सामाजिक मीडिया छवियों का अनुकूलन कैसे करें: सामाजिक मीडिया परीक्षक
अनेक वस्तुओं का संग्रह / / September 26, 2020
 क्या आप सोशल मीडिया के लिए अपनी छवियां बनाते हैं?
क्या आप सोशल मीडिया के लिए अपनी छवियां बनाते हैं?
क्या आप उनके प्रदर्शन से खुश हैं?
कुछ सरल ट्वीक्स के साथ, आप सोशल मीडिया पर और खोज इंजन परिणामों में अधिक दृश्यता के लिए छवियों को अनुकूलित कर सकते हैं।
इस लेख में आप पाएंगे बेहतर ऑनलाइन प्रदर्शन के लिए अपने सोशल मीडिया इमेज को ऑप्टिमाइज़ करने के लिए तीन टिप्स.

इस लेख को सुनें:
कहां से सब्सक्राइब करें: Apple पॉडकास्ट | Google पॉडकास्ट | Spotify | आरएसएस
इस कड़ी में उल्लिखित महत्वपूर्ण संसाधनों के लिंक के लिए लेख के अंत तक स्क्रॉल करें।
# 1: सामाजिक नेटवर्क के लिए छवियों का अनुकूलन
प्रत्येक सामाजिक नेटवर्क में दृश्य सामग्री प्रदर्शित करने का एक अलग तरीका होता है। कुछ नेटवर्क में प्रतिबंध हैं, जबकि अन्य विशिष्ट आयामों या झुकावों को पूरा करते हैं।
तदनुसार, प्रत्येक प्लेटफ़ॉर्म पर दर्शकों को छवियों के लिए कुछ उम्मीदें हैं। इन अपेक्षाओं को समझने से संभावना बढ़ जाती है कि आपकी छवियां अच्छी तरह से प्राप्त होंगी और अपने लक्षित दर्शकों का ध्यान आकर्षित करेंगी।
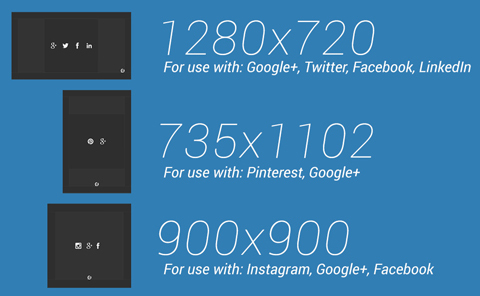
Pinterest पर, लंबी छवियां सर्वश्रेष्ठ प्रदर्शन करती हैं। छवियों के लिए इष्टतम आकार 735 पिक्सेल चौड़ा है जो 1102 पिक्सेल लंबा है।
Pinterest के लेआउट के साथ, वर्गाकार या लैंडस्केप चित्रों की तुलना में अधिक स्क्रीन रियल एस्टेट को हथियाने के लिए लम्बी छवियों का उपयोग करें. वे आपको अधिक कमरे भी देते हैं आंखों को पकड़ने वाला दृश्य और पाठ।

इंस्टाग्राम
इंस्टाग्राम पर, आपका एकमात्र विकल्प है वर्ग छवियों का उपयोग करें. यदि आप Instagram के बाहर अपनी छवियां बना रहे हैं, सुनिश्चित करें कि वे 900 पिक्सेल से कम से कम 900 पिक्सेल चौड़े हैं.
संपादकीय नोट: (के रूप में अगस्त 2015, Instagram चित्र और परिदृश्य छवियों का समर्थन करता है।)
मैं बड़े आकार के आकारों का उपयोग करने की सलाह देता हूं क्योंकि जब यह उपकरण जिस डिवाइस पर देखा जा रहा है, उसके लिए छवि का आकार बदलने पर छवि गुणवत्ता प्रभावित नहीं होगी।

कोई भी बनाते समय दृश्य सामग्री, हमेशा बेहतर होता है। नेटवर्क आवश्यकतानुसार आपकी छवियों का आकार बदल देगा, और जब छवि को छोटा किया जाएगा तो कोई गुणवत्ता हानि नहीं होगी। यदि आपकी छवि बहुत छोटी है और इसे छोटा करने की आवश्यकता है, तो छवि गुणवत्ता में महत्वपूर्ण नुकसान होगा।
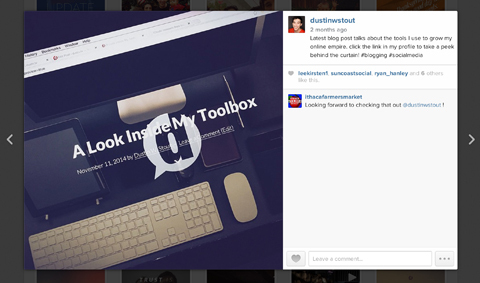
फेसबुक, Google+ और अन्य नेटवर्क
अन्य सभी सामाजिक नेटवर्क के लिए, इष्टतम विकल्प है क्षैतिज छवियों का उपयोग करें. आप चाहते हैं कि आपकी छवियां 720 पिक्सेल से 1280 पिक्सेल तक चौड़ी हों। यह एक सही 16: 9 पहलू अनुपात है, जो कि एचडीटीवी के लिए समान पहलू अनुपात है।
फेसबुक के लिए, वर्ग छवियां ठीक काम करती हैं, लेकिन व्यापक छवियों में अधिक परिष्कृत रूप होता है। हमारी आंखें एक वाइडस्क्रीन प्रारूप में पेशेवर तस्वीरें, फिल्में और टेलीविजन शो देखने की आदी हैं।
Google+ पर, व्यापक छवियों को पूर्ण धारा में जाने की संभावना है, जिसका अर्थ है कि वे कई कॉलमों में फैल सकते हैं, जिससे आपको बहुत सारे स्क्रीन रियल एस्टेट मिलेंगे। यह बहुत बड़ा है - दोनों शाब्दिक और अलंकारिक रूप से।

इस बहु-स्तंभ प्रभाव के बारे में सोचें क्योंकि आपके अनुयायियों की धाराओं के बीच में एक विशालकाय बिलबोर्ड है। यह सबसे अच्छा संभव जोखिम है जिसे आप Google+ पर प्राप्त कर सकते हैं।
YouTube वीडियो थंबनेल के लिए चौड़ी छवियां भी परिपूर्ण हैं, जो उन्हें सबसे बहुमुखी सामाजिक छवियां बनाती हैं।
इस एक छवि आयाम के साथ, आप प्रभावी ढंग से कर सकते हैं कई सामाजिक नेटवर्क पर एक दृश्य का पुन: उपयोग करें.
# 2: SEO के लिए Images को Optimize करें
छवि-आधारित खोज इंजन जैसे गूगल तस्वीरें वेबसाइट यातायात का एक महत्वपूर्ण राशि उत्पन्न कर सकते हैं। आपकी छवियों के बारे में महत्वपूर्ण विवरणों को संप्रेषित करने से आपकी छवियों की खोज इंजन की समझ में सुधार होगा और आपकी छवि खोज प्रदर्शन को बढ़ावा मिलेगा।

खोज इंजन के लिए अपनी छवियों को अनुकूलित करने के लिए इन सरल दिशानिर्देशों का पालन करें।
फ़ाइल का नाम
यह महत्वपूर्ण है आपके कीवर्ड क्या हैं और उन्हें अपनी छवियों के फ़ाइल नामों में शामिल करें, इसका स्पष्ट विचार रखें. फ़ाइल नाम जानकारी प्रदान करता है जो खोज इंजनों को यह समझने में मदद करता है कि चित्र क्या हैं।
अपनी छवि फ़ाइलों का नामकरण करते समय, एक हाइफ़न (-) या एक अंडरस्कोर (_) के साथ अलग शब्द. यदि आप बस रिक्त स्थान का उपयोग करते हैं, तो हाइफ़न स्वचालित रूप से जोड़े जाने की संभावना है।
YouTube मार्केटिंग प्रशिक्षण प्राप्त करें - ऑनलाइन!

YouTube के साथ अपनी व्यस्तता और बिक्री में सुधार करना चाहते हैं? फिर YouTube मार्केटिंग विशेषज्ञों की सबसे बड़ी और सबसे अच्छी सभा में शामिल हों क्योंकि वे अपनी सिद्ध रणनीतियों को साझा करते हैं। आपको चरण-दर-चरण लाइव निर्देश प्राप्त होंगे, जिस पर ध्यान केंद्रित किया गया है YouTube रणनीति, वीडियो निर्माण और YouTube विज्ञापन. अपनी कंपनी और क्लाइंट्स के लिए YouTube मार्केटिंग हीरो बनें क्योंकि आप उन रणनीतियों को लागू करते हैं जो सिद्ध परिणाम प्राप्त करते हैं। यह सोशल मीडिया परीक्षक में अपने दोस्तों से एक लाइव ऑनलाइन प्रशिक्षण कार्यक्रम है।
विवरण के लिए यहां क्लिक करें - बिक्री के बारे में पता लगाएं 22ND!इसलिए इससे पहले कि आप अपनी छवि इंटरनेट पर कहीं भी अपलोड करें, सुनिश्चित करें कि आपकी फ़ाइल का नाम उचित है और आपके कीवर्ड शामिल हैं।

फाइल का आकार
वेबसाइट की गति एक मान्यता प्राप्त Google खोज रैंकिंग कारक है, इसलिए आपके वेब पृष्ठों की गति और जवाबदेही महत्वपूर्ण है। कम बाइट्स को एक ब्राउज़र को डाउनलोड करना पड़ता है, जितनी तेज़ी से ब्राउज़र आपकी सामग्री को डाउनलोड और वितरित कर सकता है।
छवियों का अनुकूलन अक्सर आपकी वेबसाइट के लिए महत्वपूर्ण प्रदर्शन में सुधार करता है।
यदि आप फ़ोटोशॉप में चित्र बना रहे हैं, तो वेब और डिवाइसेज़ के लिए सहेजें विकल्प का उपयोग करें। यदि आप किसी फ़ाइल को .jpg (अनुशंसित) के रूप में सहेज रहे हैं, तो आप फ़ाइल का आकार कम करने के लिए छवि की गुणवत्ता को छोटा कर सकते हैं। गुणवत्ता और फ़ाइल आकार के बीच एक अच्छा संतुलन खोजें।
यदि आपके पास फ़ोटोशॉप या ग्राफिक सॉफ़्टवेयर तक पहुंच नहीं है, जो आपको अनुमति देता है नियंत्रण फ़ाइल का आकार और गुणवत्ता, एक छवि आकार संकोचन का उपयोग करें. यहां कुछ सुझाव दिए गए हैं:
- Kraken
- Smush.it
- JPEGmini
- छवि अनुकूलक
- अब संपीड़ित करें
अपने सॉफ्टवेयर के बावजूद, हमेशा दोषरहित संपीड़न का उपयोग करें और हानिपूर्ण संपीड़न के रूप में जाना जाता है से बचें. दोषरहित संपीड़न आपकी सभी छवि मेटाडेटा को बनाए रखता है, और हानिपूर्ण संपीड़न आमतौर पर इसे मिटा देता है।
छवि विवरण
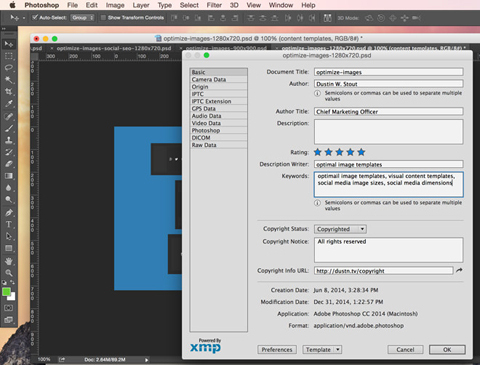
Google अनुशंसा करता है कि आप किसी अन्य टैग, जैसे शीर्षक टैग में अतिरिक्त जानकारी के साथ किसी चित्र के ऑल्ट टैग (जिसे मैं एक पल में प्राप्त करूँगा) को पूरक करता हूं। यह सभी जानकारी Google को छवि की बेहतर समझ देती है।

यदि आप फ़ोटोशॉप जैसे छवि संपादन सॉफ्टवेयर का उपयोग कर रहे हैं, तो आप आसानी से कर सकते हैं आपके द्वारा बनाई गई प्रत्येक छवि में मेटा डेटा जोड़ें, जो एक अच्छी आदत है।
तस्वीर के गुणों (आपकी वेबसाइट पर) को विस्तृत करने का दूसरा तरीका है छवियों के लिए स्कीमा मार्कअप का उपयोग करें. यह एक छवि की सामग्री के बारे में विशिष्ट जानकारी प्रदान करने का एक प्रभावी तरीका है।
ऑल्ट टैग
क्योंकि खोज इंजन छवियों को नहीं देख सकते हैं, वे छवि को समझने में मदद करने के लिए ऑल्ट टैग में जानकारी पर बहुत भरोसा करते हैं।
ऑल्ट टैग का उपयोग एक्सेसिबिलिटी टैग के रूप में किया जाता है। यह परिभाषित करता है कि छवि के स्थान पर क्या वैकल्पिक पाठ दिखाया जाएगा जब छवि स्वयं प्रदर्शित नहीं हो सकती। कभी-कभी एक छवि त्रुटि से नहीं दिखाई देती है, और कभी-कभी पसंद से (जब कोई व्यक्ति स्क्रीन रीडर का उपयोग कर रहा है, उदाहरण के लिए)।

ऑल्ट टैग में टेक्स्ट के लिए अनुशंसित लंबाई 125 वर्णों से अधिक नहीं है। इसलिए पाठ को छोटा रखें, वर्णनात्मक हो और याद रखें कि उन्हीं खोजशब्दों को अपने फ़ाइल नाम में शामिल करें.
वर्डप्रेस
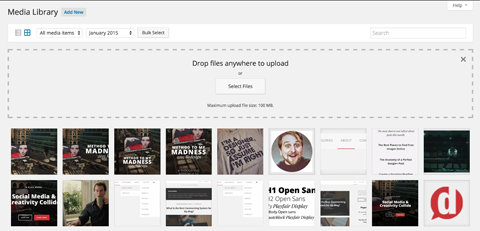
यदि आप किसी छवि को वर्डप्रेस वेबसाइट पर अपलोड कर रहे हैं, तो मीडिया पृष्ठ वर्णनात्मक जानकारी जोड़ने के लिए कई फ़ील्ड प्रदान करता है। अतिरिक्त जानकारी को संप्रेषित करने के लिए इस अवसर का उपयोग करें जो खोज इंजन को आपकी छवि को बेहतर ढंग से समझने में मदद करेगा।

इस जानकारी में शामिल हैं:
- शीर्षक (अधिकतम 60 वर्ण)
- विवरण (अधिकतम 155 वर्ण)
- कैप्शन (वैकल्पिक)
- Alt टैग (अधिकतम 125 वर्ण)
आपकी सामग्री प्रबंधन प्रणाली के आधार पर, आपके पास ये समान विकल्प नहीं हो सकते हैं। उस स्थिति में आप अपने द्वारा बनाए गए पृष्ठ के कच्चे पाठ संस्करण को देख सकते हैं और अपने आप को सर्वोच्च और शीर्षक टैग जोड़ सकते हैं।
# 3: स्ट्रीमलाइन इमेज क्रिएशन
सबसे सही तरीका सुव्यवस्थित चित्र निर्माण को है पूर्वनिर्धारित का उपयोग करें छवि टेम्पलेट. इस तरह जब भी आप दृश्य सामग्री बनाते हैं, तो आपको हर बार दिशानिर्देशों को आकार देने और स्थापित करने के लिए उपद्रव करना पड़ता है।

ऊपर के तीन पूर्वनिर्धारित आयामों का उपयोग करना तब भी सहायक होता है जब लोगों की एक टीम दृश्य सामग्री का निर्माण कर रही होती है। यदि वे सभी समान टेम्प्लेट से काम कर रहे हैं, तो छवि आकार सुसंगत होगा।
टेम्प्लेट के साथ, आपको हर प्रदर्शन परिदृश्य के सटीक पिक्सेल आयामों को खोजने के लिए कीमती समय बर्बाद करने की ज़रूरत नहीं है।
निष्कर्ष
जितना अधिक आप इन छवि अनुकूलन विधियों का अभ्यास करते हैं, वे उतने ही आसान हो जाते हैं और जितनी अधिक आप अपनी दृश्य सामग्री के साथ निर्माण करते हैं।
क्या आपने इनमें से किसी छवि अनुकूलन तकनीक का उपयोग किया है? कौन सी रणनीति आपके लिए सबसे अच्छा काम करती है? मैं नीचे दिए गए टिप्पणियों में आपकी प्रतिक्रिया को सुनना और प्रतिक्रिया करना पसंद करता हूं!
