पाद पृष्ठ: कुछ सबसे बड़ी बिक्री लीक उत्पाद पृष्ठ पर होती है, जो एक विशिष्ट उत्पाद के लिए बिक्री पृष्ठ है। यह एक डायरेक्ट लैंडिंग पेज या स्टोर में एक पेज हो सकता है।
यदि आप किसी भौतिक उत्पाद को ऑनलाइन बेच रहे हैं, तो उत्पाद पृष्ठ पर गलत चित्र दिखाने से समस्याएं पैदा हो सकती हैं। क्योंकि वेबसाइट आगंतुक किसी उत्पाद को नहीं छू सकते हैं, इसलिए छवियों को उन्हें वास्तविक रूप में देखने में मदद करने की आवश्यकता है। चित्र खराब तरीके से या गलत तरह से किए जा सकते हैं। यदि आप बहुत अधिक छवियां दिखाते हैं, तो आगंतुक अभिभूत महसूस कर सकते हैं।
एक उत्पाद पृष्ठ को अक्सर पूछे जाने वाले प्रश्नों (अक्सर पूछे जाने वाले प्रश्नों) के लिए ग्राहकों को निर्देशित करने के बजाय पृष्ठ पर सवालों के जवाब देने की आवश्यकता होती है। जब आप अपने उत्पाद के बारे में अधिक जानकारी के लिए लोगों को अक्सर पूछे जाने वाले प्रश्न भेजते हैं, तो आगंतुक को FAQ पृष्ठ के लिए उत्पाद पृष्ठ छोड़ना पड़ता है और उन सभी प्रश्नों के माध्यम से क्रमबद्ध करना होता है।
साथ ही, लोग एफएक्यू पेजों को उत्पाद पेजों की तुलना में बहुत अधिक दर पर छोड़ देते हैं। FAQ पृष्ठ पर अपने उत्पाद या सेवा के बारे में एक सामान्य प्रश्न का उत्तर देना उत्तर छिपाने की तरह है। इसके बजाय, इन सवालों के जवाब उस पृष्ठ पर दें जो उत्पाद बेचता है ताकि ग्राहकों के पास इसकी जानकारी हो जब उन्हें इसकी आवश्यकता हो।
मैं टान्नर से पूछता हूं कि वह उत्पाद पृष्ठों पर वीडियो के बारे में क्या सोचता है। टान्नर कहते हैं कि आपको यह विचार करने की आवश्यकता है कि वीडियो ग्राहकों के लिए कितना उपयोगी है। जब कोई वीडियो महत्वपूर्ण जानकारी साझा करता है, तो ग्राहक को प्रक्रिया में अगले चरण पर जाने की आवश्यकता होती है, वीडियो को उत्पाद पृष्ठ पर गुना के ऊपर रखें। लेकिन एक प्रशंसापत्र या नायक-शॉट वीडियो गुना से नीचे है, इसलिए यह पृष्ठ के डाउनलोड समय को धीमा नहीं करता है।
गाड़ी: आपको कार्ट में प्रत्येक पृष्ठ को सावधानीपूर्वक अनुक्रमित करने की आवश्यकता है, ग्राहक को केवल अगले चरण पर ध्यान केंद्रित करते हुए जो आप उन्हें लेना चाहते हैं।

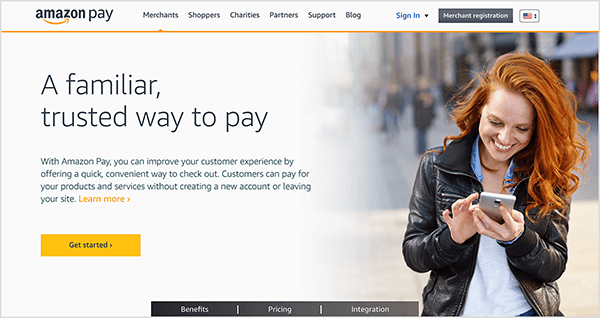
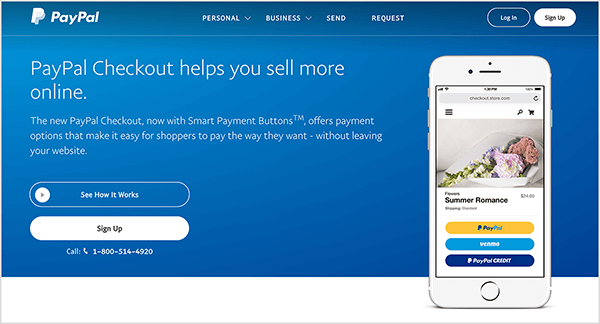
कई कार्ट में, ग्राहकों को भुगतान करने का विकल्प दिखाई देता है वीरांगना या पेपैल गाड़ी में एक आइटम जोड़ने के तुरंत बाद। यह क्रम दो समस्याएं पैदा करता है। सबसे पहले, यह एक खरीद निर्णय को आगे बढ़ाता है इससे पहले कि लोग भुगतान करने के लिए प्रतिबद्ध हों या भुगतान करने का निर्णय लें। दूसरा, जो ग्राहक इनमें से एक विकल्प पर क्लिक करते हैं, वे संपर्क जानकारी दर्ज करने से पहले आपकी साइट छोड़ सकते हैं जो आपको फॉलो करने की सुविधा देती है।
आपकी कार्ट छोड़ने से पहले ग्राहक की संपर्क जानकारी एकत्र करना महत्वपूर्ण है क्योंकि यह जानकारी आपको उन लोगों के साथ अनुवर्ती करने में सक्षम बनाती है जो अपनी कार्ट छोड़ देते हैं। उस डेटा के बिना, केवल एक चीज जो आप उन्हें वापस लाने के लिए कर सकते हैं, वह है डायनामिक कार्ट रिटारगेटिंग।
इसके बजाय, भुगतान विकल्प दिखाने से पहले एक ईमेल और फोन नंबर मांगें। जब तक ग्राहक भुगतान जानकारी पृष्ठ पर नहीं पहुंचते, आप तृतीय-पक्ष भुगतान विकल्पों को दबा सकते हैं। इस पृष्ठ को व्यवस्थित करें ताकि ग्राहक भुगतान विकल्प का चयन कर सकें और फिर अपना क्रेडिट कार्ड नंबर दर्ज कर सकें। आपके द्वारा किए गए सभी कार्ट परिवर्तनों में से, उन बटन को दबाने से सबसे बड़ा प्रभाव पड़ता है।
कुछ तृतीय-पक्ष भुगतान विकल्प ग्राहकों को गाड़ी से दूर ले जाते हैं, जैसे कि पट्टी या पेपाल चेकआउट (पूर्व में पेपैल एक्सप्रेस)। इन उपकरणों के साथ, आपके पास आमतौर पर एकल-पृष्ठ कार्ट प्रक्रिया होती है। इस मामले में, टान्नर पहले ग्राहक की जानकारी मांगने की सलाह देता है, और पूछ रहा है कि ग्राहक उस पृष्ठ के नीचे कैसे भुगतान करना चाहते हैं।

चेक आउट: ग्राहक द्वारा गाड़ी में एक आइटम जोड़ने के बाद, वे चेकआउट पर जाने के लिए तैयार हैं। यदि आपके पास गाड़ी नहीं है, तो आप चेकआउट करने के लिए सही छोड़ें। कार्ट और चेकआउट दोनों के साथ, खराब परित्याग वसूली शीर्ष मुद्दा है। वैश्विक ईकामर्स उद्योग में, परित्याग घाटे में प्रति वर्ष $ 4 ट्रिलियन का योग करता है, और इसका 30% -60% वसूली योग्य है।
उच्च-टिकट सेवाओं या ऑफ़र की बिक्री पाइपलाइन के माध्यम से बरामद होने की काफी अधिक संभावना है जो परित्याग अनुवर्ती को स्वचालित करता है। इसे ध्यान में रखते हुए, ईमेल फ़ील्ड (नाम फ़ील्ड नहीं) को पहले एक ग्राहक को अपने ऑर्डर फॉर्म या चेकआउट पृष्ठ पर भरें।
ईमेल फ़ील्ड के बाद, केवल तभी फ़ोन नंबर मांगें जब आप SMS फॉलो-अप कर रहे हों। अन्यथा, फ़ोन नंबर फ़ील्ड को दबाएं क्योंकि आपके ऑर्डर फॉर्म से हटाए गए प्रत्येक फ़ील्ड में चेकआउट 4.5% बढ़ जाता है।
चेकआउट पृष्ठ को आपकी वेबसाइट के बाकी हिस्सों के साथ भी बधाई देने की आवश्यकता है, जो आपके ग्राहकों के साथ विश्वास बढ़ाता है। मान लें कि आपकी कंपनी की एक सुंदर रूप से डिज़ाइन की गई वेबसाइट है, लेकिन चेकआउट पृष्ठ एक बदसूरत Infusionsoft ऑर्डर फॉर्म है जो साइट के ग्राहकों की तरह कुछ भी नहीं दिखता है। यह देखने और महसूस करने में परिवर्तन से ग्राहकों को लेन-देन से डर नहीं लगता है जो सुरक्षित नहीं है।
चेकआउट पृष्ठ को उन ग्राहकों के लिए भी समर्थन देने की आवश्यकता है जिनके पास समस्या है। अपने लोगो के ठीक बगल में स्थित चेकआउट पृष्ठ के हेडर में, ग्राहक सहायता फ़ोन नंबर और ईमेल दिखाएं। इन संपर्क विकल्पों को दृश्यमान बनाने से आपके ग्राहक सेवा की मात्रा कभी नहीं बढ़ती है, लेकिन चेकआउट प्रक्रिया में ग्राहकों के विश्वास में काफी सुधार होता है, पूर्ण चेकआउट को 17% तक बढ़ा देता है।
यदि आप लाइव चैट एजेंट का उपयोग करते हैं, तो आप उसे चेकआउट पृष्ठ पर भी जोड़ सकते हैं। टान्नर ने ध्यान भंग से बचने के लिए इसे कम से कम रखने की सलाह दी। यदि वे आपसे चैट करना चाहते हैं तो ग्राहक को इसे पॉप अप करने दें।
आदेश की पुष्टि पृष्ठअधिकांश ग्राहक ऑर्डर कन्फर्मेशन पेज पर ग्राहकों की अपेक्षाओं का प्रबंधन नहीं करते हैं।

जब आप ग्राहकों के पैसे स्वीकार करते हैं, तो आपको उन्हें इस बारे में जानकारी देनी होगी कि आगे क्या होता है और बिक्री के बाद उन्हें कुछ भी करने की आवश्यकता होती है। आप एक वीडियो बना सकते हैं या अपने ग्राहकों को सहज महसूस करने में मदद कर सकते हैं।
ऑर्डर पुष्टिकरण पृष्ठ एक अतिरिक्त ऑफ़र पेश करने या ग्राहकों को इस तरह से शिक्षित करने का सही समय प्रदान करता है जो उन्हें आपकी बिक्री प्रक्रिया में अगले वृद्धि की ओर ले जाता है।
जब आप ग्राहक यात्रा के अनुकूलन पर काम करते हैं, तो इन सभी क्षेत्रों में एक साथ कूदें नहीं। होम पेज पर (जहां ग्राहक आपकी साइट पर आता है) और चेकआउट पेज के माध्यम से जारी रखते हुए टेनर आपको सबसे पहले अपनी साइट का विश्लेषण करने की सलाह देता है।
जब आप विश्लेषण समाप्त कर लेते हैं, तो वास्तविक परिवर्तन लागू करना शुरू कर दें, जहां पैसा हाथ बदलता है - चेकआउट पृष्ठ। फिर होम पेज पर अपना रास्ता आगे बढ़ाएं ताकि प्रत्येक अनुकूलन पूर्ववर्ती पर निर्मित हो। यदि आप होम पेज पर शुरू करते हैं, लेकिन यात्रा के मध्य या अंत में एक बड़ी समस्या है, तो होम पेज परिवर्तन आपके रूपांतरणों में मदद नहीं करेगा।
शो को सुनने के लिए कैसे सोशल मीडिया मार्केटिंग वर्ल्ड के बारे में एक पृष्ठ के निचले हिस्से में बिक्री में सुधार करने के लिए एक वीडियो चल रहा है।
राजस्व अनुकूलन बनाम रूपांतरण दर अनुकूलन
टान्नर और उनकी टीम बिल्ड बिल्ड स्केल पर गढ़ी राजस्व अनुकूलन क्योंकि उन्हें एक शब्द की आवश्यकता थी जो कि वे जो करते हैं उसे सही ढंग से कैप्चर करें। रूपांतरण दर अनुकूलन (सीआरओ) रूपांतरणों पर जोर देता है, जो एक कदम है जो लोग चाहते हैं। राजस्व अनुकूलन लोगों के वास्तविक अंतिम लक्ष्य पर जोर देता है: उनकी जेब में अधिक पैसा।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!सीआरओ की तुलना में, साइट के अनुकूलन के लिए राजस्व अनुकूलन एक अधिक समग्र दृष्टिकोण है क्योंकि यह संपूर्ण ग्राहक यात्रा पर केंद्रित है, न कि केवल सामने के छोर पर। वास्तव में, बिल्ड ग्रो स्केल वेबसाइट के बैक एंड में खुदाई करके ग्राहक यात्रा के सात वर्गों से आगे निकल जाता है। इसके अलावा, सीआरओ के साथ, परिवर्तन सामने से शुरू होता है, जबकि टान्नर अंत में परिवर्तन शुरू करता है।
राजस्व अनुकूलन और सीआरओ थोड़ा अलग परिणामों पर भी ध्यान केंद्रित करते हैं। सीआरओ के साथ, आप ग्राहक अधिग्रहण लागतों को बदलने और कम करने पर ध्यान केंद्रित करते हैं, जिसके परिणामस्वरूप सतह-स्तरीय परिवर्तन होते हैं। दूसरे शब्दों में, आप जो कुछ भी देखते हैं उसका परीक्षण करके और जो आप सोचते हैं उसका अनुकूलन करके चिल्लाने के बजाय फुसफुसाते हुए अनुकूलन करते हैं। उदाहरण के लिए, एक बटन का रंग बदलें और परीक्षण करें कि यह कैसे रूपांतरण को प्रभावित करता है।

राजस्व अनुकूलन के साथ, टान्नर और उनकी टीम पूरे ग्राहक यात्रा को कारगर बनाने और रास्ते में आने वाली सभी बाधाओं को दूर करने के लिए सही समय पर सही जानकारी प्रस्तुत करने पर ध्यान केंद्रित करती है। क्योंकि आप इन परिवर्तनों को राजस्व पर सीधे ध्यान देने के साथ परीक्षण करते हैं, इसलिए आप सीआरओ के साथ उस समस्या से बचते हैं, जहां रूपांतरण हुए थे, लेकिन राजस्व नहीं हुआ था।
टैन को सुनने के लिए शो को सुनो सीआरओ के डाउनसाइड्स के बारे में अधिक साझा करें।
कैसे डेटा वेबसाइट अनुकूलन की पहचान कर सकता है
टान्नर बताते हैं कि आप राजस्व बढ़ाने के लिए डेटा का उपयोग कैसे कर सकते हैं। उनके सुझाव बिल्ड ग्रो स्केल पर आठ पूर्णकालिक डेवलपर्स और डेटा इंजीनियरों के काम पर आधारित हैं जो 24 से अधिक वेबसाइटों पर विभाजित परीक्षण चलाने के लिए प्रति सप्ताह लगभग 500 घंटे खर्च करते हैं।
डेटा को इकट्ठा करने में मदद करता है जो आपको इन अनुकूलन को खोजने में मदद करता है Google Analytics और Google टैग प्रबंधक का उपयोग करें. कोई अन्य डेटा स्रोत इन उपकरणों के संयोजन की शक्ति से मेल नहीं खा सकता है। वे न केवल डेटा एकत्र करते हैं, बल्कि आपको शांत फिल्टर, लक्ष्य, और भी बहुत कुछ प्रदान करते हैं जो आपको उस डेटा की व्याख्या करने में मदद करते हैं।
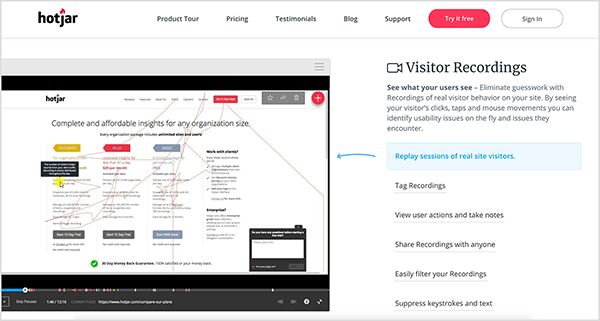
टान्नर और उनकी टीम Google Analytics और Google टैग प्रबंधक का उपयोग करके प्रत्येक लिंक, बटन, पृष्ठ, वीडियो, छवि इत्यादि को ट्रैक करती है। वे उपयोगकर्ता परीक्षण भी करते हैं और जैसे साइटों का उपयोग करते हैं Hotjar कि उपयोगकर्ता सत्र रिकॉर्ड। इस सभी डेटा को एकत्र करने के बाद, वे विभिन्न डेटा बिंदुओं को संयोजित करने और क्या हो रहा है, इसका विश्लेषण करने के लिए रिपोर्ट खींचते हैं।

यह वर्णन करने के लिए कि आप डेटा को कैसे एकत्र और विश्लेषण कर सकते हैं, टान्नर चार सरल तरीके साझा करता है, डेटा आपको ऐसे अनुकूलन दिखा सकता है जो राजस्व को बढ़ाते हैं। ये उदाहरण सभी एक ही वेबसाइट पर आधारित हैं जो एक उत्पाद को $ 89 में बेचता है। वह साझा करता है कि इन गैर-स्पष्ट अनुकूलन का साइट के राजस्व पर व्यापक प्रभाव कैसे पड़ा। प्रत्येक अनुकूलन आप पिछले वाले पर बनाता है।
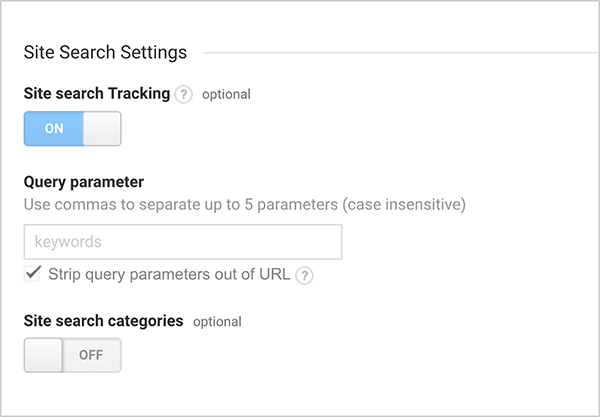
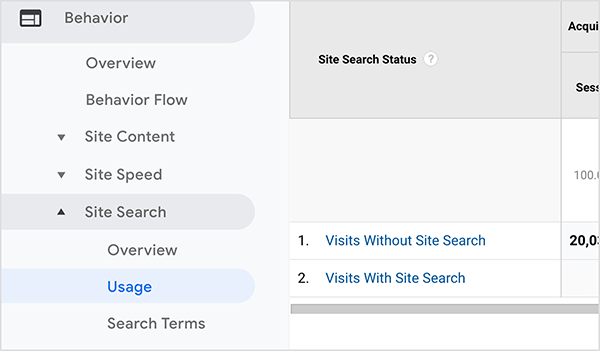
खोज डेटा का विश्लेषण करें और अपनी खोज सुविधा प्रमुख बनाएं: डिफ़ॉल्ट रूप से, Google Analytics साइट खोज ट्रैकिंग सुविधा को बंद कर देता है, जो मूल्यवान डेटा प्रदान करता है। इसे चालू करने के लिए, अपना खाता प्रबंधक खोलें और साइट खोज ट्रैकिंग सुविधा चालू करें.
आपकी खोज सुविधा जितनी अधिक प्रमुख है, बेहतर है, क्योंकि साइट खोज ट्रैफ़िक डेटा आपकी निचली रेखा को बेहतर बनाने में आपकी सहायता कर सकता है। जब लोग आपकी साइट को खोजते हैं, तो आप Google Analytics से उपयोग किए जाने वाले खरीदार की शर्तों को निकाल सकते हैं और उन शर्तों का उपयोग अपनी कॉपी, विज्ञापन, एसईओ, और इसी तरह अपने उत्पाद के नाम के साथ कर सकते हैं। आप यह भी सीख सकते हैं कि खरीदार आपकी अपेक्षा से भिन्न या आपके उत्पाद के लिए खोज करते हैं।
टान्नर के उदाहरण साइट पर, साइट खोज रिपोर्ट में दिखाया गया है कि 7% ट्रैफ़िक ने खोज टूल का उपयोग किया है - यातायात की मामूली मात्रा। हालांकि, जब उनकी टीम ने एक ईकामर्स रिपोर्ट के साथ उस समूह को क्रॉस-रेफर किया, तो उन्होंने पाया कि 7% लोग जो साइट के राजस्व का 20% खोजा गया और 14.75% की रूपांतरण दर थी, साइट के सामान्य 7% रूपांतरण को दोगुना कर दिया मूल्यांकन करें।

इन निष्कर्षों के आधार पर, टान्नर की टीम ने साइट को अनुकूलित किया ताकि अधिक लोग खोज सुविधा का उपयोग करें। खोज सुविधा को अधिक प्रमुख बनाने के लिए, उन्होंने बाईं ओर थोड़ा खोज पट्टी बदल दिया ताकि यह अब वेबसाइट के शीर्ष पर फैला हो। अब, लगभग 13% लोग खोज का उपयोग करते हैं, और जो लोग उच्च दर पर परिवर्तित करना जारी रखते हैं, जिसने कंपनी के लिए अधिक राजस्व उत्पन्न किया है।
वास्तव में, हर बार टान्नर की बिक्री में वृद्धि हुई है और उसकी टीम साइट के खोज फ़ंक्शन का उपयोग करने वाले लोगों का प्रतिशत बढ़ाने में सक्षम है, चाहे वह मोबाइल या डेस्कटॉप खोज हो।
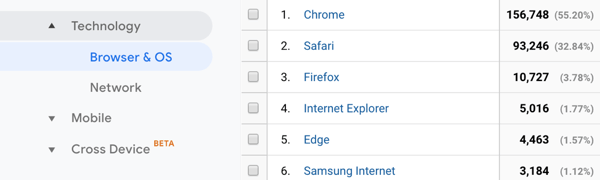
अंडरपरफॉर्मिंग ब्राउज़र सेगमेंट की पहचान करें: लोग क्रोम, सफारी, फ़ायरफ़ॉक्स और एज सहित कई अलग-अलग ब्राउज़रों का उपयोग करते हैं। मैक उपयोगकर्ता सफारी या क्रोम का उपयोग करते हैं। पीसी उपयोगकर्ता फ़ायरफ़ॉक्स और क्रोम पसंद करते हैं। कुछ पुराने लोगों को अभी भी लगता है कि इंटरनेट एक्सप्लोरर कमाल है।
इन अंतरों को ध्यान में रखते हुए, हर महीने अंडरपरफॉर्म करने वाले ब्राउज़र सेगमेंट की जाँच करें। आपको यह जानना होगा कि आपके ब्राउज़र में कौन से ब्राउज़र और कौन से संस्करण उपयोग करते हैं। फिर, प्रत्येक ब्राउज़र संस्करण के लिए, जांचें कि क्या उपयोगकर्ता आपकी साइट के औसत रूपांतरण की तुलना में या अन्य ब्राउज़र का उपयोग करने वाले लोगों की तुलना में कम दर पर रूपांतरण करते हैं (या सामग्री का उपभोग करते हैं, आदि)।
हालांकि ये डेटा पॉइंट जीकी और उबाऊ लगते हैं, लेकिन एक अंडरपरफॉर्मिंग सेगमेंट के अनुकूलन का प्रभाव रोमांचक है। और हर किसी के पास ब्राउज़र सेगमेंट कम है, इसलिए आप उन्हें खोजने की गारंटी देते हैं। क्योंकि ब्राउज़र लगातार नए अपडेट को धक्का देते हैं, जो आपकी साइट के मौजूदा कोड के साथ संघर्ष कर सकते हैं। इसके विपरीत, पुराने ब्राउज़र कभी-कभी वेबसाइट कोड के अपडेट को संभाल नहीं सकते हैं।

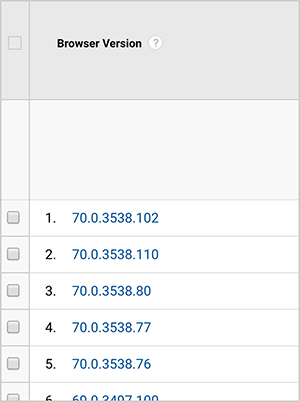
आपको अंडरपरफॉर्मिंग सेगमेंट खोजने की आवश्यकता है क्योंकि ब्राउज़र संघर्ष पृष्ठ के प्रदर्शन को कम करता है। आरंभ करने के लिए, मोबाइल और डेस्कटॉप को अलग करने के लिए डिवाइस द्वारा Google Analytics रिपोर्ट को फ़िल्टर करें क्योंकि वे अलग-अलग प्रदर्शन करते हैं। फिर सबसे कम प्रदर्शन करने वाले ब्राउज़र सेगमेंट पर क्लिक करके देखें कि उस ब्राउज़र का प्रत्येक संस्करण कैसा प्रदर्शन कर रहा है। वर्णन करने के लिए, क्रोम पर क्लिक करके देखें कि हर संस्करण कैसा प्रदर्शन कर रहा है।
आमतौर पर, आप पाएंगे कि अधिकांश ब्राउज़र संस्करण केवल ठीक-ठीक रूपांतरित हो रहे हैं, लेकिन उनमें से एक जोड़ी काफी कमजोर है। उन संस्करणों की पहचान करने के बाद, उस डेटा को अपने वेबसाइट डेवलपर या प्रौद्योगिकी टीम के साथ साझा करें। वे एक उपकरण का उपयोग करेंगे BrowserStack उस ब्राउज़र संस्करण के साथ वेबसाइट को देखने और यह पता लगाने के लिए कि समस्या क्या है।

समस्या एक कोड संघर्ष हो सकता है जो हुड या डिस्प्ले इश्यू के तहत हो रहा है, एक बटन या छवि की तरह जो सही ढंग से प्रकट नहीं होता है। यदि साइट लेआउट उस ब्राउज़र संस्करण में सही नहीं दिखता है, तो आगंतुक यह विश्वास नहीं कर सकते हैं कि आपकी साइट सुरक्षित है।
जब टैनर और उनकी टीम ने अपने उदाहरण साइट के लिए ब्राउज़र संस्करणों को कम करके देखा, तो स्टोर में लगभग 7.11% रूपांतरण दर थी, और 63% वेबसाइट आगंतुकों ने क्रोम का उपयोग किया। रिपोर्ट से पता चला कि क्रोम उपयोगकर्ता साइट के औसत से 6%, या 1% कम में परिवर्तित हो रहे थे।
समस्या की पहचान करने और एक अंडरपरफॉर्मिंग ब्राउज़र सेगमेंट को ठीक करने के बाद, औसत रूपांतरण दर बढ़कर 8% हो गई। 6% से 7% की वृद्धि के साथ, वेबसाइट ने 125 अतिरिक्त बिक्री की और प्रति माह राजस्व में लगभग 11,000 डॉलर जोड़े। वर्ष के दौरान, इस अनुकूलन से राजस्व में लगभग $ 134,000 की वृद्धि हुई।
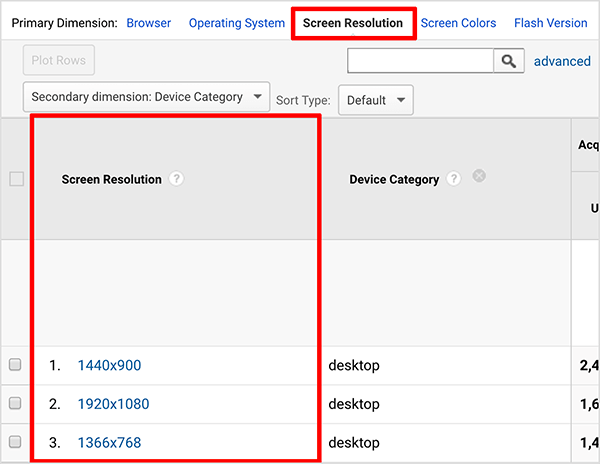
पहचानअंडरपरफॉर्मिंग स्क्रीन रिज़ॉल्यूशन: आपका स्क्रीन रिज़ॉल्यूशन आपकी स्क्रीन का पिक्सेल आकार है, जैसे कि 1920 x 1080 पिक्सल या 1366 x 786 पिक्सेल।
सभी प्रस्तावों में एक ही रूपांतरण दर होनी चाहिए, इसलिए आप उन प्रस्तावों की तलाश करना चाहते हैं, जिनकी रूपांतरण दर साइट की औसत से कम हो। एक कम दर से संकेत मिलता है कि आपकी साइट स्क्वैस्ड लग रही है, कुछ नहीं चल रहा है, मोबाइल उपयोग नहीं कर रहा है, या कुछ ऐसा है।

प्रत्येक मुख्य ब्राउज़र के लिए, आप विभिन्न स्क्रीन रिज़ॉल्यूशन के लिए औसत रूपांतरण दर देखते हैं। आमतौर पर, दो या तीन संकल्प आपके अधिकांश ट्रैफ़िक को चलाएंगे, और उनमें से, एक या दो अन्य संकल्पों की तुलना में कमज़ोर होंगे। आमतौर पर, अंडरपरफॉर्मिंग रिज़ॉल्यूशन में डिस्प्ले इश्यू होता है। उदाहरण के लिए, एक छवि या पाठ में Add to Cart बटन होता है।
समस्या को ठीक करके, आप कुछ अद्भुत राजस्व लाभ कमा सकते हैं। उदाहरण साइट के लिए, 1366 x 768 रिज़ॉल्यूशन अंडरपरफॉर्मिंग था, और उस ट्रैफ़िक का लगभग 13% या 14% ट्रैफ़िक उस रिज़ॉल्यूशन का उपयोग करता था। प्रदर्शन समस्या हल होने के बाद, औसत रूपांतरण दर अन्य प्रस्तावों के लिए दर से मेल खाती थी।
Google Analytics में इस डेटा का लाभ और खनन करके, टीम एक बदलाव की पहचान करने और 185 बिक्री और लगभग 16,000 डॉलर प्रति माह राजस्व जोड़ने में सक्षम थी। वर्ष के लिए, इस अनुकूलन ने लगभग $ 200,000 का राजस्व जोड़ा।
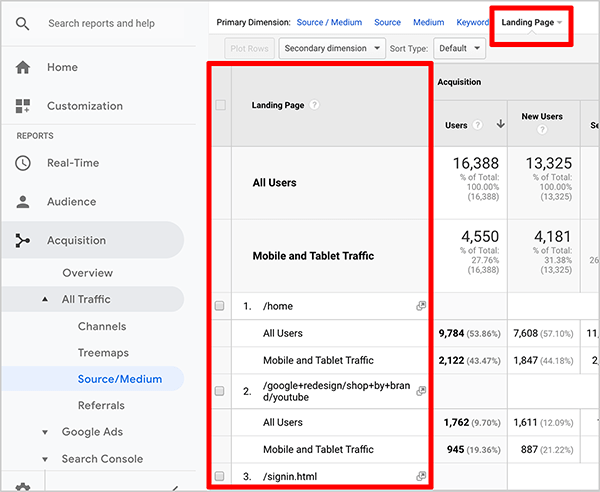
कम रूपांतरण दर वाले उच्च-ट्रैफ़िक पृष्ठ खोजें: इस अनुकूलन के लिए, आप अपनी वेबसाइट के प्रत्येक लैंडिंग पृष्ठ के ट्रैफ़िक को देखकर शुरू करते हैं। रिपोर्ट में, आप सभी लैंडिंग पृष्ठ URL की सूची से शुरू करते हैं। यद्यपि आप इन्हें स्रोत द्वारा सॉर्ट कर सकते हैं (जैसे कि विज्ञापन ट्रैफ़िक, ऑर्गेनिक आदि), रिपोर्ट को केवल सभी पृष्ठों को सूचीबद्ध करना चाहिए लेकिन मोबाइल और डेस्कटॉप उपयोगकर्ताओं को रखना चाहिए अलग।
इस रिपोर्ट में, बड़ी संख्या में सत्र लेकिन कम रूपांतरण दर (या ऑप्ट-इन्स जैसे अन्य प्रमुख प्रदर्शन संकेतक) वाले पृष्ठों की तलाश करें। क्योंकि Google टैग प्रबंधक आपको संपूर्ण बिक्री प्रक्रिया के माध्यम से लोगों को ट्रैक करने में सक्षम बनाता है, आप वह दर देख सकते हैं जिस पर लोग प्रत्येक लैंडिंग पृष्ठ के लिए परिवर्तित होते हैं। इसकी कल्पना करने के लिए, कोई व्यक्ति जो हमारे बारे में पृष्ठ पर लैंड करता है, एक निश्चित दर पर परिवर्तित हो जाएगा।

अंडरपरफॉर्मिंग पेज की पहचान करने के बाद, ग्राहक की तरह पेज देखें और डिस्कनेक्ट या सामान्य से हटकर कुछ भी नोट करें। फिर, हॉटज़र जैसे उपकरण के साथ, स्क्रीन रिकॉर्डिंग बनाएं और देखें कि सैकड़ों उपभोक्ता आपकी साइट का उपयोग करते हैं। ध्यान दें कि वे कहाँ क्लिक करते हैं, वे क्या करते हैं, और वे कुछ स्थानों पर कितने समय तक खर्च करते हैं। पैटर्न, बग और भ्रामक क्षेत्र आप पर पॉप आउट करेंगे।
जैसी साइटों के माध्यम से UserTesting, आप एक उपभोक्ता के रूप में अपनी साइट के माध्यम से जाने के लिए लोगों को भुगतान कर सकते हैं, जिन्होंने इसे पहले कभी नहीं देखा था। वे पूरी प्रक्रिया को रिकॉर्ड करते हैं और बताते हैं कि वे क्या सोच रहे हैं क्योंकि वे इसके माध्यम से जाते हैं। इन रिकॉर्डिंग को देखकर, आप अपनी साइट के उन हिस्सों की पहचान कर सकते हैं जो आपके लिए सहज हैं लेकिन उपयोगकर्ताओं के लिए नहीं हैं। आपके द्वारा खोजे गए किसी भी मुद्दे को पहचानने और ठीक करने के बाद, आप एक विभाजन परीक्षण चला सकते हैं।
उदाहरण साइट के लिए इस डेटा का विश्लेषण करके, टान्नर और उनकी टीम ने पता लगाया कि अबाउट अस पेज था काफी अंडरपरफॉर्मिंग: ट्रैफिक का 13.2% हमारे बारे में पेज के माध्यम से दर्ज किया गया, और पेज में रूपांतरण दर थी 2.41%। टान्नर ने पाया कि बहुत से लोग अपने बारे में हमारे पृष्ठ की उपेक्षा करते हैं क्योंकि वे इसे पैसे बनाने वाला पृष्ठ नहीं मानते हैं। हालाँकि, लोग हमारे बारे में पृष्ठ के बारे में बताते हैं।

टैनर और उनकी टीम अबाउट अस पेज के लिए रूपांतरण दर को 6.6% तक बढ़ाने में सक्षम थी, जो कि 7% की औसत साइट के रूप में काफी अधिक नहीं थी, लेकिन फिर भी एक अच्छा लाभ था। नतीजतन, साइट ने 340 अतिरिक्त बिक्री और लगभग $ 30,000 प्रति माह राजस्व में जोड़ा। वर्ष के लिए, उस एक अनुकूलन ने लगभग $ 363,000 प्रति वर्ष राजस्व जोड़ा।
टैनर और उनकी टीम के बारे में हमारे बारे में पेज पर किए गए बदलाव विशेष रूप से दिलचस्प हैं। हमारे बारे में मूल पृष्ठ में कंपनी की स्थापना और उन्होंने उत्पाद का निर्माण करने के बारे में एक विशाल कहानी बताई। कहानी अच्छी तरह से की गई थी, और पाठ अच्छी तरह से टूट गया था। हालाँकि, पेज में कई मुद्दे थे।
उत्पाद तक पहुंचने के लिए, उपयोगकर्ताओं को शीर्ष पर वापस स्क्रॉल करना पड़ा। इस समस्या को ठीक करने के लिए, टान्नर और उनकी टीम ने पूरे कॉपी में शॉप नाउ के बटन जोड़े, ताकि उपयोगकर्ताओं को स्क्रॉल करते समय हमेशा ऑन-स्क्रीन दिखाई दे।
हमारे बारे में पृष्ठ ने एक वीडियो भी दिखाया जिसमें कंपनी की कहानी बताई गई थी। लोग वीडियो देख रहे थे, लेकिन यह पृष्ठ के निचले भाग में था। टान्नर और उनकी टीम ने वीडियो को ऊपर ले जाया और इसे कुछ पाठ के बगल में बाईं-औचित्य दिया। फिर, वीडियो के निचले भाग में, उन्होंने जीवन शैली की छवियों का एक कोलाज जोड़ा, जो कि कोलाज के नीचे उत्पाद और शॉप नाउ बटन का उपयोग करते हुए लोगों को दिखाते थे।
हालांकि इन चार अनुकूलन उदाहरणों को रूपांतरण दरों को देखने की आवश्यकता होती है, टैनर जोर देते हैं यह फ़र्क़ रूपांतरण पर केंद्रित नहीं है, बल्कि पूरे ग्राहक में स्पष्टता बढ़ाने पर है यात्रा। कभी भी आप ऐसा करते हैं, आप बड़ी जीत हासिल करते हैं।
टेनर साझा सुनने के लिए शो को देखें कि वह एक स्प्रेडशीट से बचने वाले से डेटा गीक में कैसे बदल गया।
सप्ताह की खोज
आईजी: डी.एम. एक डेस्कटॉप ऐप है, जो आपको अपने फ़ोन के बजाय अपने डेस्कटॉप कंप्यूटर से Instagram के सीधे संदेश प्रबंधित करने देता है।

कुछ विपणक डेस्कटॉप पर सोशल मीडिया का प्रबंधन करना पसंद करते हैं क्योंकि फोन पर इंस्टाग्राम के माध्यम से स्क्रॉल करना व्यसनी और विचलित करने वाला हो सकता है। डेस्कटॉप पर, विकर्षण को शांत करना आसान है। हालाँकि, इंस्टाग्राम का डेस्कटॉप संस्करण आपको जवाब नहीं देता और सीधे संदेश भेजता है; आपको अपने फोन का उपयोग करना होगा। IG: dm इस फीचर को macOS, विंडोज और लिनक्स कंप्यूटर से जोड़ता है।
सॉफ़्टवेयर डाउनलोड और इंस्टॉल करने के बाद, आप इसे इंस्टाग्राम पर लॉग इन करने के लिए उपयोग कर सकते हैं। आपके सभी प्रत्यक्ष संदेश किनारे पर दिखाई देते हैं ताकि आप उनमें से किसी में वापस कूद सकें। जब आप संदेश भेजते हैं, तो आप पाठ टाइप करते हैं या GIF, छवि या वीडियो साझा करते हैं। हालाँकि, आप पोस्ट पर टिप्पणी जैसे अन्य इंस्टाग्राम कार्य नहीं कर सकते। यह एक एकल-सुविधा ऐप है।
IG: dm ऐप वेबसाइट के माध्यम से एक मुफ्त डाउनलोड उपलब्ध है।
अधिक जानने के लिए शो देखें और हमें बताएं कि IG: dm आपके लिए कैसे काम करता है।
इस कड़ी में मुख्य टेकअवे का उल्लेख किया गया है:
- टैनर और उसके काम के बारे में और जानें ग्रो स्केल बनाएँ वेबसाइट।
- की एक प्रति प्राप्त करें ई-कॉमर्स का विकास हुआ के लिये मुफ्त प्लस शिपिंग या पर वीरांगना.
- टेनर की घटना के बारे में अधिक जानें, बिल्ड स्केल स्केल लाइव.
- बिल्ड ग्रो स्केल को फॉलो करें फेसबुक तथा यूट्यूब.
- ईबे के बारे में पता करें PowerSeller कार्यक्रम और ClickBank.
- के बारे में जानना Shopify भंडार।
- कैसे पता चलता है अमेज़न पे, पेपैल, पेपाल चेकआउट, तथा पट्टी अपनी वेबसाइट के साथ काम करें।
- उपयोग करने के लिए एक परिचय पढ़ें Google Analytics और Google टैग प्रबंधक.
- कैसे पता करें साइट खोज ट्रैकिंग सुविधा चालू करें Google Analytics में।
- देखें कि आपकी वेबसाइट विभिन्न ब्राउज़र संस्करणों में कैसी दिखती है BrowserStack.
- अपनी वेबसाइट पर उपयोगकर्ता सत्र रिकॉर्ड करें Hotjar.
- उन लोगों को साझा करने के लिए किराए पर लें जिनके द्वारा वे आपकी साइट का उपयोग करते हैं UserTesting.
- अपने डेस्कटॉप पर Instagram प्रत्यक्ष संदेशों को प्रबंधित करें आईजी: डी.एम..
- धुन में यात्रा, हमारी वीडियो डॉक्यूमेंट्री।
- हमारे साप्ताहिक सोशल मीडिया मार्केटिंग टॉक शो को शुक्रवार को सुबह 10 बजे प्रशांत पर देखें Crowdcast या फेसबुक लाइव पर धुन।
- डाउनलोड करें 2018 सोशल मीडिया मार्केटिंग इंडस्ट्री रिपोर्ट.
- के बारे में अधिक जानने सोशल मीडिया मार्केटिंग वर्ल्ड 2019.
बात को फ़ैलाने में हमारी मदद करें! कृपया अपने ट्विटर अनुयायियों को इस पॉडकास्ट के बारे में बताएं। बस एक ट्वीट पोस्ट करने के लिए यहां क्लिक करें.
यदि आपने सोशल मीडिया मार्केटिंग पॉडकास्ट के इस एपिसोड का आनंद लिया है, तो कृपया iTunes पर जाएं, रेटिंग छोड़ें, समीक्षा लिखें और सदस्यता लें. तथा यदि आप स्टेचर पर सुनते हैं, तो कृपया इस शो को रेट और समीक्षा करने के लिए यहां क्लिक करें.
तुम क्या सोचते हो? राजस्व अनुकूलन पर आपके क्या विचार हैं? कृपया नीचे अपनी टिप्पणियां साझी करें।