मोबाइल उपयोगकर्ताओं के लिए अपनी वेबसाइट के अनुकूलन के लिए 9 सुझाव: सोशल मीडिया परीक्षक
अनेक वस्तुओं का संग्रह / / September 26, 2020
 क्या आपकी वेबसाइट मोबाइल उपयोगकर्ताओं की जरूरतों को पूरा कर रही है?
क्या आपकी वेबसाइट मोबाइल उपयोगकर्ताओं की जरूरतों को पूरा कर रही है?
जब आप अपनी पहली मोबाइल साइट विकसित कर रहे होते हैं, तो आप नुकसान में हो सकते हैं। यह समझ में आता है - एक मोबाइल वेबसाइट एक पारंपरिक वेबसाइट से पूरी तरह से अलग जानवर है।
यह देखते हुए, यह महत्वपूर्ण है अपनी मोबाइल उपस्थिति को विकसित करने के लिए कुछ सर्वोत्तम प्रथाओं को ध्यान में रखें.
इस प्रकार हैं 9 सर्वश्रेष्ठ अभ्यास जो आप अपने मोबाइल साइट को सुनिश्चित करने के लिए उपयोग कर सकते हैं जितना अच्छा हो सकता है.
मोबाइल उपयोगकर्ताओं के बारे में
लेकिन इससे पहले कि हम 9 सर्वोत्तम प्रथाओं में गोता लगाएँ, यह महत्वपूर्ण है एक बात ध्यान में रखें - आपकी साइट देखने वाला व्यक्ति है मोबाइल.
यह एक गैर-दिमाग की तरह लग सकता है, लेकिन आपको आश्चर्य नहीं होगा कि कितने लोग उस सरल सत्य को भूल जाते हैं।
जब कोई है मोबाइल, वे आपके मानक वेबसाइट पर मिलने वाले सभी से बिल्कुल अलग अनुभव की उम्मीद कर रहे हैं।
उदाहरण के लिए, एक मोबाइल आगंतुक आम तौर पर सूचना के कुछ प्रमुख टुकड़ों की तलाश में होता है: आपके कार्यालय को निर्देश, एक क्लिक-टू-कॉल फोन नंबर या आपके स्टोर स्थानों का एक नक्शा। वे क्या हैं?
इसे ध्यान में रखते हुए, आइए मोबाइल वेबसाइट डिजाइन के लिए 9 सर्वोत्तम प्रथाओं पर एक नज़र डालें जो आपको एक ऐसी साइट बनाने में मदद कर सकता है जो आपके सबसे अच्छे पैर को आगे रखती है।
# 1: सरलीकृत करें। फिर सरलीकरण करें। और फिर
मोबाइल साइट बनाने का पहला चरण यह निर्धारित करना है कि आप किस सामग्री को शामिल करेंगे। स्क्रीन स्पेस की प्रतिबंधित मात्रा को देखते हुए, यह महत्वपूर्ण है पता लगाएँ कि आपके आगंतुकों की जानकारी के मुख्य अंश क्या खोज रहे होंगे.
एक स्टोर लोकेटर? शायद। भरने के लिए 13 विभिन्न क्षेत्रों के साथ "हमसे संपर्क करें" फ़ॉर्म? इतना नहीं।
यह भी महत्वपूर्ण है प्रवेश बिंदु से संभव के रूप में सरल खरीदने के लिए जाने में शामिल कदम रखें. Fandango इसका एक बहुत बड़ा काम यह है कि वे अपने गैर-जरूरी कंटेंट को खत्म करके अपने उपभोक्ताओं को जल्द से जल्द अपने पास ले जाएं:

बेहतर अभी भी, Fandango एक प्रदान करके बिक्री चक्र पूरा करता है क्यूआर कोड क्रेता के लिए मोबाइल टिकट के रूप में कार्य करता है। बस फोन को थिएटर में लाएं और उन्हें वहां कोड को स्कैन करें - यह क्रेता के टिकट के रूप में कार्य करता है।
# 2: अपनी साइट लेआउट की योजना बनाएं
मोबाइल वेब पेज पारंपरिक वेब पेजों की तुलना में धीमी गति से लोड होंगे, इसलिए यह महत्वपूर्ण है पृष्ठों की संख्या न्यूनतम रखें. इसके अलावा, उपयोगकर्ताओं को आपकी साइट पर कई पृष्ठों को क्लिक करने का धैर्य नहीं होगा। यह देखते हुए, यह महत्वपूर्ण है साइट लेआउट को यथासंभव सुव्यवस्थित रखें.
एक तकनीक जिसे मैं लोगों को उपयोग करने के लिए प्रोत्साहित करता हूं स्टीव जॉब्स की तरह सोचें. जैसा कि आप जानते हैं, नौकरियां उपयोगकर्ता अनुभव बनाने के लिए प्रसिद्ध हैं जो सुव्यवस्थित और सहज हैं। अपने स्टीव जॉब्स की टोपी पर रखें ताकि आप चीजों को यथासंभव सुव्यवस्थित रखने के लिए याद दिला सकें। ऐसा करने पर, आपके आगंतुकों को आपकी साइट पर बेहतर अनुभव होगा।
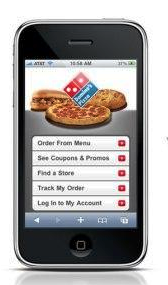
जब वे अपनी मोबाइल साइट (और उनके शानदार ढंग से डिज़ाइन किए गए ऐप) को विकसित करते हैं तो डोमिनोज़ को अपने स्टीव जॉब्स की टोपी पहननी होगी। भ्रमित करने वाले विकल्पों के साथ एक अव्यवस्थित साइट बनाने के बजाय, उन्होंने अपनी साइट को सरल बनाया और इसे उन वस्तुओं तक सीमित कर दिया, जिनकी लोगों को सबसे अधिक संभावना होगी।

# 3: ब्रांडिंग तत्वों को अपने मानक साइट से अपने मोबाइल साइट से मिलाएं
हालाँकि आपकी मोबाइल साइट आपकी मानक साइट की तुलना में बहुत अधिक सुव्यवस्थित होगी, फिर भी आप चाहते हैं एक ही ब्रांडिंग तत्वों को शामिल करें समीकरण के दोनों किनारों पर।
यह दो कारणों से महत्वपूर्ण है। एक मोबाइल साइट एक ब्रांड टचपॉइंट है और किसी भी अन्य संपत्ति की तरह, अपने ब्रांड सार को प्रतिबिंबित और बढ़ावा देना चाहिए। इसके अलावा, जो उपयोगकर्ता आपकी कंपनी से पहले से परिचित हैं, उनके लिए एक समान डिजाइन उन्हें ऐसा महसूस कराएगा कि वे किसी पुराने मित्र से मिलने जा रहे हैं, जो आपके सबसे वफादार ग्राहकों के लिए एक महत्वपूर्ण विचार है।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!
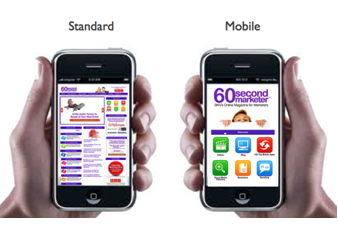
60 दूसरा बाज़ारिया साइट मानक और मोबाइल वेबसाइट दोनों में समान चमकीले रंग पैलेट और आइकनोग्राफी का उपयोग करती है। परिणाम यह है कि एक उपयोगकर्ता जो मानक साइट से परिचित है, उसे मोबाइल साइट पर भी समान अनुभव होगा।
# 4: व्हाइट स्पेस का उपयोग करें
किसी भी वेबसाइट को डिजाइन करते समय, जितनी संभव हो उतनी जानकारी में रटना एक स्वाभाविक प्रवृत्ति है। लेकिन उस आग्रह से लड़ें। न केवल सफेद स्थान एक क्लीनर, अधिक परिष्कृत उपस्थिति देता है, यह यह भी सुनिश्चित करता है कि उपयोगकर्ता आसानी से उस बटन पर क्लिक कर सकते हैं जिसके लिए वे लक्ष्य कर रहे हैं।

# 5: फ्लैश या जावा से बचें
फ्लैश से बचने का स्पष्ट कारण यह है Apple उत्पाद फ़्लैश का समर्थन नहीं करते हैं और घोषित किया है कि भविष्य में ऐसा करने का उनका कोई इरादा नहीं है। क्योंकि iPhones स्मार्टफोन बाजार का लगभग 30% हिस्सा बनाते हैं, इसलिए यदि आप फ्लैश का उपयोग करते हैं तो आपके दर्शकों का एक महत्वपूर्ण हिस्सा आपकी सामग्री तक नहीं पहुंच सकता है। इसी तरह, कई फोन जावा का समर्थन नहीं करते हैं, और यदि वे करते हैं, तो भी जावा का उपयोग करना लोड समय पर बहुत बड़ा खींच हो सकता है।
# 6: पाठ प्रविष्टि की मात्रा कम करना आवश्यक है
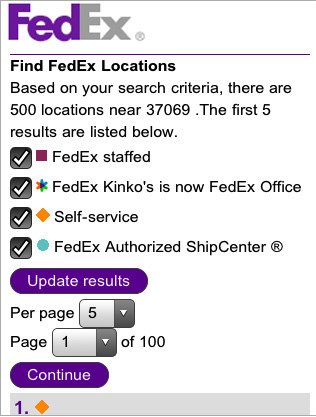
क्या आप वसा-उंगली सिंड्रोम से पीड़ित हैं, जिससे स्मार्टफोन कीबोर्ड का उपयोग करना मुश्किल हो जाता है? हम में से अधिकांश को छोटे कीबोर्ड पर टाइप करने में परेशानी होती है। जब संभव, ड्रॉपडाउन मेनू, चेकलिस्ट और पूर्व-आबादी वाले क्षेत्रों का उपयोग करें डेटा प्रविष्टि के साधन के रूप में। इससे मदद मिलती है चुनौतियों को कम करें स्मार्टफोन में टेक्स्ट टाइप करते समय लोगों का सामना होता है।
FedEx की मोबाइल साइट से एक क्यू लें। भले ही उपयोगकर्ता के लक्ष्य को पूरा करने के लिए साइट में बहुत सारी जानकारी दर्ज की जानी है, लेकिन उपयोगकर्ता द्वारा दर्ज किए जाने वाले पाठ की मात्रा पर चेकलिस्ट और ड्रॉपडाउन मेनू का उपयोग कम हो जाता है।

# 7: पॉप-अप विंडोज का उपयोग न करें
कई टैब और ब्राउज़र विंडो के बीच नेविगेट करना मोबाइल पर अधिक कठिन है और धीमी लोड अवधि का कारण बन सकता है। यदि आपको एक नई ब्राउज़र विंडो खोलने की आवश्यकता है, सुनिश्चित करें कि आप अपने उपयोगकर्ता को सचेत करें ताकि वे यह जान सकें कि मूल पृष्ठ पर वापस कैसे आना है.
# 8: मोबाइल रीडायरेक्ट का उपयोग करें
एक बार जब आपकी साइट डिजाइन और जाने के लिए तैयार हो जाती है, तो सुनिश्चित करें जब कोई आगंतुक मोबाइल डिवाइस का उपयोग कर रहा हो, तो उस जगह को रीडायरेक्ट कर देगा और साइट के मोबाइल-अनुकूलित संस्करण के लिए उसे निर्देशित करें। ऐसा करने के बारे में अधिक विस्तृत विवरण के लिए, देखें मोबाइल विपणन के साथ शुरू करने के लिए 5 सरल कदम.
एक बार आपके रीडायरेक्ट हो जाने के बाद, कोई भी मोबाइल उपयोगकर्ता जो आपके वेब पते में टाइप करता है या किसी खोज इंजन के लिंक पर क्लिक करता है, उसे आपकी साइट के मोबाइल-अनुकूलित संस्करण पर भेजा जाएगा।
# 9: लोगों को पूरी साइट पर जाने की अनुमति दें
आपने अपनी मोबाइल साइट पर कड़ी मेहनत की है। आप चाहते हैं कि लोग इसे देखें और आप चाहते हैं कि लोग इसे पसंद करें। लेकिन इस मामले का तथ्य यह है कि, भले ही आपने अपनी सामग्री को कम करने के लिए अच्छा काम किया हो, फिर भी कोई ऐसा व्यक्ति होगा जो आपके द्वारा चुनी गई जानकारी चाहता है।
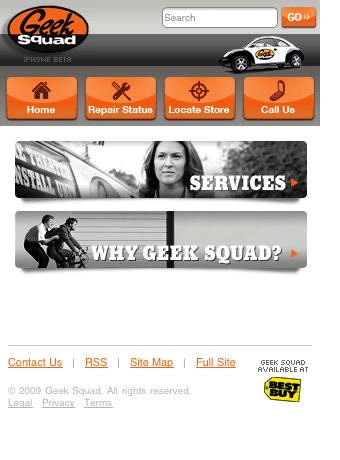
जैसे, आप सुनिश्चित करें कई पृष्ठों पर लिंक शामिल हैं जो उपयोगकर्ता को साइट के पूर्ण संस्करण पर लौटने की अनुमति देते हैं. आप इस सुविधा को यूएसए टुडे, गीक स्क्वाड, होम डिपो और लक्ष्य सहित अधिकांश मोबाइल वेबसाइटों पर देख सकते हैं।

क्योंकि मोबाइल साइट अधिकांश विपणक के लिए एक नया परिदृश्य हैं, उन्हें डिजाइन करना और उनका निर्माण करना एक चुनौती हो सकती है। हालाँकि, मोबाइल साइट्स भी एक भयानक अवसर लाती हैं अपने ब्रांड और अपनी रचनात्मकता का प्रदर्शन करें. जब तक आप उपयोगकर्ता की जरूरतों को ध्यान में रखते हैं, तब तक अपने ब्रांड के लिए सही रहें और कुछ सरल नियमों का पालन करें, आपके पास कुछ ही समय में यह लटका रहेगा।
आपके क्या विचार हैं?क्या आपने अपने व्यवसाय के लिए एक मोबाइल वेबसाइट बनाई है? क्या काम करता है और क्या नहीं करता है? नीचे दिए गए बॉक्स में अपनी टिप्पणी छोड़ दें।


