अपनी वेबसाइट पर फेसबुक ग्राहक चैट कैसे जोड़ें: सोशल मीडिया परीक्षक
फेसबुक उपकरण फेसबुक लिखचित फेसबुक / / September 26, 2020
 संभावनाओं और ग्राहकों से जुड़ने का बेहतर तरीका चाहते हैं?
संभावनाओं और ग्राहकों से जुड़ने का बेहतर तरीका चाहते हैं?
क्या आप जानते हैं कि Facebook Messenger आपकी साइट पर लाइव ग्राहक चैट विजेट एम्बेड करना आसान बनाता है?
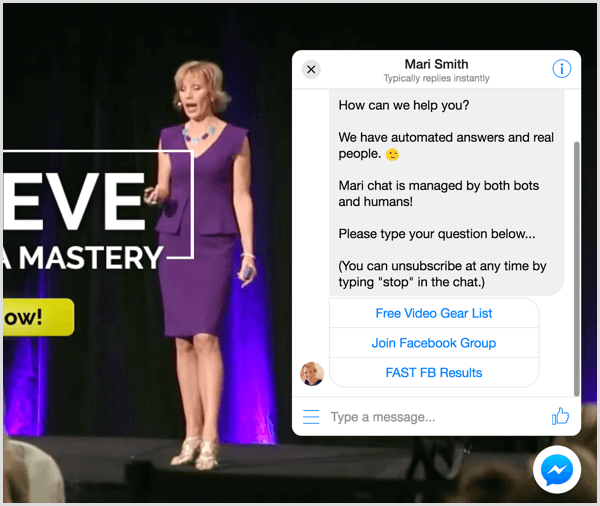
मैसेंजर कस्टमर चैट प्लगइन आपको साइट विज़िटर के साथ लाइव वार्तालाप करने की अनुमति देता है।
इस लेख में, आप सभी अपनी साइट पर Facebook मैसेंजर ग्राहक चैट विजेट जोड़ना सीखें.

अपनी वेबसाइट पर मैसेंजर के ग्राहक चैट का उपयोग क्यों करें?
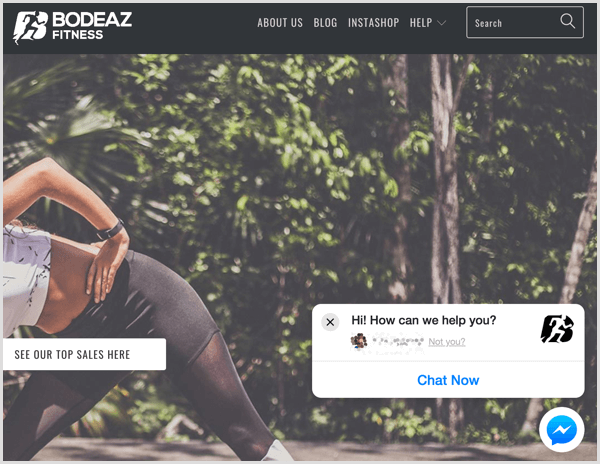
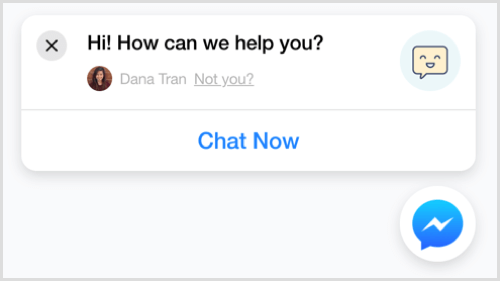
एक ग्राहक लाइव चैट एक छोटा सा फ्लोटिंग आइकन है जो आमतौर पर किसी वेबसाइट के निचले-दाएँ कोने में दिखाई देता है। पारंपरिक लाइव चैट सॉफ्टवेयर की तरह, आप एक स्थापित कर सकते हैं मैसेंजर ग्राहक चैट प्लगइन अपनी वेबसाइट पर
यह प्लगइन मैसेंजर खाते के साथ किसी भी वेबसाइट आगंतुकों के लिए मानव के साथ लाइव वार्तालाप करना, संदेश छोड़ना और आपके साथ सहभागिता करना आसान बनाता है मैसेंजर बॉट.

इस ग्राहक चैट विजेट को स्थापित करने के लिए फेसबुक आपसे कुछ भी शुल्क नहीं लेता है। आपको मैसेंजर बॉट की भी आवश्यकता नहीं है। केवल आवश्यकता एक फेसबुक पेज है।
इससे पहले कि हम मानसचैट और चैटफ्लू की मदद से मैसेंजर लाइव चैट फीचर सेट करने के बारे में बात करें, आइए कुछ कारणों पर गौर करें कि आपको अपनी साइट पर लाइव चैट क्यों करना चाहिए।
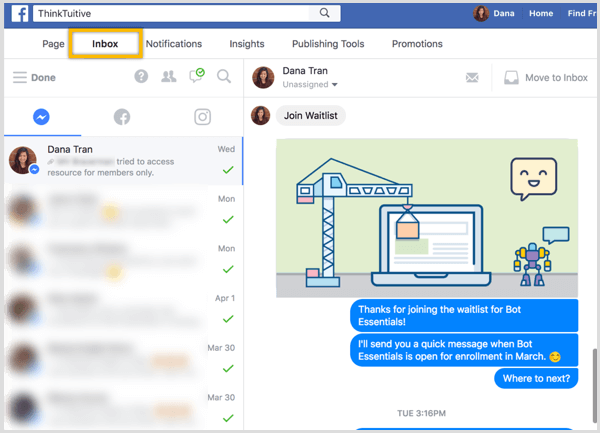
अपने पृष्ठ के इनबॉक्स को वार्तालापों को प्रबंधित करें
आपकी वेबसाइट पर मैसेंजर चैट विजेट के माध्यम से भेजा गया कोई भी संदेश आपके फेसबुक पेज इनबॉक्स में स्वतः दिखाई देगा।

आप अपने फेसबुक डिवाइस पर मुफ्त फेसबुक पेज मैनेजर ऐप के माध्यम से आगंतुकों के संदेशों को पढ़ और उनका जवाब दे सकते हैं, जो कि इस पर उपलब्ध है ऐप स्टोर तथा गूगल प्ले.
ग्राहक सेवा बढ़ाएँ
फेसबुक के अनुसार, 53% लोग वे सीधे संदेश दे सकते हैं एक व्यवसाय के साथ खरीदारी करने की अधिक संभावना है। अपनी पारंपरिक लाइव चैट के साथ, आप केवल एक विशिष्ट साइट पर बातचीत को अंजाम दे सकते हैं। मैसेंजर चैट के साथ, हालांकि, आप डेस्कटॉप पर बातचीत शुरू कर सकते हैं और फिर इसे अपने मोबाइल डिवाइस पर मैसेंजर के साथ बाद की तारीख या समय पर जारी रख सकते हैं।
त्वरित स्वचालित उत्तर प्रदान करें
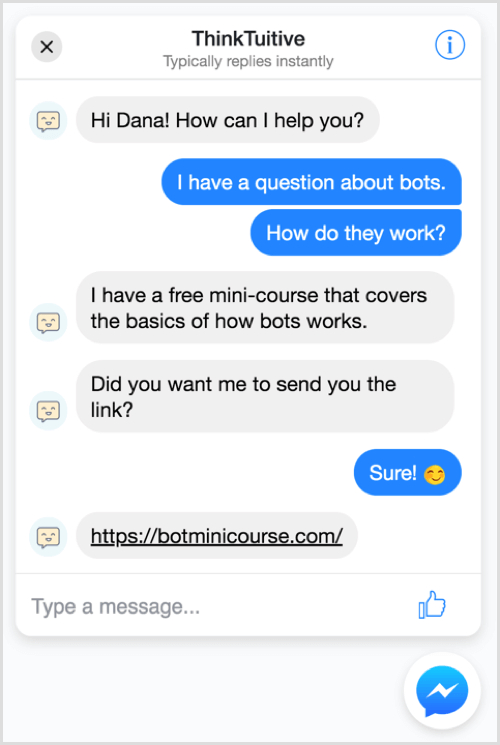
मैसेंजर चैट विजेट आगंतुकों को आपकी वेबसाइट पर सीधे सवाल पूछने की अनुमति देता है और आप कर सकते हैं वास्तविक समय में संभावित नेतृत्व के साथ बातचीत जारी है.

यदि आपके पास ग्राहकों के सवालों का जवाब देने के लिए घड़ी के आसपास काम करने वाली सहायता टीम नहीं है, अपने मैसेंजर चैट विजेट को पावर देने और बुनियादी FAQs का जवाब देने के लिए मैसेंजर बॉट बनाएं.
आगंतुकों को लीड में बदलने में मदद करने के लिए, आप लोगों को विकल्प दे सकते हैं अपने मैसेंजर या ईमेल न्यूज़लेटर की सदस्यता लें, लीड मैग्नेट वितरित करें, या अतिरिक्त उपयोगी सामग्री के लिंक प्रदान करें जब वे एक मानवीय प्रतिक्रिया की प्रतीक्षा करते हैं।

अब आइए Chatfuel और ManyChat के साथ मैसेंजर ग्राहक चैट सुविधा कैसे सेट करें, इस पर ध्यान दें।
# 1: चैटफ्यूल का उपयोग करके अपनी वेबसाइट पर मैसेंजर चैट सेट करें
भले ही इसकी आवश्यकता न हो, मैसेंजर ग्राहक चैट प्लगइन के माध्यम से लाइव चैट शुरू करने पर मैसेंजर बॉट का उपयोगकर्ताओं को शुभकामना संदेश भेजना अधिक प्रभावी है।
तो इस बधाई संदेश को बनाकर शुरू करें Chatfuel. यदि आपने पहले इस टूल का उपयोग नहीं किया है, तो साइन अप करने के तरीके और विवरण के लिए इस वीडियो को देखें Chatfuel के साथ एक साधारण बॉट का निर्माण करें.
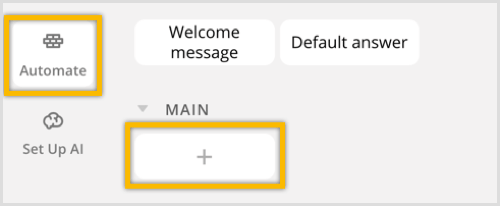
लॉग इन करने के बाद स्वचालित टैब पर क्लिक करें. फिर + चिन्ह पर क्लिक करें एक नया ब्लॉक बनाने के लिए।

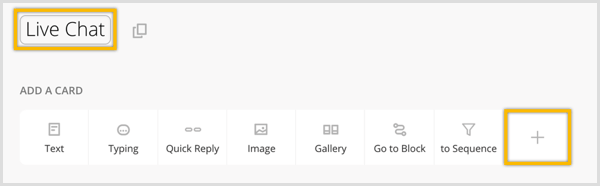
चीजों को व्यवस्थित रखने के लिए, ब्लॉक के शीर्षक पर क्लिक करें तथा इसे "लाइव चैट" नाम दें। एक कार्ड जोड़ें के तहत, + चिन्ह पर क्लिक करें.

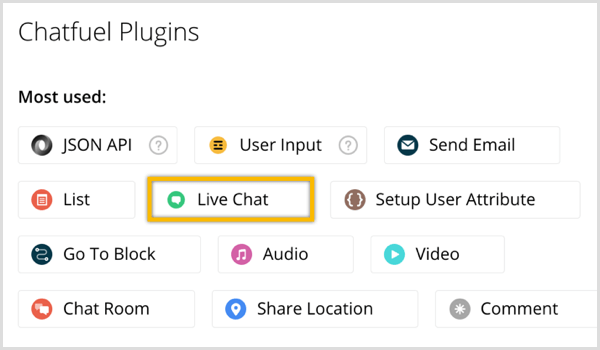
पॉप-अप विंडो में, लाइव चैट पर क्लिक करें लाइव चैट प्लगइन जोड़ने के लिए।

जब आप किसी उपयोगकर्ता के साथ लाइव वार्तालाप कर रहे हों, तो यह प्लगइन आपके बॉट की आर्टिफिशियल इंटेलिजेंस सुविधा को अस्थायी रूप से अक्षम कर देगा। जब भी कोई नया चैट सेशन होता है, तो आपको अपने मैसेंजर बॉट से पुश नोटिफिकेशन अलर्ट मिल जाता है।
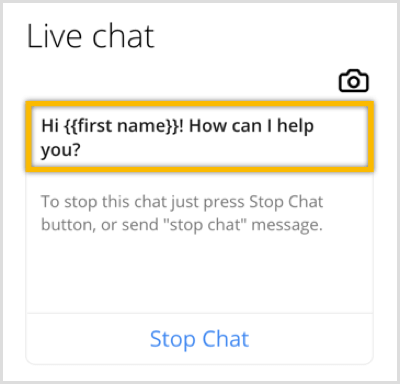
अभी डिफ़ॉल्ट प्रारंभ संदेश को संशोधित करें ("आपने हमारे ऑपरेटर के साथ चैट सत्र शुरू किया")। "वेलकम {{पहला नाम}} जैसी किसी चीज़ में टाइप करें! मैं आपकी क्या मदद कर सकता हूँ?" "पहले नाम" के बाद घुंघराले कोष्ठक जोड़ना आपके स्वागत संदेश में उपयोगकर्ता के पहले नाम को शामिल करने के लिए बॉट को बताता है। फेसबुक स्वचालित रूप से यह जानकारी प्रदान करेगा, इसलिए आपको उपयोगकर्ता को एक फॉर्म पूरा करने या इस मूल विवरण को भरने के लिए कहने की आवश्यकता नहीं है।

आप भी कर सकते हैं प्रारंभ संदेश विवरण की समीक्षा करें और संशोधित करें और संदेश को रोकें. इस ट्यूटोरियल के लिए, हम केवल डिफॉल्ट के साथ जाएंगे।
अभी लिंक आइकन पर क्लिक करें पृष्ठ के शीर्ष पर, ब्लॉक के नाम के बगल में।

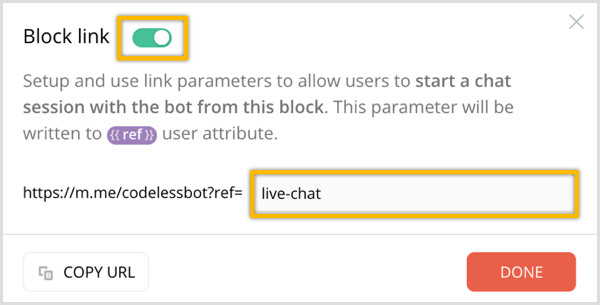
दिखाई देने वाली विंडो में, ब्लॉक लिंक विकल्प पर टॉगल करें. फिर एक रेफरी लिंक दर्ज करें और याद रखें कि आपने क्या टाइप किया है। फिर नारंगी रंग का बटन क्लिक करें.

अब जब आपने अभिवादन संदेश बनाया है, तो अगला कदम यह है कि कोड जनरेट करेंमैसेंजर चैट प्लगइन के लिए.
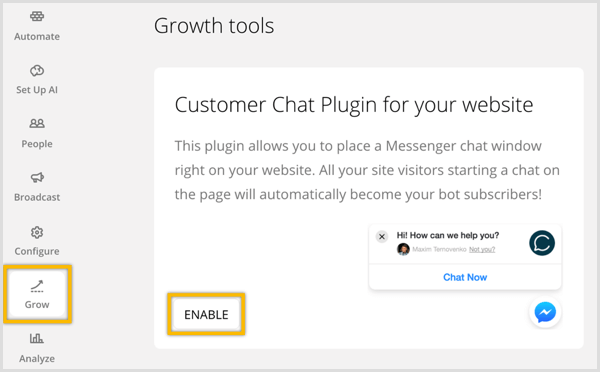
ग्रो टैब पर क्लिक करें बाएं साइडबार में। ग्रोथ टूल पेज पर, आपकी वेबसाइट के लिए ग्राहक चैट प्लगइन खोजें तथा सक्षम करें पर क्लिक करें इसके नीचे।

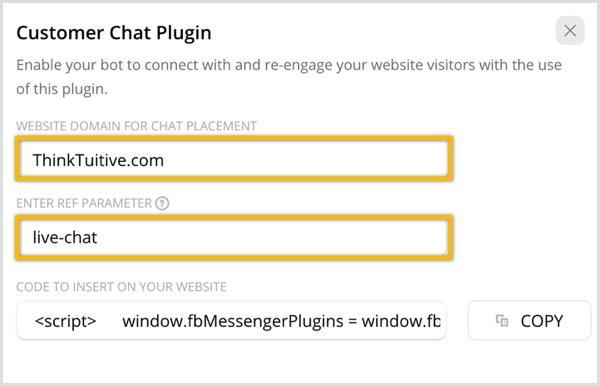
पॉप-अप विंडो में, वेबसाइट के लिए URL दर्ज करें जहाँ आप इस मैसेंजर चैट प्लगइन को स्थापित करने की योजना बना रहे हैं। फिर रेफरी पैरामीटर दर्ज करें आपने ऊपर जोड़ा। जब कोई उपयोगकर्ता आपके मैसेंजर चैट प्लगइन के साथ लाइव चैट शुरू करता है, तो आपका बॉट उपयोगकर्ताओं को लाइव चैट प्लगइन वाले इस संदेश ब्लॉक को भेज देगा।

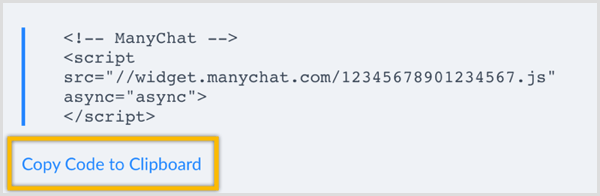
इस चैट प्लगइन का कोड आपके लिए स्वतः उत्पन्न हो जाता है, इसलिए इसे अपने क्लिपबोर्ड पर कॉपी करने के लिए कॉपी पर क्लिक करें. फिर आप इस कोड को अपनी वर्डप्रेस साइट के हेडर सेक्शन में पेस्ट करेंगे; विवरण के लिए नीचे अनुभाग # 3 देखें।
उन्नत हैक: अपने मैसेंजर चैट विजेट को अनुकूलित करें
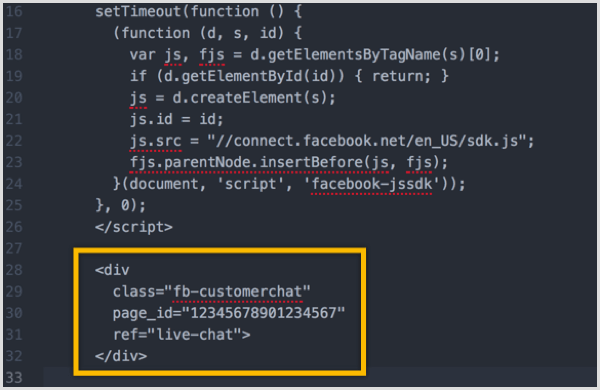
क्या आप जानते हैं कि अपने मैसेंजर चैट विजेट को और बढ़ाने के लिए आप इस कोड में कुछ लाइनें जोड़ सकते हैं? आपके द्वारा अभी बनाया गया प्लगइन इस तरह दिखेगा:

कुछ कोड जोड़कर, आप चैट प्लग इन को अनुकूलित कर सकते हैं:
- थीम का रंग बदलें अपने ब्रांड से मेल खाने के लिए।
- फेसबुक में लॉग इन किए गए लोगों के लिए एक अलग ग्रीटिंग दिखाएं बनाम उन लोगों ने फेसबुक में लॉग इन नहीं किया।
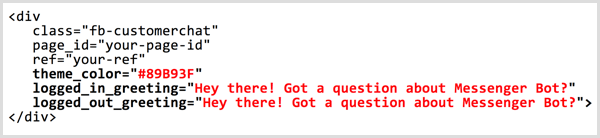
इन परिवर्तनों को करने के लिए, चैटफ्यूल से उत्पन्न कोड को नोटपैड या टेक्स्ट एडिटर में पेस्ट करें. नीचे पीले रंग में कोड का स्निपेट देखें।

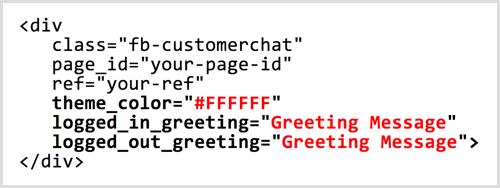
इस स्निपेट के भीतर, नीचे तीन बोल्ड लाइनों को जोड़ें:

#FFFFFF को उस रंग के हेक्स कोड से बदलें जिसे आप उपयोग करना चाहते हैं विषय के लिए। (आप जैसे टूल के साथ हेक्स कलर कोड पा सकते हैं ColorHexa.) दो अभिवादन को संशोधित करने के लिए "अभिवादन संदेश" बदलें.
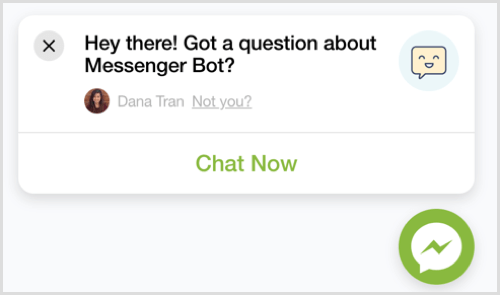
उदाहरण के लिए, मान लीजिए कि आप डिफ़ॉल्ट फेसबुक ब्लू कलर थीम को हरे रंग में बदलना चाहते हैं और "नमस्ते" से डिफ़ॉल्ट ग्रीटिंग संदेश को बदलना चाहते हैं! हम आपकी किस प्रकार सहायता कर सकते हैं?" आपके व्यवसाय के लिए कार्रवाई करने के लिए कॉल करने के लिए। यहां वह कोड है जो आप अपनी चैट में जोड़ सकते हैं:

चैट विजेट अब इस तरह दिखेगा:

# 2: मैसेंजर का उपयोग करके आपकी वेबसाइट पर मैसेंजर चैट सेट करें
मैसेंजर लाइव चैट फीचर सेट करने के लिए ManyChat, लॉग इन करें तथा ग्रोथ टूल टैब पर क्लिक करें बाएं साइडबार में। यदि आपने पहले इस टूल का उपयोग नहीं किया है, तो साइन अप करने के तरीके और विवरण के लिए इस वीडियो को देखें ManyChat के साथ एक साधारण बॉट का निर्माण करें.

आगे, न्यू ग्रोथ टूल बटन पर क्लिक करें पन्ने के शीर्ष पर।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!
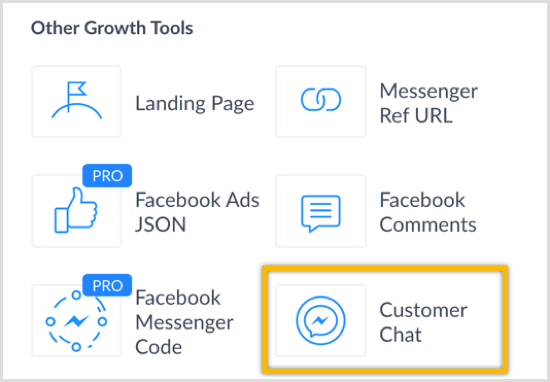
जो विंडो बाहर स्लाइड करती है, ग्राहक चैट पर क्लिक करें.

चीजों को व्यवस्थित रखने के लिए, इस विकास उपकरण का नाम बदलकर "लाइव चैट" करें और फिर ब्लू सेव बटन पर क्लिक करें.

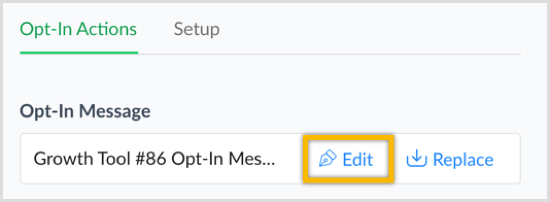
आगे, संपादित करें पर क्लिक करें ऑप्ट-इन संदेश को संपादित करने के लिए। यह वह संदेश है जो उपयोगकर्ताओं को तब प्राप्त होगा जब वे एक नया चैट वार्तालाप शुरू करने के लिए चैट विजेट पर क्लिक करते हैं।

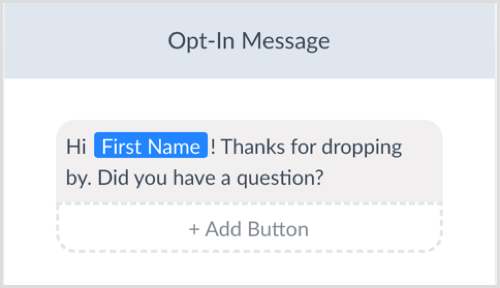
ऑप्ट-इन संदेश पाठ बदलें "हाय!" द्वारा छोड़ने के लिए धन्यवाद। क्या आपके पास एक सवाल है? ”

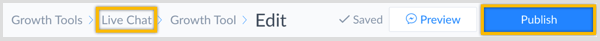
प्रकाशित करें पर क्लिक करें पृष्ठ के शीर्ष पर और फिर लाइव चैट पर क्लिक करें विकास उपकरण पर वापस जाने के लिए।

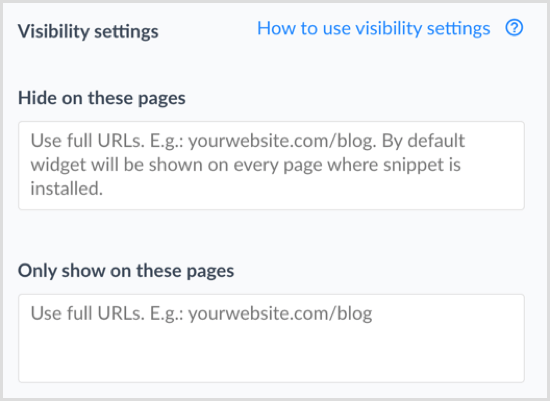
अभी ब्लू नेक्स्ट बटन पर क्लिक करें तथा तय करें कि आप चैट विजेट को कहाँ प्रदर्शित करना चाहते हैं. यदि आप चाहते हैं कि आपकी साइट के प्रत्येक पृष्ठ पर चैट विजेट दिखाई दे तो इन फ़ील्ड्स को खाली छोड़ दें।

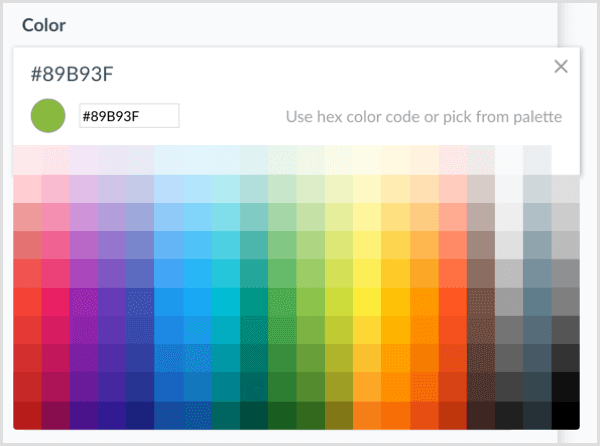
यदि आप चाहते हैं विजेट का रंग बदलें, एक हेक्स कोड दर्ज करें या पैलेट से एक रंग चुनें. ध्यान दें कि चैट विजेट और दाईं ओर पूर्वावलोकन में उपयोगकर्ता के संदेश के बुलबुले का रंग कैसे बदलता है।

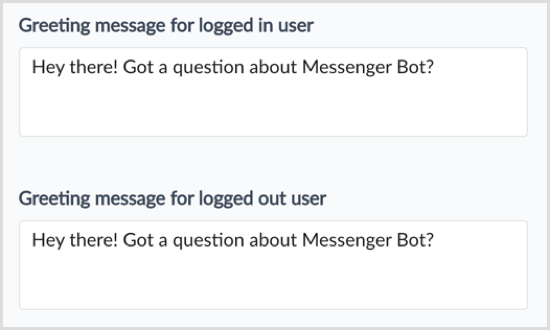
ManyChat भी आपको देता है उन उपयोगकर्ताओं के लिए बधाई संदेश को संशोधित करें जो फेसबुक में लॉग इन हैं और उन लोगों के लिए जो फेसबुक से लॉग आउट हैं.

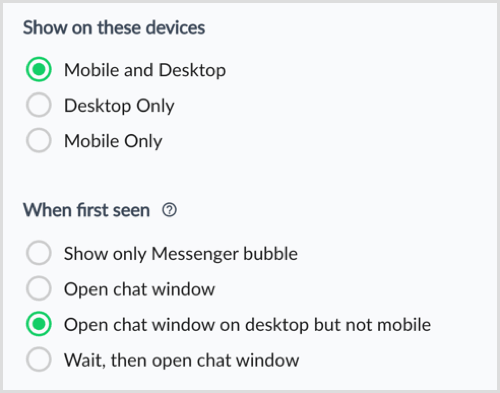
आगे, चुनें कि क्या मोबाइल और / या डेस्कटॉप पर चैट विजेट प्रदर्शित होना चाहिए. इसके अलावा, चयन करें कि ग्राहक चैट विजेट को कैसे व्यवहार करना चाहिए जब कोई व्यक्ति इसे पहली बार देखता है अपनी वेबसाइट पर

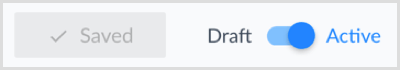
अब आप परिवर्तनों को कॉन्फ़िगर कर रहे हैं, ड्राफ्ट से एक्टिव में अपने विजेट को टॉगल करें पृष्ठ के ऊपरी-दाएँ कोने में।

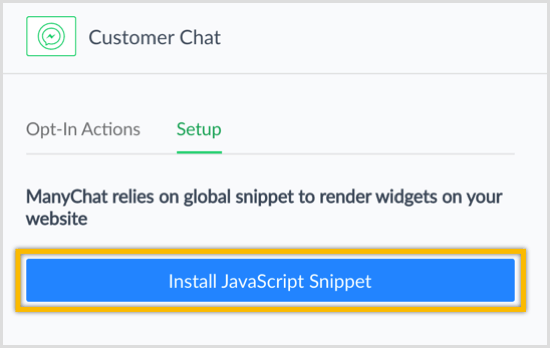
अपनी वेबसाइट पर मैसेंजर चैट विजेट स्थापित करने के लिए, ब्लू इंस्टॉल जावास्क्रिप्ट स्निपेट पर क्लिक करें बटन।

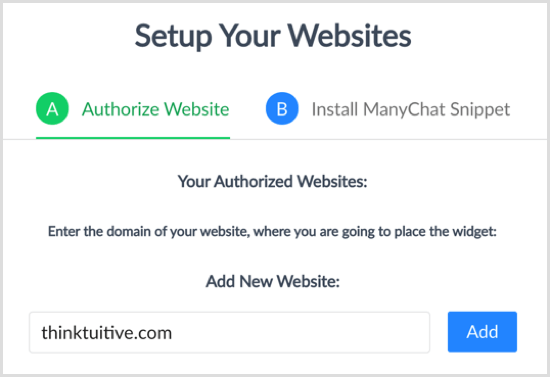
वेबसाइट URL दर्ज करें जहां आप इस चैट प्लगइन को स्थापित कर रहे हैं और जोड़ें पर क्लिक करें. फिर अगला पर क्लिक करें.

ManyChat स्वचालित रूप से आपकी वेबसाइट में पेस्ट करने के लिए आवश्यक कोड उत्पन्न करेगा। क्लिपबोर्ड पर कॉपी कोड पर क्लिक करें.

# 3: अपने वर्डप्रेस साइट पर कोड स्थापित करें
जब आप Chatfuel या ManyChat का उपयोग करके एक मैसेंजर चैट सुविधा स्थापित करते हैं, तो अंतिम चरण आपकी वेबसाइट पर कोड स्थापित करना है। यदि आप वर्डप्रेस का उपयोग करते हैं, अपने डैशबोर्ड पर नेविगेट करें तथा प्लगइन्स पर क्लिक करें बाएं हाथ के मेनू में।

फिर नया जोड़ें बटन पर क्लिक करें पन्ने के शीर्ष पर।

खोज बॉक्स में, मुक्त करने के लिए खोज हेडर और फूटर्स प्लगइन डालें.

बटन पर क्लिक करें प्लगइन स्थापित करें और फिर इसे फिर से क्लिक करें प्लगइन को सक्रिय करें.

बाएं साइडबार से, सेटिंग्स पर क्लिक करें तथा शीर्ष लेख और पाद चुनें.

आखिरकार, अपने स्क्रिप्ट हेडर में मैसेंजर चैट कोड पेस्ट करें तथा सहेजें पर क्लिक करें.

अगर तुम पृष्ठ ताज़ा करें, आपको अब अपनी साइट पर मैसेंजर चैट प्लगइन दिखाई देना चाहिए।
टिप: यदि आप लीडपेज का उपयोग करते हैं, तो विजेट एम्बेड करने के लिए इन चरणों का पालन करें:
- अधिकृत वेबसाइटों (कईवच) या वेबसाइट डोमेन (चैटफ्यूल) की सूची में लीडपेज URL जोड़ें।
- फिर लीड कोड के अंदर हेड सेक्शन ट्रैकिंग कोड बॉक्स में HTML कोड पेस्ट करें।

अन्य सहायक संसाधन
Chatfuel ग्राहक चैट
यदि आप Chatfuel का उपयोग करके मैसेंजर बॉट का निर्माण कर रहे हैं, तो आप जल्दी से भी कर सकते हैं इंस्टॉलअपने WordPress साइट पर चैट विजेटChatfuel ग्राहक चैट प्लगइन की मदद से.

चैटफ्यूल और कोड के मास्टर (एक तकनीकी फर्म जिसने वर्ल्ड सर्फिंग लीग, ऑनलाइन न्यूज़ एसोसिएशन और अन्य वैश्विक ब्रांडों की पसंद के लिए मैसेंजर चैटबॉट्स बनाया है) ने इस प्लगइन को विकसित किया। आप इस मुफ्त प्लगइन को डाउनलोड कर सकते हैं और इस पर इंस्टॉलेशन निर्देश पा सकते हैं वर्डप्रेस पेज.
मैसेंजर इनबॉक्स
सेवा उपयोगकर्ताओं के लिए उत्तर जिन्होंने आपके व्यवसाय को गड़बड़ कर दिया है, आप या तो कर सकते हैं अपने फेसबुक पेज पर इनबॉक्स लिंक का उपयोग करें या आधिकारिक डाउनलोड करें फेसबुक पेज मैनेजर ऐप iOS या Android पर।

यदि आप ManyChat का उपयोग कर रहे हैं, तो आप भी कर सकते हैं लाइव चैट टैब से उपयोगकर्ताओं को उत्तर. ManyChat के पास एक ऐप नहीं है लेकिन मोबाइल डिवाइस पर उनका लाइव चैट पेज बहुत अच्छा लगता है।

ग्राहक चैट प्लगइन प्रलेखन
ग्राहक चैट प्लगइन को कस्टमाइज़ करने के बारे में अधिक जानने के लिए (यदि आप थोड़ा और अधिक तकनीक-प्रेमी हैं), तो देखें आधिकारिक फेसबुक प्रलेखन ब्योरा हेतु।
निष्कर्ष
अपने वेबसाइट आगंतुकों को मैसेंजर लाइव चैट प्लगइन के माध्यम से अपने व्यवसाय के साथ संवाद करने का एक सुविधाजनक तरीका प्रदान करके, आप निम्न में सक्षम होंगे:
- अपने उत्पाद या सेवा के बारे में किसी भी चिंता का तुरंत समाधान करें।
- संभावित खरीदारों और ग्राहकों के सवालों के जवाब दें।
- आगंतुकों को अधिक प्रासंगिक और उपयोगी जानकारी प्रदान करें।
आप मैसेंजर पर भी ऐसा कर रहे हैं, जो एक मुफ्त मंच है जिसका उपयोग वर्तमान में 1.3 बिलियन से अधिक लोग करते हैं, जिसमें हर महीने लोगों और व्यवसायों के बीच 2 बिलियन से अधिक संदेश भेजे जाते हैं।
तुम क्या सोचते हो? क्या आपके पास मैसेंजर बॉट है? क्या आप अपनी वेबसाइट पर मैसेंजर लाइव चैट प्लगइन स्थापित करने के बारे में सोच रहे हैं? कृपया नीचे टिप्पणी में अपने विचार साझा करें।



